
D3.js 教材まとめ
D3.jsについては以下を。
データビジュアライゼーション「d3.js」
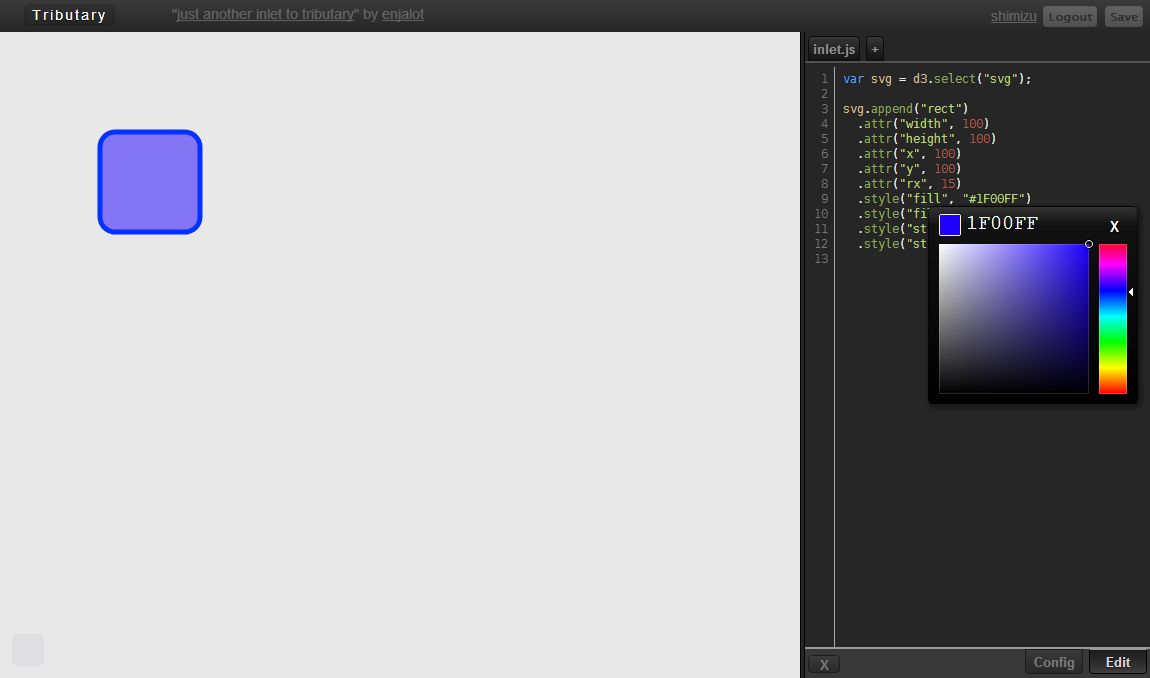
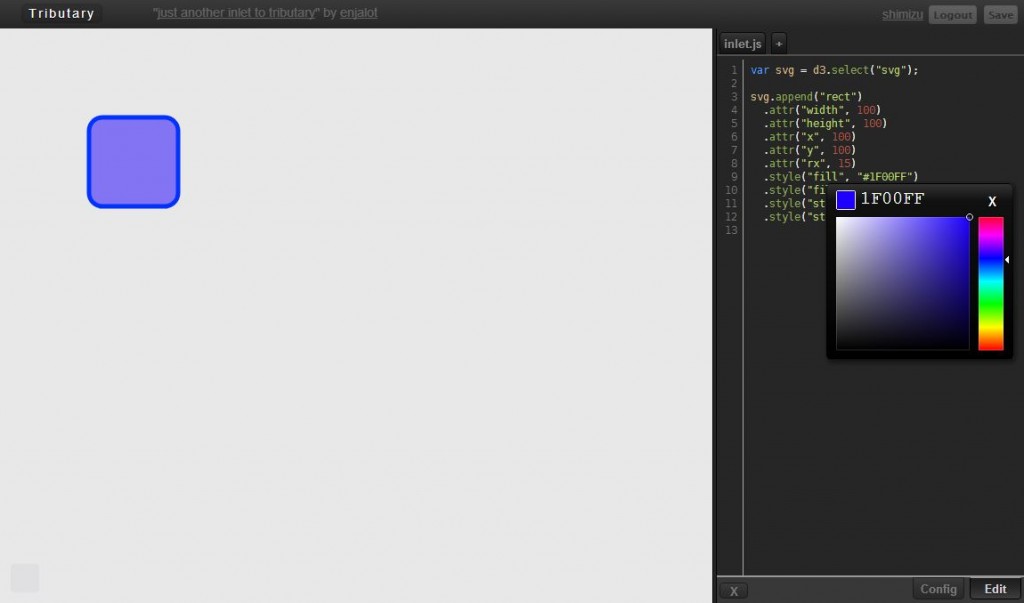
Tributary
D3.jsをブラウザ上で記述して実行できる開発環境です。
(jsdo.itみたいなもの)
GitHubのアカウントがあれば、作成したコードをgithub:gistに保存できます。
コード内のカラーコードや数値をクリックした際に、カラーパレットやスライドバーで値を修正できる機能が面白いです。(実用性は……?)

手軽にD3.jsを試すことができるのと、コードの共有ができるので他のユーザーが投稿したコードを弄るところから始めるといいと思います。
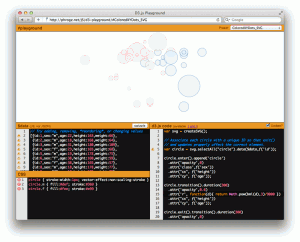
D3.js Playground
こちらもブラウザ上でD3.jsのコードを実行できるサービスです。
右上のプルダウンメニューからサンプルを選ぶとコードが読み込まれるので、それを色々編集して遊べます。

D3.jsのグラフレイアウトについては以下の記事に詳しく掲載されています。
svg要素の基本的な使い方まとめ
その他、見つけたものは「NAVERまとめ」の方でまとめてます。
データビジュアライゼーション(D3.js)を学ぶための教材まとめ
「NAVERまとめ」って、ブログにまとめを貼り付ける機能が無くなったんですね、知らんかった。