
deck.gl – TripsLayerで経度180度を横切る際に地球を一周してしまう問題を回避するには、wrapLongitudeプロパティをTrueにする
概要
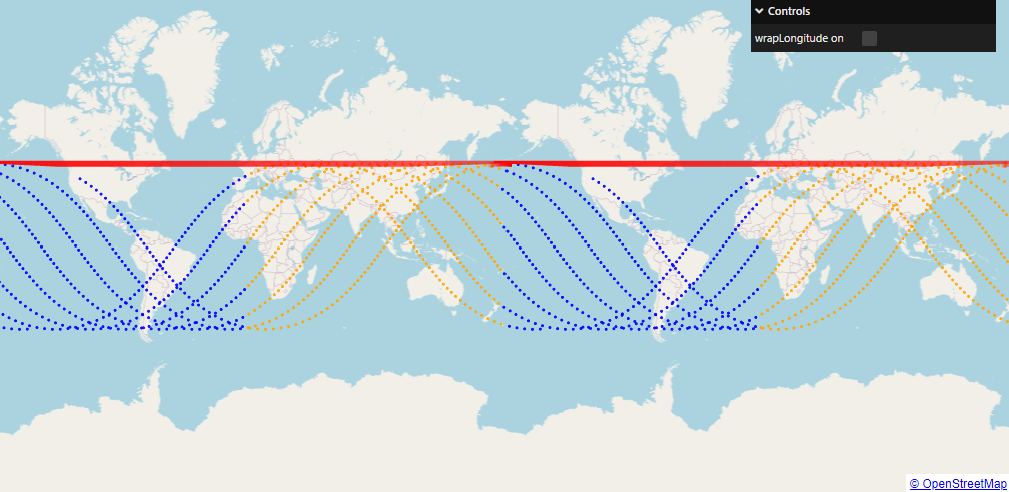
衛星の軌道データをTrips Layerでアニメーションしていたときに、太平洋を横断する途中でアニメーションが地球を一周してしまうという問題に気づき、その解決策のメモ。
具体的にどういう症状かは動画を見てもらったほうが早いかも。
ちなみに、ポイントのカラーは経度が正の値(0~180)は黄色、負の値(0 > -180)は青色で表示してます。
サンプルコード
解決策は単純で、LayerクラスのwrapLongitudeプロパティをtrueにするだけ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
const trip = new TripsLayer({ id: "trips-layer", data: [data], getPath: (d) => { return d.map((p) => [p.lon, p.lat]); }, getTimestamps: (d) => d.map((p) => p.count), getColor: [253, 0, 0], opacity: 1, widthMinPixels: 6, fadeTrail: true, trailLength: 3, currentTime: time, wrapLongitude: true }); |