
【D3.js】超基本! コンソールでselect,data,enterメソッドを理解する。
D3.jsの学習曲線が急激な坂道を描くのは、D3独特のデータバインディングの仕組みを理解するのに時間がかかるためだと思います。
そこで、ブラウザの開発ツールを使用してD3.jsの基本であるデータバインディングの仕組みを細かく観察していきます。
ちなみに下記の記事を参考にさせていただきました。合わせて読むと理解がしやすいかもしれません。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset=&quot;utf-8 /> <title>D3 select,data,enter</title> <script src="http://d3js.org/d3.v3.min.js"></script> <script> var a = ["test", "hoge", "hello d3"]; //今回バインドするデータ </script> </head> <body> </body> </html> |
今回使用するHTMLです。
D3.jsライブラリの読み込みと、バインドするデータとして変数aを設定しているだけのソースです。
bodyタグの中には、何のエレメントも存在しません。
ここに、開発ツールのコンソールからD3.jsを使用してデータ(変数a)をバインドしたp要素を追加します。
1.要素の選択
|
1 |
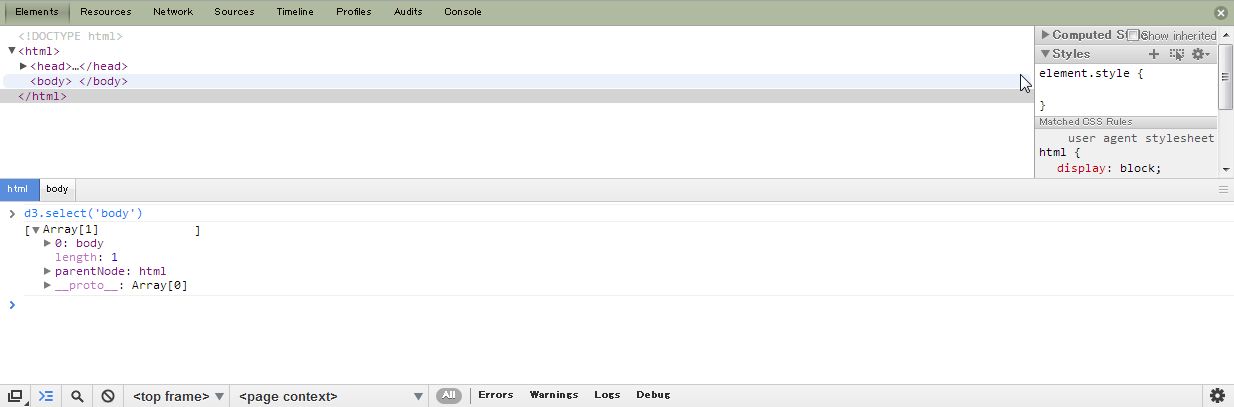
d3.select('body') |
まずは、selectメソッドから。
jQueryのcssセレクタと殆どかわりません。
ここでは、bodyタグを選択しています。
戻り値としてD3 Selectionオブジェクトが返ってきます。
2.データをバインドする要素の選択
|
1 |
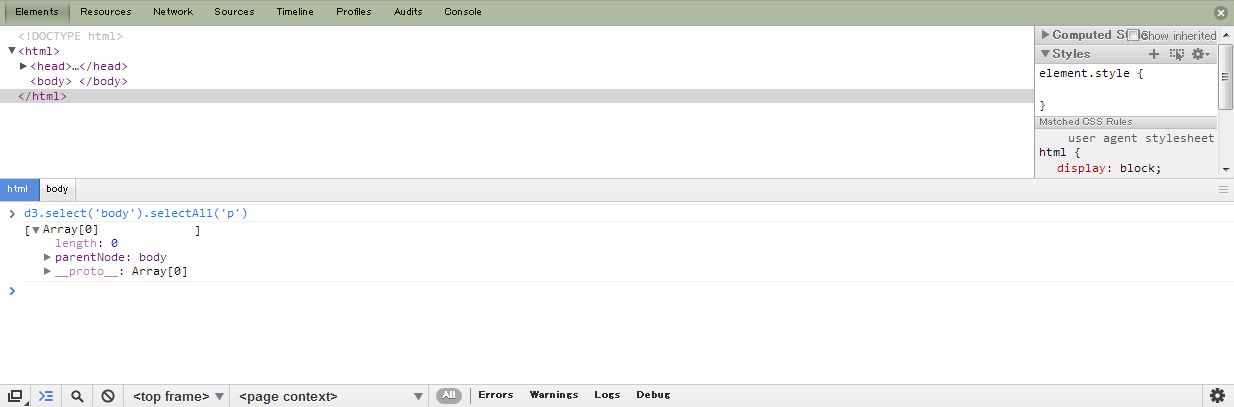
d3.select('body').selectAll('p') |
bodyタグの中の全てのpタグを選択しています。
ここで重要なのは、このステートメントが実行される段階では対象となるpタグはまだ存在していません。
DOM上に存在していないエレメントを選択しているわけですが、エラーにはなりません。
これが、データをバインディングする要素を決定する宣言となります。
戻り値として空のD3 Selectionオブジェクト(配列)が返ります。

3.データのバインドを開始
|
1 |
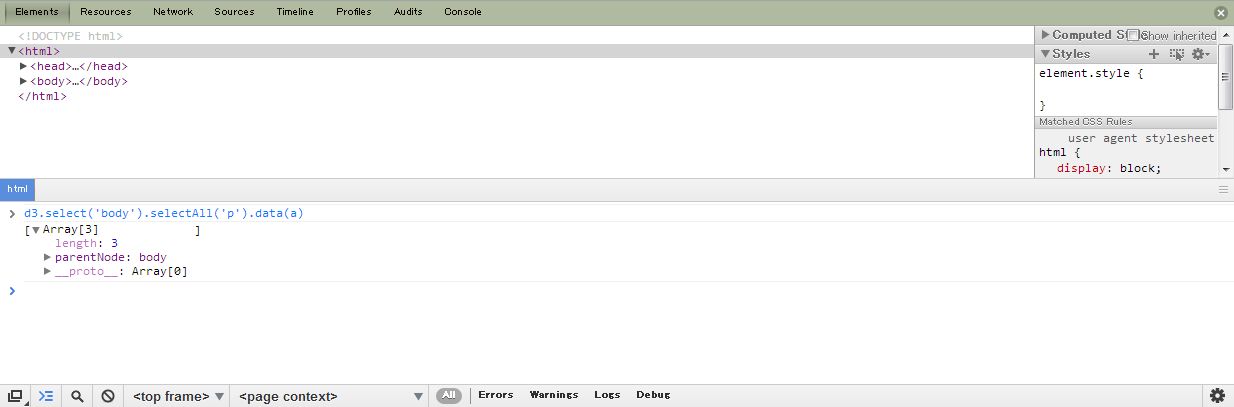
d3.select('body').selectAll('p').data(a) |
dataメソッドでデータのバインドを開始します。
先ほどの空の配列にデータ分(length)の空オブジェクトが準備され、戻り値として返ります。
4.データの数だけ、d3オブジェクトを作成
|
1 |
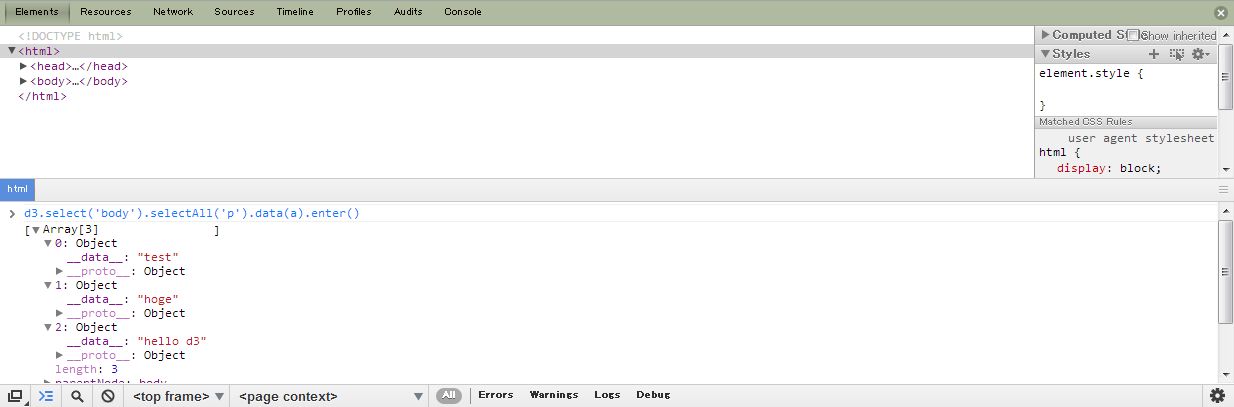
d3.select('body').selectAll('p').data(a).enter() |
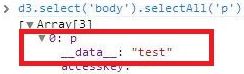
enterメソッドでdataメソッドで準備された空のオブジェクトにデータを保存します。
戻り値の中を確認すると、それぞれのオブジェクトに__data__プロパティが追加され、そこにデータが保存されているのが見えます。
5.データをバインドし、要素を追加
|
1 |
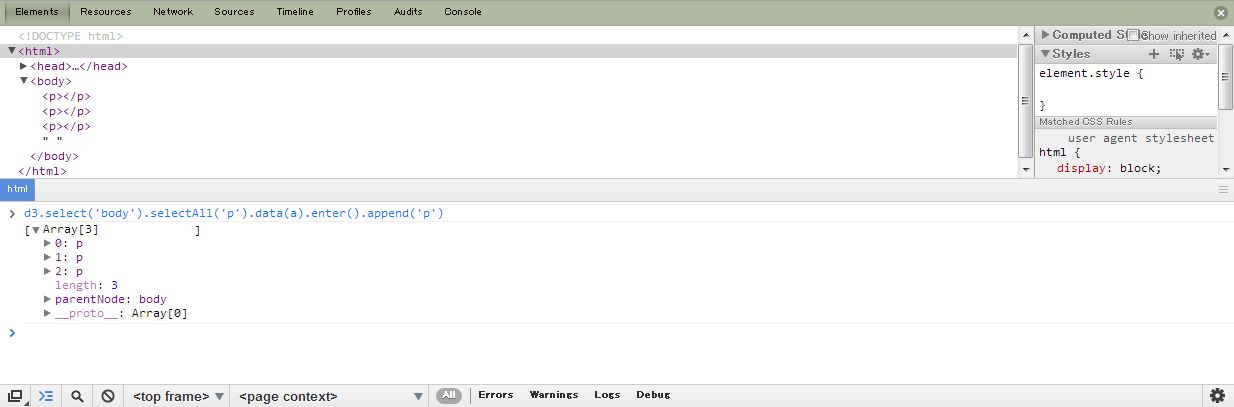
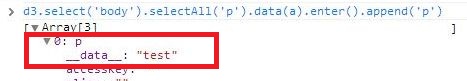
d3.select('body').selectAll('p').data(a).enter().append('p') |
appendメソッドでp要素とデータのバインディングを行います。
この時点で初めてDOMにPタグが挿入されます。
戻り値を見ると、各要素に__data__プロパティが挿入されているのが見えます。

6.バインドされたデータを使用して要素を操作
|
1 |
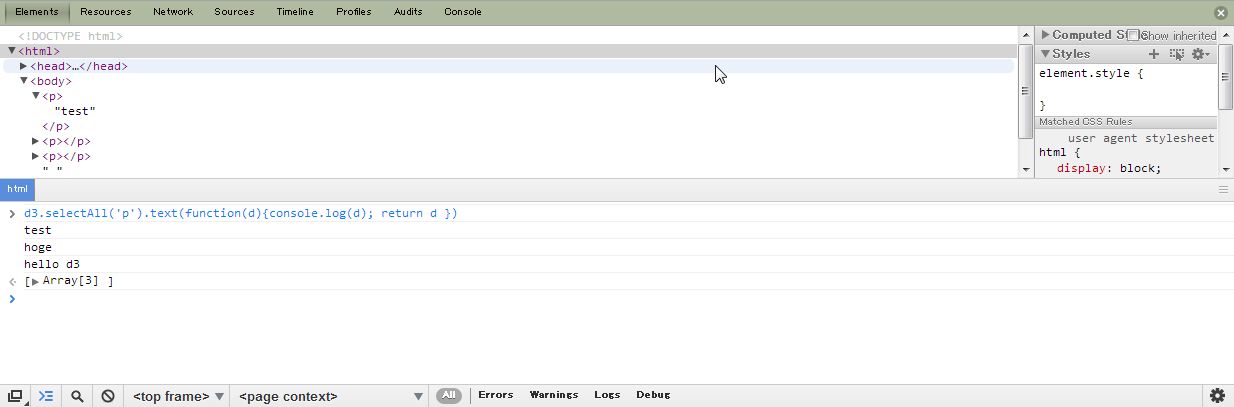
d3.selectAll('p').text(function(d){console.log(d); return d }) |
バインドされたデータを使ってpタグにテキストを挿入します。
textメソッドの中でコールバックを渡していますが、引数(d)には__data__プロパティの値が渡されます。
コールバック内のreturn で返した戻り値がテキストとしてpタグに挿入されます。
以上が、d3.jsのデータバインディングの基本的な仕組みとなります。
さらに詳しく知りたい方は、以下のドキュメントを参照してください。
d3.js – 三つの小円
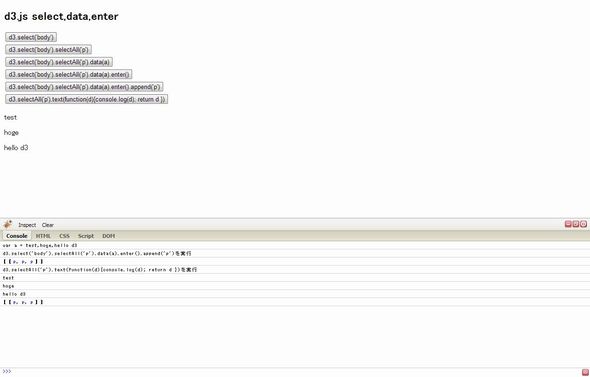
実際に実行して試せるページを作ってみました。
ボタンを上から順にクリックしてconsole.logに出力された内容を確認してみてください。
example
※Mac版のchromeだとfirebug liteが何故か動作しなくて動かない orz
関連
既にDOM上に存在している要素に対してデータを元に操作する、新たなデータをバインドするなどについては下記の記事を参照ください。
【D3.js】データセットの増減をDOM要素に反映する