
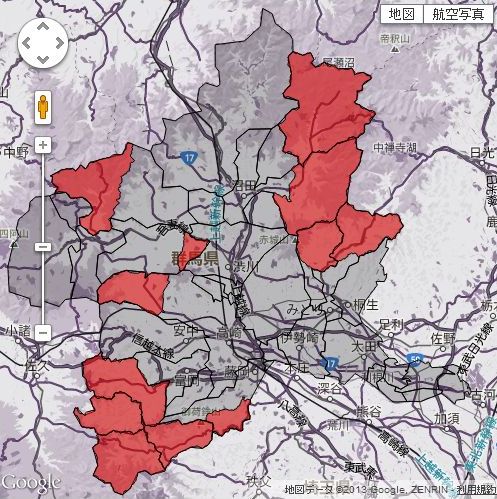
【D3.js + GMap】群馬県の過疎地域
週末にノマドりながら作ったもの。
技術的には以前の記事の延長線上のものなので、新しい部分はない。
本当は、過去のデータも使って過疎地域の遷移を表示してみようと思ったのだけれど、昭和45年のデータと比較してもそんなに違いがなかったので断念。
どうせなら、OpenLayersで同じ事ができるか試せばよかったかも。
D3.jsで過疎地域のSVGを描いてGoogleMapのレイヤーに重ねているけれど、ズーム/パンした際の再計算が結構重い。
drawファンクションが呼ばれる度にgeojsonを読み込み直しているので、そりゃ遅いわ orz
コード修正しました。
全国のデータを表示するなら、KMLにしてFusion Tablesを使った方が良いかも。
あと、国土数値情報サイトは都道府県毎以外に全国区のデータを一つのshapeファイルで落とせるようにしてくれるといいのに……。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
d3.json("gunma.geojson", function(gunmajson) { d3.json("kaso.geojson", function(kasojson) { main(gunmajson, kasojson) }); }); function main(gunmajson, kasojson) { //Google Map 初期化 var map = new google.maps.Map(document.getElementById('map'), { zoom: 9, mapTypeId: google.maps.MapTypeId.ROADMAP, center: new google.maps.LatLng(36.53, 139.06), }); //Google Map スタイル指定 var styleOptions = [{ featureType: 'all', elementType: 'labels', stylers: [{ visibility: 'on' }] }, { featureType: 'all', elementType: 'geometry', stylers: [{ hue: '#593869' }, { saturation: '-70' }, { gamma: '0.5' }] }]; var lopanType = new google.maps.StyledMapType(styleOptions); map.mapTypes.set('noText', lopanType); map.setMapTypeId('noText'); //OverLayオブジェクトの作成 var overlay = new google.maps.OverlayView(); //オーバーレイ追加 overlay.onAdd = function () { var layer = d3.select(this.getPanes().overlayLayer).append("div").attr("class", "SvgOverlay"); //レイヤー作成(div) var svg = layer.append("svg"); //レイヤーにSVGタグ追加 var gunmalayer = svg.append("g").attr("class", "AdminDivisions1"); //群馬県地図表示用グループ var kasolayer = svg.append("g").attr("class", "AdminDivisions2"); //過疎地域表示用グループ var markerOverlay = this; var overlayProjection = markerOverlay.getProjection(); //オーバーレイのProjection取得 // Google Map Projection 作成 var googleMapProjection = function (coordinates) { var googleCoordinates = new google.maps.LatLng(coordinates[1], coordinates[0]); var pixelCoordinates = overlayProjection.fromLatLngToDivPixel(googleCoordinates); return [pixelCoordinates.x + 4000, pixelCoordinates.y + 4000]; } //Google Map ProjectionをD3.jsのProjectionとして指定 path = d3.geo.path().projection(googleMapProjection); //地図描画イベントリスナー overlay.draw = function () { //群馬地図描く gunmalayer.selectAll("path") .data(gunmajson.features) .attr("d", path) .enter().append("svg:path") .attr("d", path) .attr({ "class": 'gunma', "fill": "black", "fill-opacity": 0.2 }); //過疎地域描く kasolayer.selectAll("path") .data(kasojson.features) .attr("d", path) .enter().append("svg:path") .attr("d", path) .attr({ "class": "kaso", "fill": "red", "fill-opacity": 0.5 }); }; }; //作成したSVGを地図にオーバーレイする overlay.setMap(map); } |
【関連】
【D3.js】群馬県の賃貸価格データを可視化してみた(散布図&地図
“【D3.js + GMap】群馬県の過疎地域” への1件の返信
現在コメントは受け付けていません。