
bl.ocks.orgを直接編集できるWebエディタ「blockbuilder」
とても便利なWebエディタを見つけたのでご紹介。
bl.ocks.orgとは?
bl.ocks.orgはGistに登録されたコードをWebページとして実行することができるWebプロクシサービスです。
参考:gist – bl.ocks.org に記事を投稿する – Qiita
Githubのアカウントを持っている人なら誰でも利用でき、Gistにindex.htmlを書いて http://bl.ocks.org/<GitHub id>/<gist id> にアクセスすればindex.htmlがWebページとして表示されます。
bl.ocks.orgは、D3.jsの作者であるMike Bostock氏によって作られていて、D3.jsの公式サンプルもこのサービスを利用して多数公開されています。
Mike Bostock氏のblocks
http://bl.ocks.org/mbostock
ちなみに私もblocksを最近利用し始めました。
http://bl.ocks.org/shimizu
わざわざリポジトリを作る程でもないサンプルを公開したい場合にはとても便利なサービスです。
Building Bl.ocks
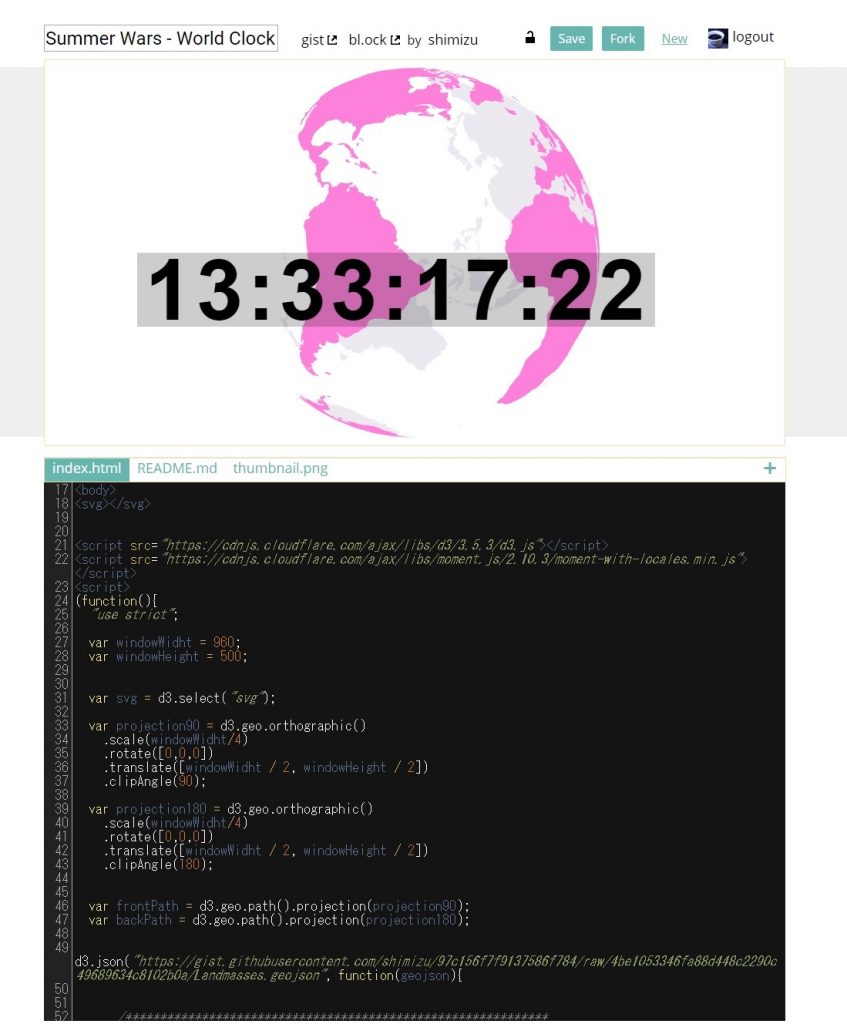
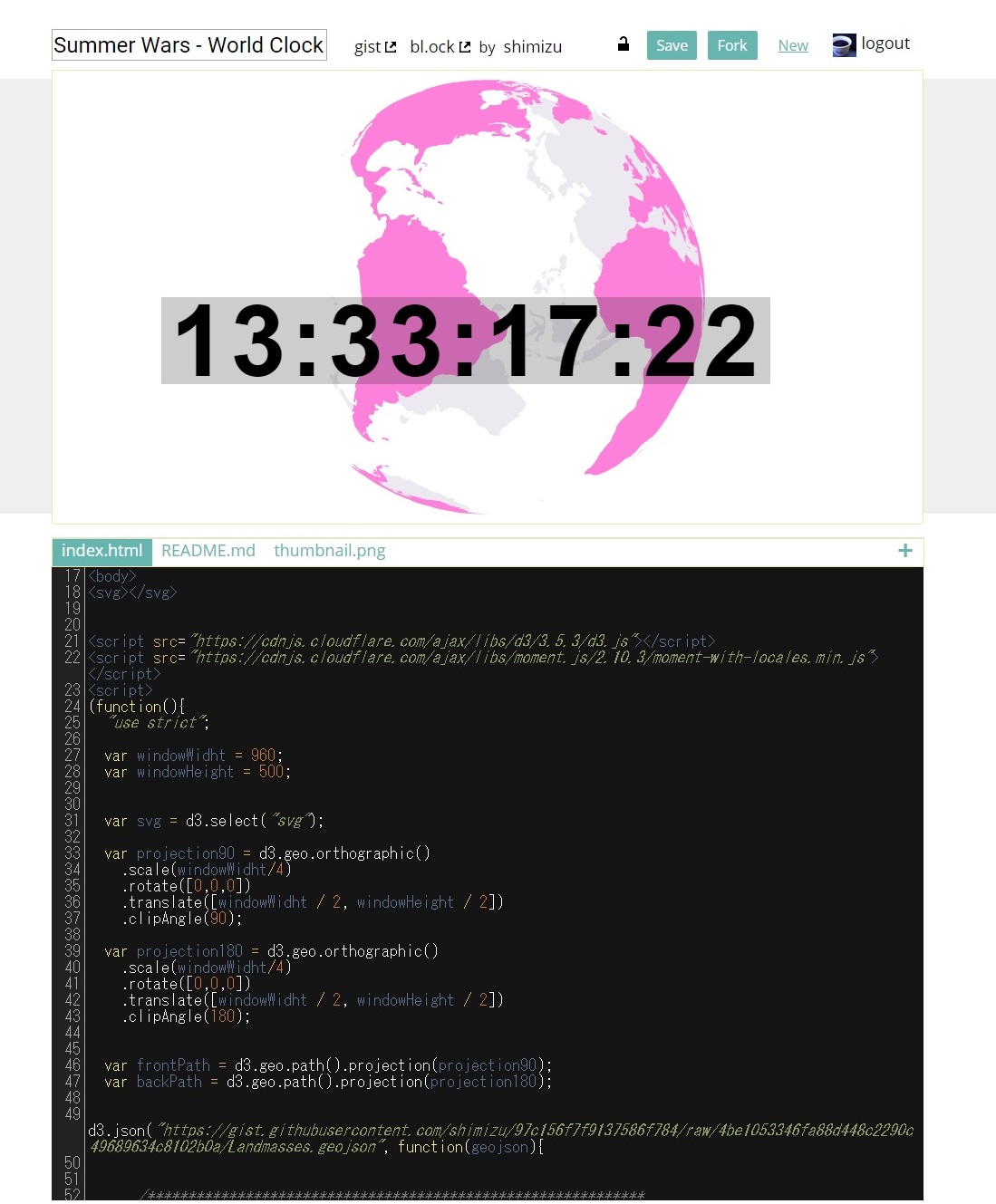
blockbuilder.org はBl.ocks風のインターフェイスを備えたWebエディタです。
エディタ上で書いたコードがリアルタイムにプレビューされるので、まるでbl.ocksのコンテンツを直接編集しているかのような感覚でコーディングできます。saveボタンを押せばgistに保存され、bl.ocksに投稿されます。とても便利。
ちなみに、エディタのレイアウトはbl.ocks風以外にサイドバイサイドが選べます。