
D3 Brush機能をユーザーインターフェイスの作成に利用する
小ネタです。
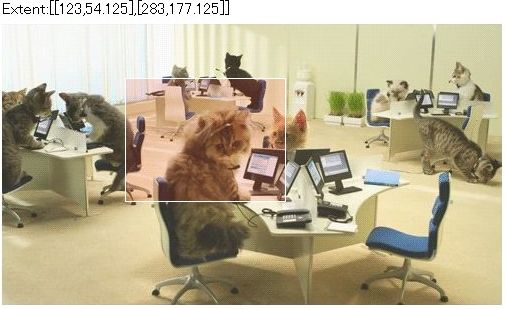
画像上をドラッグして範囲を選択すると、選択した範囲の座標(左上,右下)を取得します。
ときおり、こういったUIが必要になるのですが、D3.jsのbrush機能を利用すると簡単に作成することができます。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var imgW = 500; //画像の横幅 var imgH = 281; //画像の高さ var messege = document.querySelector("#messege") //選択できる範囲を画像の大きさと同じにしてbrushオブジェクトを生成 var brush = d3.svg.brush() .x(d3.scale.identity().domain([0, imgW])) .y(d3.scale.identity().domain([0, imgH])) .on("brush", function() { messege.innerHTML = "Extent:"+JSON.stringify(brush.extent()); }); //brush要素を追加 d3.select("#BrushLayer") .append("g") .attr("class", "brush") .call(brush); |