
「AITC データビジュアライゼーションもくもく会」に参加しました。
夏休み最後の自由研究をしよう!データビジュアライゼーションもくもく会
ちょうど30日に東京へ出ないとならない用事があったので、それにかこつけてデータビジュアライゼーションもくもく会に参加してきました。
今回はデータだけ事前に用意して、D3.jsとWebixを使って4時間でどこまでつくれるかチャレンジしたのですが……やっぱり、ところどころ躓いてなかなか思うようには進まないものですね。
作ったもの
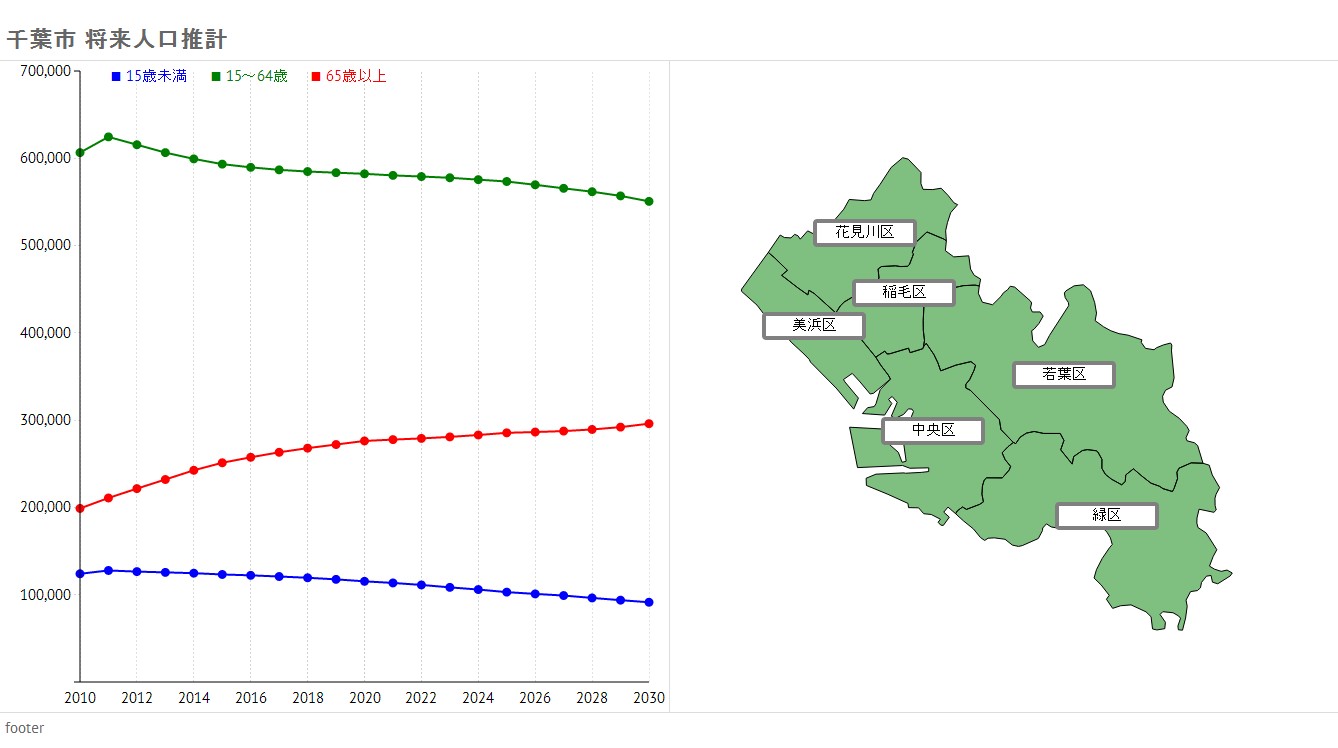
ちばしオープンデータポータル(プレビュー版)からダウンロードした将来人口推計データを折れ線グラフとシンボルマップで表現しようとしたもの、例によってまったく完成ならず。

個人的に「Responsive charts」というのをやってみたかったのですが、地図をウインドサイズに合わせて上手い事縮小する方法が見つからず断念。折れ線グラフの方だけはかろうじてレスポンシブになってます。
チャートの描画部分とイベントのアタッチを分離したいなー思ったのですが、Webixでコンポーネントのレンダリングが終了したタイミングを取得する方法がわからず、しかたなくエレメントが生成されるまでsetTimeoutでwaitするという強引な方法をとってます。
この辺、D3とWebixを組み合わせて使うのに非常に重要なポイントなので、もうすこしちゃんと調べてみたいと思います。