
地理院地図の地図タイルを使ったD3.js&Cesiumサンプル
D3.jsでラスター地図のパン/ズーム&移動の記事を書いた頃は、まだ「電子国土Web.NEXT」だったので、タイル画像を取得するためのリクエストを送るのが非常にメンドウだったのですが、「地理院地図」に代わって一般的なxyz方式でタイル画像を取得できるようになりました。詳細は下記ページで確認できます。
地理院地図 地理院タイルを用いた開発
だいぶ使いやすくなりましたね。
OpenLayersやLeafletを用いたサンプルは公式サイトに掲載されているので、ここではD3とCesiumを使ったサンプルを載せておきます。
D3ラスタータイルサンプル
|
1 2 |
<script src="http://d3js.org/d3.v3.min.js"></script> <script src="http://d3js.org/d3.geo.tile.v0.min.js"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
(function(){ var width = Math.max(960, window.innerWidth); var height = Math.max(500, window.innerHeight); var tile = d3.geo.tile().size([width, height]); var minZoomLevel = 14; var maxZoomLevel = 20; var projection = d3.geo.mercator() .scale((1 << minZoomLevel) / 2 / Math.PI) .translate([width / 2, height / 2]); var center = projection([139.3555791,34.7500396]); var svg = d3.select("svg") .attr({ "width": width, "height": height }); var raster = svg.append("g"); var zoomed = function() { var tiles = tile .scale(zoom.scale()) .translate(zoom.translate()) (); var image = raster .attr("transform", "scale(" + tiles.scale + ")translate(" + tiles.translate + ")") .selectAll("image").data(tiles, function(d) { return d; }); image.exit().remove(); image.enter().append("image") .attr("xlink:href", function(d) { return "http://cyberjapandata.gsi.go.jp/xyz/std/"+d[2]+"/"+d[0]+"/"+d[1]+".png"; }) .attr({ "width": 1, "height": 1, "x": function(d) { return d[0]; }, "y": function(d) { return d[1]; } }) } var zoom = d3.behavior.zoom() .scale(projection.scale() * 2 * Math.PI) .scaleExtent([1 << minZoomLevel, 1 << maxZoomLevel]) //スケールの最小値、最大値指定 .translate([width - center[0], height - center[1]]) .on("zoom", zoomed); projection .scale(1 / 2 / Math.PI) .translate([0, 0]); svg.call(zoom); zoomed(); })(); |
まぁ、ラスター地図を表示するなら素直にOpenLayersやLeaflet使った方が良いと思いますが。
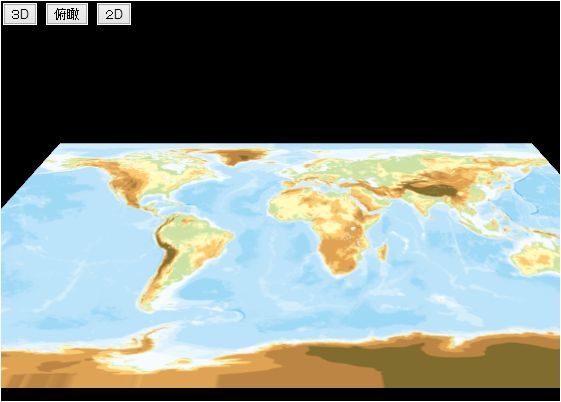
cesium 3D地図サンプル
※WebGLに対応/有効にしたブラウザでないと見れません。
|
1 2 3 4 5 6 |
var widget = new Cesium.CesiumWidget('cesiumContainer', { imageryProvider : new Cesium.OpenStreetMapImageryProvider({ url : 'http://cyberjapandata.gsi.go.jp/xyz/std/', //地理院地図を指定 credit : '地理院地図' }) }); |
ちょー簡単!
OpenLayersのサイトを見ていたら、OpenLayers 3.0にはCesiumライブラリも含まれるらしいので、今のうちに勉強しておいてもいいかもしれません。