
Google ストリートビューをパノラマ画像として表示する「GSVPano.js」
「GSVPano.js」を使うと、ストリートビューの画像を使用したパノラマ(カスタムストリートビューパノラマ)を簡単に表示することができます。
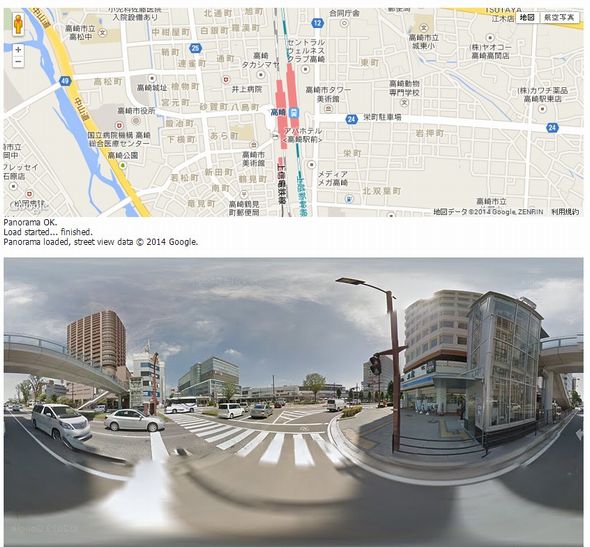
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
var messageDiv = document.getElementById( 'messageDiv' ); var errorDiv = document.getElementById( 'errorDiv' ); function showError( message ) { errorDiv.innerHTML = message; } function showMessage( message ) { messageDiv.innerHTML += message; } window.addEventListener( 'load', function() { /*GSVpano メッセージ出力設定*/ showMessage( 'Starting...<br/>' ); loader = new GSVPANO.PanoLoader( { zoom: 1 } ); loader.onSizeChange = function() { showMessage( 'Size changed' ); }; ; loader.onPanoramaData = function( result ) { showMessage( 'Panorama OK.<br/>Load started' ); } loader.onNoPanoramaData = function( status ) { showError("ストリートビュー非対応エリアです: " + status); } loader.onProgress = function( p ) { showMessage( '.' ); }; loader.onError = function( message ) { showMessage( 'Error: ' + message ); }; loader.onPanoramaLoad = function() { showMessage( ' finished.<br/>' ); document.querySelector("#GSVPano").appendChild( this.canvas ); showMessage( 'Panorama loaded, street view data ' + this.copyright + '.<br/>' ); }; // Google Maps API 設定 var mapDiv = document.getElementById("map_canvas"); var map = new google.maps.Map(mapDiv, { center : new google.maps.LatLng(36.322356, 139.013057), navigationControl: true, draggableCursor: 'crosshair',draggingCursor: 'move', zoom : 15, mapTypeId : google.maps.MapTypeId.ROADMAP }); //クリックイベント設定 google.maps.event.addListener(map, 'click', function(event){ console.log(event.latLng); messageDiv.innerHTML = ""; errorDiv.innerHTML = ""; loader.load(event.latLng); //パノラマを表示 }); }); |