
【D3.js】隣接する区画を表示する
こちらのサンプルを見て日本地図版を作ってみました。
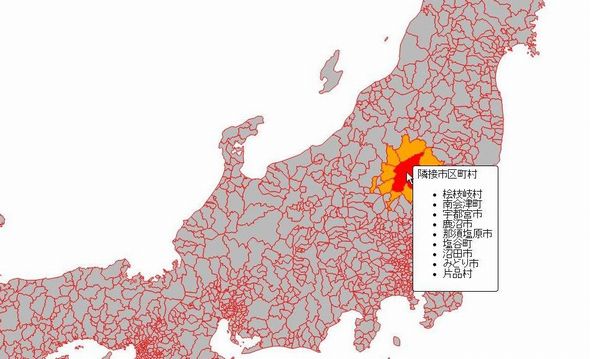
マウスオーバーした市に隣接する市区町村がオレンジ色で表示されます。
サンプル
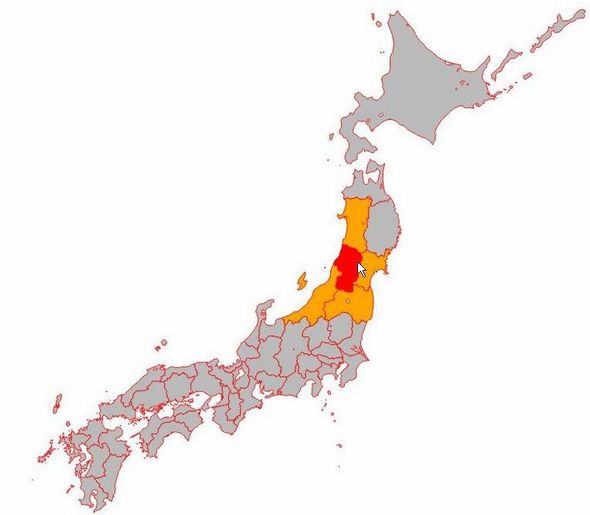
ポリゴン数の少ないデータの方が内容を理解しやすいので、都道府県版のサンプルコードを載せておきます。

D3とともにTopojsonライブラリ(ver.1以上)を読み込んでください。
|
1 2 |
<script src="http://d3js.org/d3.v3.min.js"></script> <script src="http://d3js.org/topojson.v1.min.js"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
d3.json("ken.topojson", function(json) { draw(json); }); function draw(json){ //geoデータ var geodata = json.objects.ken; //geometrieから隣接するパスのインデックス情報を取得 var neighbors = topojson.neighbors(geodata.geometries); var projection = d3.geo .mercator() //投影法の指定 .scale(2000) //スケール(ズーム)の指定 .translate([500,450]) //表示位置調整 .center([139.0032936, 36.3219088]); //中心の座標を指定 var path = d3.geo.path().projection(projection); //パスジェネレーター var svg = d3.select("svg"); //地図描画 var map = svg.append("g") .attr("class", "land") .selectAll("path") .data(topojson.feature(json, geodata).features) .enter().append("path") .attr("d", path) .attr("stroke", "red") map.each(function(d, i) { //隣接するパスのインデックス情報を取得元に、データに隣接パスへの参照を追加 d.neighbors = d3.selectAll( neighbors[i].map(function(j) { return map[0][j]; }) ); }) .on("mouseover", function(d) { //d.neighbors <- 隣接するパスへの参照 d.neighbors.classed("neighbor", true); }) .on("mouseout", function(d) { d.neighbors.classed("neighbor", false); }); } |