FlashAirを使って、ネットに繋がっていなくてもつかえる地図アプリを作る

Gunma.web#23 のLTで知ってからずっと気になっていたFlashAirを買いました。
FlashAirとは
FlashAirは、東芝から発売されている「無線LAN内蔵SDカード」です。
無線LAN内蔵SDカードをデジタルカメラの保存メディアとして使用すると、カードを抜き差しせずにPCやiPhoneなどのデバイスに画像を転送することができます。
FlashAirは一般的な無線Lan内蔵SDカードとしての機能以外にも、様々な機能を持ったSDカードで、小型のマイコンとして使用することができます。
どんな機能が用意されているかは公式サイトに掲載されているスライドを見るのが早いでしょう。
[slideshare id=47005346&doc=flashairideathon20150411handsout-150414201322-conversion-gate01]
-
スライドを読むのがメンドウという人のための要約
- WiFiのアクセスポイントになるよ!
- Webサーバーになるよ!
- Luaスクリプトを実行できるよ!
- 他にも、GPIOが使えたりするよ!
Luaスクリプトは、電源投入時や画像保存時以外にもHTTPリクエストを送ることで実行できます。
つまり、このSDカード一枚で、無線Lanアクセスポイントを備えたWebサーバーとして使うことができるのです!
(GPIOについては、いずれまた)
Flashで地図配信サーバーを作る
Webサーバーが使える=地図が配信できる。
ということで、ネットに繋がっていなくてもつかえる地図サービスを作成してみます。
今回はとりあえず地図を表示するだけですが、最終的にはGPS付きのデジカメにFlashAirをさして、インターネットにつながっていなくてもその場で撮った写真を地図上で確認できるアプリを作る予定です。
FlashAir Developers – ドキュメント – ウェブブラウザ向けチュートリアル
タイル画像のダウンロード
地図を配信するというととても難しいように思えますが、自分でタイル画像を生成するのでなければ実は簡単です。既存の地図サービスからタイル画像をダウンロードしてwebサーバーに保存すればそれでほぼ完成です。
地図タイルをダウンロードする方法はいくつかありますが、今回はQGISを使いTileLayerプラグインで地理院タイルを読み込み、QMetaTilesプラグインを使用してタイル画像をダウンロードしています。
表示する範囲が広くなるほど多くのタイル画像を必要とするので、高崎エリアに絞ってダウンロードしました。
ダウンロードに関して詳しいことは下記サイトを参照してください。
・TileLayerPlugin
・QGISからタイル地図を作成する
ちなみに、どんな地図タイルもダウンロードしていいというわけではないので注意。
(たとえばGoogle Mapsのタイルをダウンロードして勝手に使ったりすると、GoogleがあなたのGmailアカウントをHackして、地の底まで追ってくるかも)
ダウンロードする前に各地図サービスのライセンスを確認しましょう。
ファイル構成
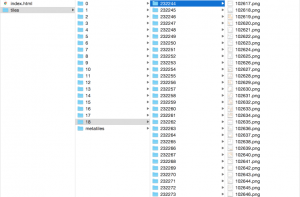
ダウンロードしたタイル画像をFlashAirに保存します。
FlashAirをSDカードリーダーなどでPCに繋ぎ、適当なフォルダを作成して投げ込んで(cpoy)いるだけです。
ついでに地図を表示するためのクライアントライブラリもFlashAirに入れておきます。
今回は、leaflet.jsを使いました。
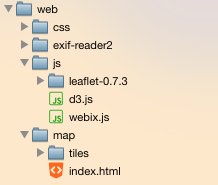
ファイル構成は以下のようになります。

写真に写っている「D3.js」や「webix.js」は個人的な趣味でいれているだけなのでなくても良いです。
サンプルコード
地図を表示するページ(index.html)を作成します。
l.tileLayerの設定で、ローカルの tiles ディレクトリを読みにいくように指定している以外は特に変わったことはしていません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <title>高崎地図</title> <style> html, body { padding:0px; margin: 0px; } html, body, #map { width: 100%; height: 100%; } </style> <link rel="stylesheet" href="../js/leaflet-0.7.3/leaflet.css" /> </head> <body> <div id="map"></div> <script src="../js/leaflet-0.7.3/leaflet-src.js"></script> <script> var map = L.map('map').setView([36.3219088 , 139.0032936], 14); L.tileLayer( './tiles/{z}/{x}/{y}.png', { attribution: '国土地理院', minZoom:6, maxZoom: 18 } ).addTo(map); </script> </body> </html> |
FlashAirの設定
FlashAir 内の /SD_WLAN/CONFIG ファイルを編集することで設定を変更することができます。
FlashAir Developers – ドキュメント – APIガイド – CONFIG
FlashAirに接続するだけであればデフォルトのままで問題無いはずですが(忘れた)、アクセスポイントに接続するためにSSID(APPSSID)とパスワード(APPNETWORKKEY)を確認しておきましょう。
CONFIGファイルが見つけられないという方は以下を。
・Macの隠しファイルや隠しフォルダを表示する裏技 / Inforati
・隠しファイルを表示する – Windows ヘルプ
動作を確認する
FlashAirに接続する端末(PCやiPhone)の無線Lan設定で、FlashAirのアクセスポイントを指定し接続します。
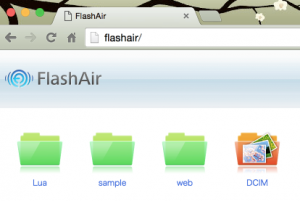
接続出来たら、ブラウザを立ち上げアドレスバーに http://flashair/ を入力して移動します。
正しくFlashAirに接続できれいれば、下記のようなファイル一覧画面が表示されます。
名前解決ができない(http://flash/が見つかりませんなどがでる)場合は、ipアドレスでアクセスしてみてください。デフォルトだと http://192.168.0.1/ になっていると思います。

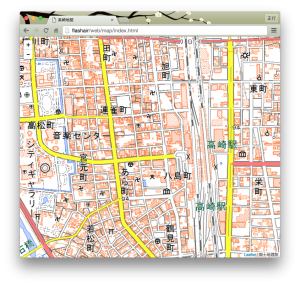
mapフォルダをクリックすると地図が表示されるはずです。
・モバイルバッテリーにさして、どこにでも持ち運べるweb地図サーバーの出来上がり。

次回予定
「FlashAirをGPS搭載のコンパクトカメラに差し込んで、保存(撮影)された画像をExif情報をもとに地図上に表示する」というのをやります。
総括
もはや「SDカードとは?(哲学)」といったぐらいに多機能なFlashAir。SDカードに対応した様々なデバイスに差し込んでつかえるので、アイデア次第でいろんな活用法できそうですね。FlashAirと連動させて使えるセンサーモジュール「Mr.Scale」というデバイスも開発中らしいので、楽しみ!