
create-react-appコマンドのdeck.glテンプレートを作りました。
絶賛推し事中のdeck.glなのですが、よく「始めるハードルが高い」といわれるのでcreate-react-appのカスタムテンプレートを作成してみました。
npmに上げてあるので、1コマンド打つだけでdeck.glのコードを書き始めることができます。
create-react-appのインストール
cra(create-react-app)はreactが公式で提供している開発環境をセットアップするためのコマンドです。node.jsがインストールされている環境で、npmコマンドを使ってインストールしてください。
|
1 |
npm install -g create-react-app |
deck.glの開発環境をセットアップ
craコマンドを使って、deck.glの開発環境を作ります。–templateオプションを使ってカスタムテンプレート(@shimizu/cra-template-deckgl)を指定してください。
|
1 |
npx create-react-app my-app --template @shimizu/cra-template-deckgl |
コマンドを実行するとmy-appディレクトリが作成され開発環境がインストールされます。ファイルの構成は以下のようになってます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
. ├── node_modules/ ├── package.json ├── public │ ├── favicon.ico │ └── index.html ├── src │ ├── App.js │ ├── components │ │ └── RenderLayers.js │ ├── index.js │ └── styles.css └── yarn.lock |
開発サーバーの起動
my-appディレクトリに移動し、npm startコマンドを実行すると開発サーバーが起動します。
|
1 2 |
cd my-app npm start |
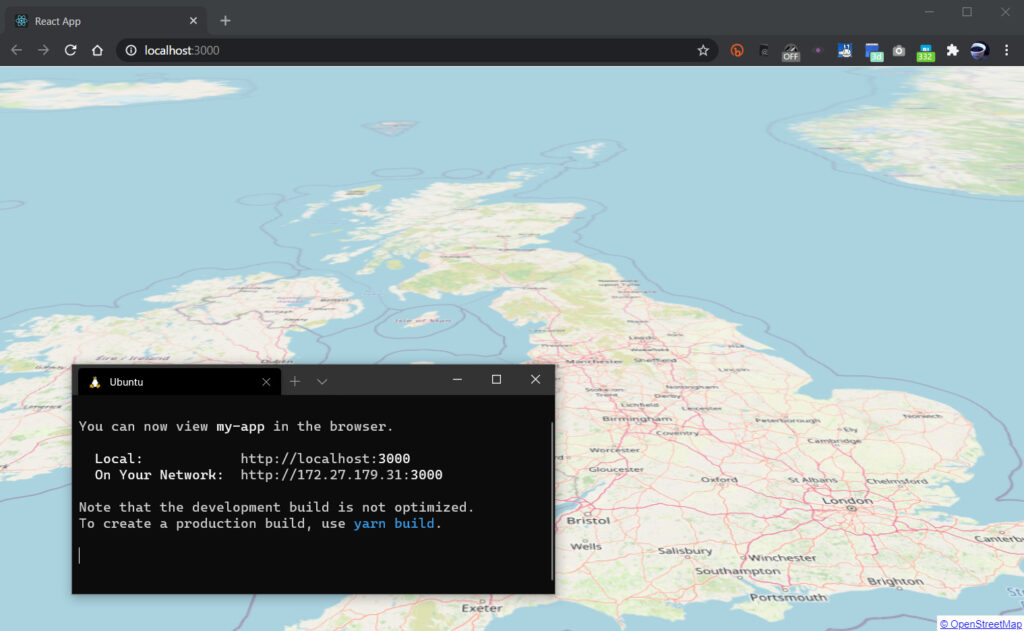
同時にブラウザが起動しdeck.glアプリが表示されます。

初期状態ではOpenStreetMapの地図タイルを読み込むコードがRenderLayers.jsに記載されています。後はレイヤーを追加するなどして試してみてください。
参考:
deck.gl | Installing and Running Examples
ビルド
開発が終わったら、webに公開できる形にビルドする必要があります。
以下のコマンドを実行してビルドを実行してくださ
|
1 |
npm run build |
buildディレクトリが作成されるので、その中身をwebサーバーにアップロードすれば作成したアプリケーションを公開することができます。