
d3.scaleと要素の面積
小ネタです。d3にはscaleという値を正規化するのにとても便利な機能がありますが、それを要素に適用する際には気を付けないといけないことがあります。
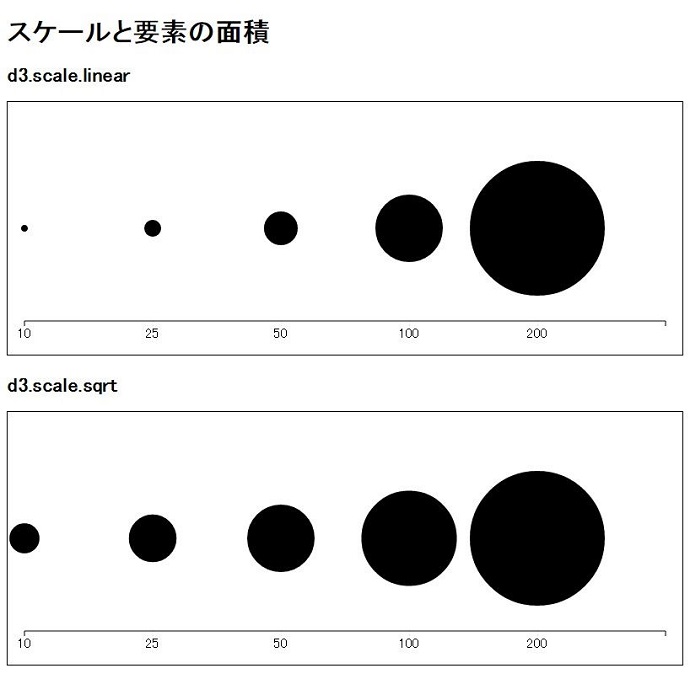
上記は[10, 25, 50, 100, 200」というデータセットの値を二種類のスケールで正規化し円の大きさとそして表示したものです。
d3.scale.linearを用いて視覚化した図はデータセットの値それぞれの比率に対して、表示されている円の大きさの差が非常に大きく見えます。
これは、正規化した値をcircleのr属性に適用した際によく起きる問題です。
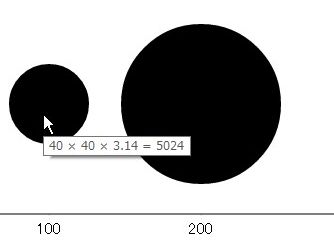
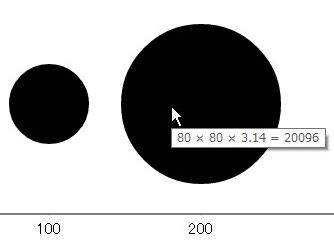
サンプルではcircle上にマウスオーバーすると面積を表示するようになっているので、実際の面積を比較してみます。


100の値を示す円に対して、200の値を示す円の面積は4倍となっています。
circle要素のr属性は「半径」を指定する項目なので、そこにd3.scale.linearを使って正規化した数値を適用してしまうと、「半径 × 半径 × 3.14」となって実際の値の比率より、大きく表示されてしまいます。
このような場合は、d3.scale.sqrtを使うと正規化した値の平方根を戻り値として返してくれるので、こちらを利用しましょう。