
Google Map上にヒートマップを表示する
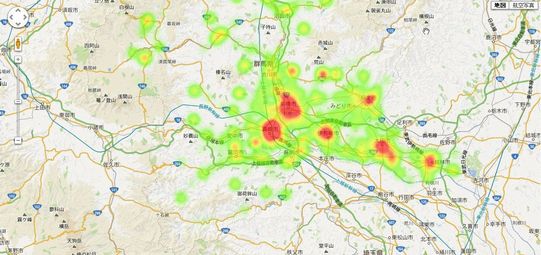
国土数値情報サイトからダウンロードした都道府県地価調査データ(点)を元にGoogle Map上に群馬県の地価データをヒートマップで表示しました。
国土数値情報からダウンロードしたデータをKMLにコンバートし、さらにJavascriptの配列に変更(手動)してます。
(ぶっちゃけJPGIS(XML)から、直接JavaScriptの配列に変換した方が楽だったような気も…)
KML形式への変換の仕方は以下の記事を参照してください。
Google Map上に学校区情報(国土数値情報)を表示する
※追記
Quantum GISでgeoJSON形式で出力することができるので、そっちを使う方がらくでした。
データさえできてしまえば、ヒートマップを表示するのは簡単です。
HeatmapLayerを使用するには、libraries=visualizationを付加してGoogle Map APIを読み込んでください。
|
1 |
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&v=3&language=ja&libraries=visualization"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
var data = []; data = [ {"surveyedPrice":31500,pos:[138.549837,36.534579]}, {"surveyedPrice":19600,pos:[138.552933,36.537296]}, {"surveyedPrice":4950,pos:[138.564714,36.461183]}, {"surveyedPrice":22800,pos:[138.585049,36.59217]}, {"surveyedPrice":5300,pos:[138.585787,36.508158]}, {"surveyedPrice":172000,pos:[138.590885,36.521871]}, ・ ・ ・ ・ {"surveyedPrice":23800,pos:[139.61774,36.220006]} ]; function initialize() { //地図初期化 var initPos = new google.maps.LatLng(36.3219088, 139.0032936); var myOptions = { noClear : true, center : initPos, zoom : 10, mapTypeId : google.maps.MapTypeId.ROADMAP }; var map_canvas = new google.maps.Map(document.getElementById("map_canvas"), myOptions); //ヒートマップ用のデータの作成 var bounds = new google.maps.LatLngBounds(); var pos, populations = []; for (var i=0; i < data.length; i++) { pos = new google.maps.LatLng(data[i].pos[1], data[i].pos[0]); populations.push({ location : pos, weight : data[i].surveyedPrice //ヒートマップの重み付けに使用するデータを指定 }) bounds.extend(pos); } map_canvas.fitBounds(bounds); //全てのデータが画面に収まる様に表示を変更 //ヒートマップレイヤの作成 var heatmap = new google.maps.visualization.HeatmapLayer({ radius:25 //ヒートマップの各ポイントの大きさ }); heatmap.setData(populations); heatmap.setMap(map_canvas); } google.maps.event.addDomListener(window, "load", initialize); |
【参考】
Google Developers – Google Maps JavaScript API v3 Heatmap Layer
