
deck.glで衛星写真(画像)を地図に掲載する
この記事はdeck.gl Advent Calendar 2021 参加記事です。
概要
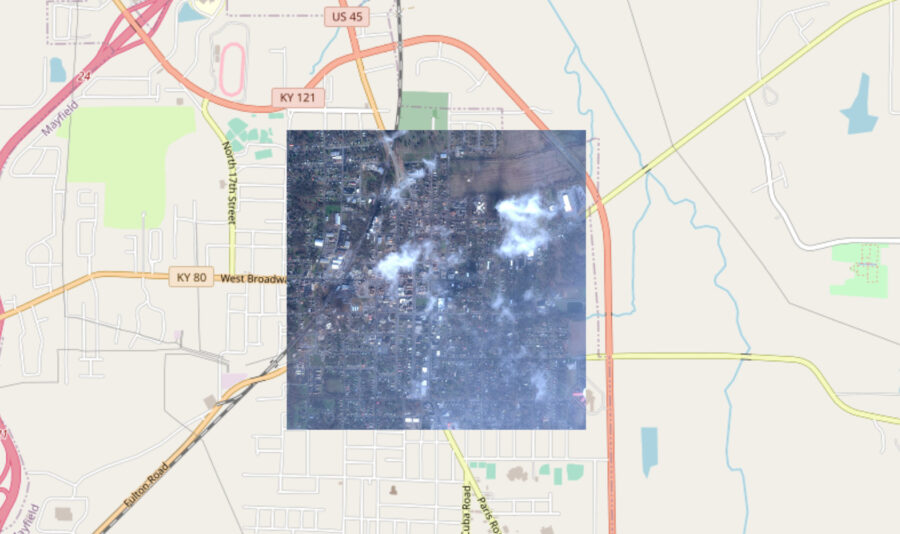
先日、大きな竜巻被害のあったケンタッキー州メイフィールドの衛星写真を地図に掲載したところ、反響をいただけたので、deck.glで地図上に画像を表示する方法を記載しておきます。
サンプルコード
解説
基本的には画像の左上の座標と右下の座標(boundsBox/bbox)を調べてBitmapLayerを使って表示するだけです。
衛星写真の場合は、購入したさいのメタデータにbboxの値が含まれていることが多いのでのでそちらを指定するだけです。
また、bboxfinderのようなサービスを使うことでbboxの値を調べる事ができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { BitmapLayer } from "deck.gl"; export function renderLayers(props) { const imgLayer = new BitmapLayer({ id: "bitmap-layer", //画像の左上、右下の座標を指定 bounds: [-88.64538, 36.73265, -88.62293, 36.75064], //表示する画像を指定 image: "img/mayfield-2021-12-11.jpg" }); return [imgLayer]; } |
BitmapLayerは画像を表示するためのシンプルなレイヤーですが、imageプロパティには画像の他にcanvas要素やvideo要素を指定することができます。
video要素を使って地図上に動画をオーバーレイする方法については、12/20に掲載する予定の「deck.glで地図上に動画を表示する」にて解説します。