
WordPress の記事にD3.jsで作ったグラフ等を埋め込むプラグイン「WP-D3」

インストール
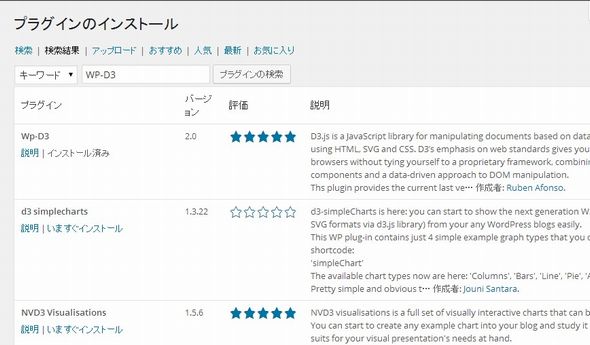
「プラグイン」メニューの「新規追加」から「WP-D3」を検索してインストールしてください。

使い方
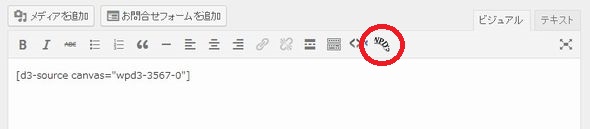
プラグインをインストールすると、記事投稿画面のビジュアルエディタにWP-D3のアイコンが追加されます。

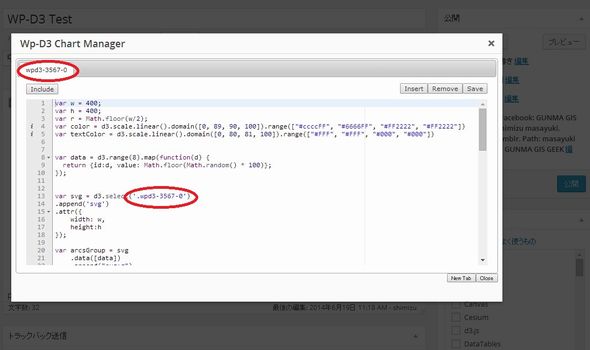
アイコンをクリックすると入力ホームが表示されるので、そこにJavaScriptを書きこむだけです。

タブ名がD3.jsを使って描画を行うdiv要素のクラス名になっているので、それをselectしsvg要素を追加するなどして使います。
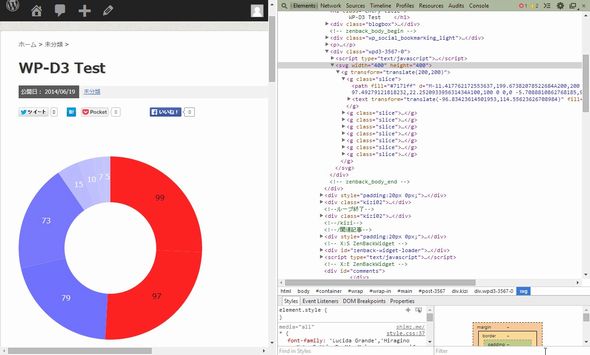
例えば今回の場合、タブ名は「wpd3-3567-0」なので、そこに赤いcircle要素を表示するサンプルは以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
var svg = d3.select('.wpd3-3567-0') .append('svg') .attr({ width: 300, height:300 }); svg.append('circle') .attr({ cx:150, cy:150, r:80. fill, "red" }); |
余談
デバッグはちょっとメンドウです。