
OpenLayers ver.2でもクライアントサイドで地図タイルを画像処理できた
電子国土基本図(オルソ画像)を読み込みクライアント側で画像処理して表示する
先日、上記の記事を書きましたが、OpenLayers2でも同様のことができたのでサンプルを掲載しておきます。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
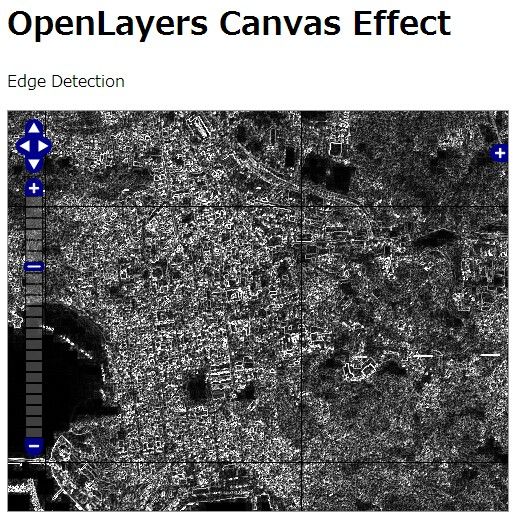
window.onload = init; function init() { var options = { projection: new OpenLayers.Projection("EPSG:900913"), maxResolution:156543.0339, maxExtent: new OpenLayers.Bounds(-20037508.3427892,-20037508.3427892,20037508.3427892,20037508.3427892), units: "m", controls: [ new OpenLayers.Control.PanZoomBar(), new OpenLayers.Control.LayerSwitcher(), new OpenLayers.Control.Navigation(), new OpenLayers.Control.Attribution({displayClass: 'prmtcd'}) ], numZoomLevels: 22 } var map = new OpenLayers.Map('map',options); map.div.style.backgroundColor = 'rgb(221,238,255)'; var tms = new OpenLayers.Layer.TMS( "室蘭-航空写真H25", "http://shimz.me/tool/imgProxy.php?url=" + "http://neogis.net/muroran/TILE/", { serviceVersion: '1.0.0', layername: "H25", type: "jpg", numZoomLevels: 22, isBaseLayer: true, eventListeners: { tileloaded: function(evt) { var ctx = evt.tile.getCanvasContext(); if (ctx) { var imgd = ctx.getImageData(0, 0, evt.tile.size.w, evt.tile.size.h); var data = imgd.data; var width = 256, height = 256; var gray = new Uint8ClampedArray(data.length); //グレイスケール保存用 var edge = new Uint8ClampedArray(data.length); //エッジ画像保存用 toGray(data, gray); //グレースケール化 //エッジ抽出 for (var y = 0; y < height - 1; y++) { for (var x = 0; x < width - 1; x++) { var i = x + y * width; var r_i = (x + 1) + y * width; var ex = gray[r_i] - gray[i]; var d_i = x + (y + 1) * width; var ey = gray[d_i] - gray[i]; var ez = Math.sqrt(ex * ex + ey * ey); edge[i] = ez * 2; } } toColor(edge, data); //カラー化 ctx.putImageData(imgd, 0, 0); evt.tile.imgDiv.src = ctx.canvas.toDataURL(); } } } } ); map.addLayer(tms); var lonlat = new OpenLayers.LonLat(15693230.659, 5208226.967); map.setCenter(lonlat, 15); function toGray(rgba, gray) { var length = rgba.length; var total = 0; for (var i = 0; i < length; i += 4) { var g = 0.30 * rgba[i + 0] + 0.59 * rgba[i + 1] + 0.11 * rgba[i + 2]; gray[i/4] = g; total += g; } return total / (length / 4); } function toColor(gray, rgba) { var length = gray.length * 4; for (var i = 0; i < length; i += 4) { rgba[i + 0] = gray[i/4]; rgba[i + 1] = gray[i/4]; rgba[i + 2] = gray[i/4]; rgba[i + 3] = 255; } } } |
なお、地図画像については室蘭市のオープンデータを利用させていただきました。
その他
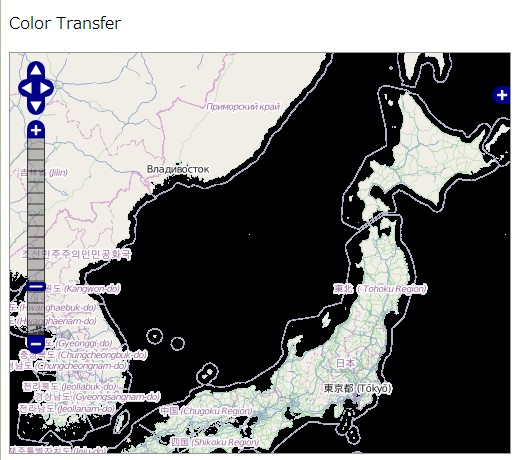
特定のカラーだけ別の色に変更するなどもできます。