
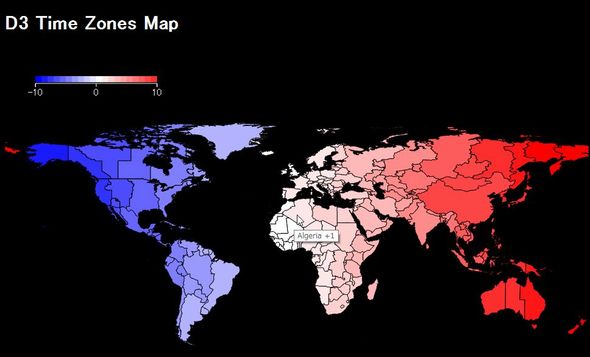
【D3.js】タイムゾーンマップを作成しました。
タイムゾーン情報を含んだKMLデータを公開してくれている方がいたので、そちらを利用させてもらってタイムゾーンマップを作成してみました。
標準時に対する時差がプラスになるかマイナスになるかで色分けしてみましたが、グラデーションで表現するより、もっとはっきり色分けした方が分かり易かったかもしれません。あと、表示されるまでちょっと時間がかかります。
データセット作成の手順は以下となります。
- 上記KMLをQuantum GISに読み込み。
- データサイズが大きかったのでジオメトリツールを使って簡素化しました。
- GeoJSONに変換してエクスポート。
- さらにGeoJSONをTopoJSONに変換。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
d3.json("timezones.topojson", function(json) { d3main(json); }); function d3main(json){ var width = 960; var height = 600; var svg = d3.select("svg") .attr("width", width) .attr("height", height); var mapGroup = svg.append('g') .attr("transform", "translate (" + [0, 100] + ")" ); //投影法設定 var projection = d3.geo.equirectangular() .scale(153) .rotate([0,0,0]) .precision(.1); //パスジェネレーター var path = d3.geo.path().projection(projection); //カラースケール var landColor = d3.scale.linear().domain([-10, 0, 11]).range(["blue", "white", "red"]); //地図追加 var map = mapGroup.append("svg:g") .selectAll("path") .data(topojson.object(json, json.objects.timezones).geometries) .enter() .append("svg:path") .attr({ "d": function(d){ return path(d) }, "fill": function(d){ return landColor(parseFloat(d.properties.Name.match(/.d{1,2}|0/)[0]) ); //Nameプロパティから数値だけ抜き出して適用 }, "fill-opacity": 1, "stroke": "black" }) .append('title') .text(function(d){ return d.properties.Name}); //ラベル用マージン var lableMargin = { left:50, top:50 } //ラベル作成 var rectSize = 10; var rect = svg.selectAll('rect') .data(d3.range(-10, 10)) .enter() .append('rect') .attr({ x:function(d, i){ return i * rectSize + lableMargin.left}, y:lableMargin.top, width:rectSize, height:rectSize, fill:function(d){ return landColor(d) } }); var xAxis = d3.svg.axis().scale( d3.scale.linear().domain([-10, 10]).range([0, 20*rectSize])).tickValues([-10, 0, 10]); var AxisGroup = svg.append('g') .attr({ class:"axis", transform:"translate (" + [lableMargin.left, lableMargin.top+rectSize+2] + ")" }) .call(xAxis); } |
【余談】
ロシアって同じ国のなかでも、東と西で5時間も時差があるんですね。