
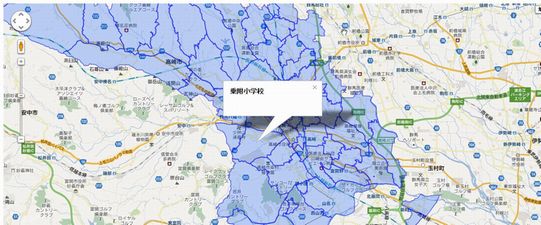
Google Map上に学校区情報(国土数値情報)を表示する
国土数値情報サイトからダウンロードしたJPGIS形式の情報をKMLに変換して、Google Map上に表示する手順です。
今回使用したのは以下。
小学校区のデータをGoogle Map上にインポートします。
手順
1.JPGIS形式のデータをSHAPE形式に変換(初めからSHAPE形式のデータがダウンロードできる場合は要らない)
2.SHAPE形式のデータをKML形式に変換
3.KML形式のデータを整形
4.Google Map上に読み込み
■JPGIS形式のデータをSHAPE形式に変換
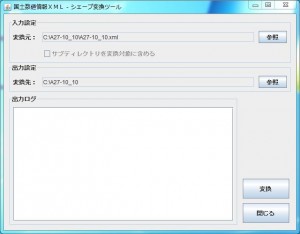
国土数値情報データ変換ツール
データ変換ツール(KsjTool)を使って、ダウンロードしたXMLファイルをSHAPE形式に変換します。

■SHAPE形式のデータをKML形式に変換
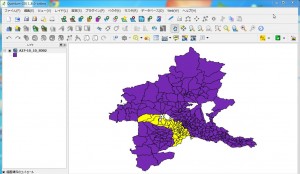
QGISをインストールします。
起動したら、変換したSHAPE形式のデータファイルの中からshpのファイル(今回はポリゴンデータを使いたいのでSD02.shpを使用します)をドラッグ&ドロップします。
(空間参照系は「WGS 84」を選択)
このまますべてのデータをKMLに変換してもいいのですが、データ量が多すぎるとGoogle Mapに掲載できる制限を超えてしまうので、KMLに変換するデータを絞り込みます。
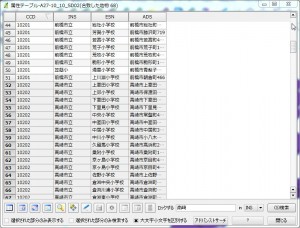
「レイヤー」→「属性テーブルのオープン」を選択。
今回はINSカラムの値が「高崎」のものだけを選択します。


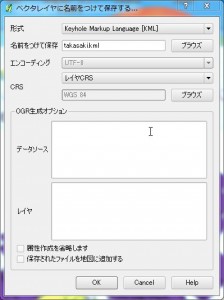
必要なデータだけが選択された状態になったら、「レイヤー」→「選択部分をベクタファイルとして保存する…」をクリックしKMLファイルとして出力します。

■KML形式のデータを整形
一応、KMLファイルが作成できたのですが、このままでは不要な情報などが多いので整形します。
今回は、Notepad++の正規表現置換を使って手動で書き換えました。
大量に整形が必要な場合は、変換スクリプトを作った方がいいかもしれません。
整形したKMLデータのdiff
左が元データ、右が整形したデータとなります。
■Google Map上に読み込み
KMLファイルの読み込み方法は以下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&hl=ja"></script> <script type="text/javascript"> function initialize() { var initPos = new google.maps.LatLng(36.3219088, 139.0032936); var myOptions = { noClear : true, center : initPos, zoom : 12, mapTypeId : google.maps.MapTypeId.ROADMAP }; var map_canvas = new google.maps.Map(document.getElementById("map_canvas"), myOptions); var kmlUrl = "http://<ホスト名>/takasaki.kml"; //KMLファイルの読み込み var kmlLayer = new google.maps.KmlLayer(kmlUrl, {preserveViewport:true}); kmlLayer.setMap(map_canvas); } </script> </head> <body onload="initialize()"> <div id="map_canvas" style="width:100%; height:100%"></div> </body> </html> |
KMLじゃなくGeoJSONを使う方法もある
QGISでSHAPE形式のデータをコンバートする際にKMLじゃなく、GeoJSONとして出力する方法もあります。
こちらの方がマップをカスタマイズするのが楽かもしれません。
Google Map上にGeoJSONデータを表示する
