
Twitterのアクティビティアナリティクスデータで遊んでみた。
私のツイートを読んだ人数は? Twitterがアナリティクス・ダッシュボードを公開(日本語も) – TechCrunch
やっとアナリティクス・ダッシュボードが誰でも使えるようになりましたね!
わぁい♪ヽ(▽ ̄ )ノ/(_△_)ヽ(  ̄▽)ノわぁい♪
ちょっこだけ触ってみました。
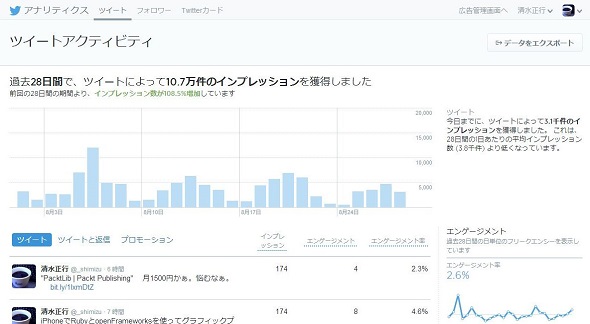
過去28日間のアクティビティが確認できます。
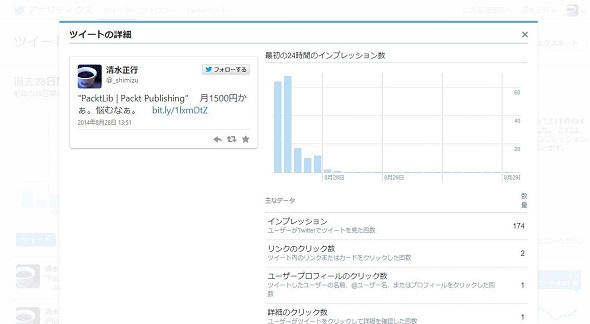
各ツイートごとに、表示された回数、インプレッション数(ファボられたり、リツイートされた回数)、インプレッションの割合を調べることができます。
詳細画面ではさらに、ユーザープロフィール画面をクリックされた回数なども。
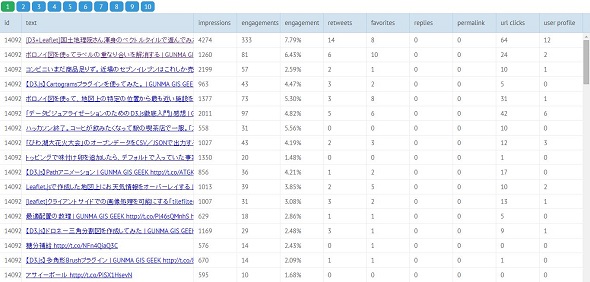
ただ、毎回一つ一つ詳細画面をクリックして確認するのはメンドウなので、エクスポートしたデータをWebixのデータテーブルに流し込んでみました。
ほんの数行のスクリプトで表示できるのでWebixは便利ですね!
サンプル
webixとcsvの読み込みにだけd3.jsを使ってます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
d3.csv("access.csv", main) function main(csv) { var columns = [ { id:"id", header:"id", css:"rank", width:50}, { id:"Tweet_text", header:"text" , template:"<a target='_blank' href='#Tweet_permalink#'>#Tweet_text#</a>", fillspace:true}, { id:"impressions", header:"impressions", width:100, sort:"int"}, { id:"engagements", header:"engagements", width:100, sort:"int"}, { id:"engagement_rate", header:"engagement rate", width:100, sort:sortByPercent}, { id:"retweets", header:"retweets", width:100, sort:"int"}, { id:"favorites", header:"favorites", width:100, sort:"int"}, { id:"replies", header:"replies", width:100, sort:"int"}, { id:"permalink_clicks", header:"permalink clicks", width:100, sort:"int"}, { id:"url_clicks", header:"url clicks", width:100, sort:"int"}, { id:"user_profile_clicks", header:"user profile clicks", width:100, sort:"int"} ] new webix.ui({ id:"twitter", view:"datatable", resizeColumn:true, pager:{ id:"paging_here", size:100, group:10 }, columns:columns, data: csv }); } function sortByPercent(a,b){ a = +a["engagement_rate"].replace("%", ""); b = +b["engagement_rate"].replace("%", ""); return a>b?1:(a<b?-1:0); } |
ページングの処理なども簡単!