
D3.jsで簡単にベン図がかけるプラグイン「venn.js」
「D3.jsで円グラフになるボタン作った。」の記事に「是非ベン図も!」というリクエストをいただいたので調べてみたところ、venn.js というまんまベン図を描くためのプラグインがあったので紹介します。
このプラグインを使うとベン図(ヴェン図とも言うらしい)が非常に簡単に描画できます。
サンプル
ぶっちゃけ、プラグインの「example」フォルダの中身をみてもらった方が早いと思うのですが、一応。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
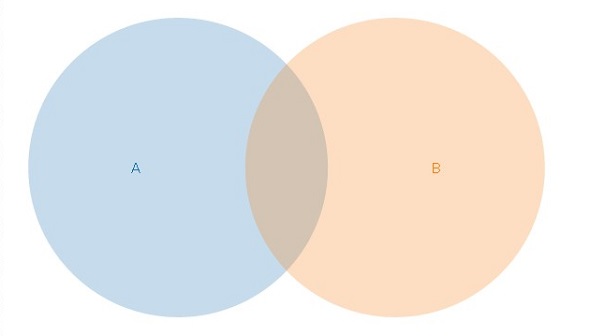
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <title>ベン図</title> <style> html, body, svg { width: 100%; height: 100%; } </style> </head> <body> <div id="venn"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.5.5/d3.min.js"></script> <script src="../venn.js"></script> <script> //ベン図データセット var sets = [ {sets: ['A'], size: 12}, {sets: ['B'], size: 12}, {sets: ['A','B'], size: 2} ]; //ベン図レイアウト生成 var chart = venn.VennDiagram(); //div#venn上にベン図を描画 d3.select("#venn").datum(sets).call(chart); </script> </body> </html> |
データセットの中で要素(sets)とサイズを指定してすれば、あとは自動的にレイアウトを計算して表示してくれます。非常に簡単。日本語も使えます。
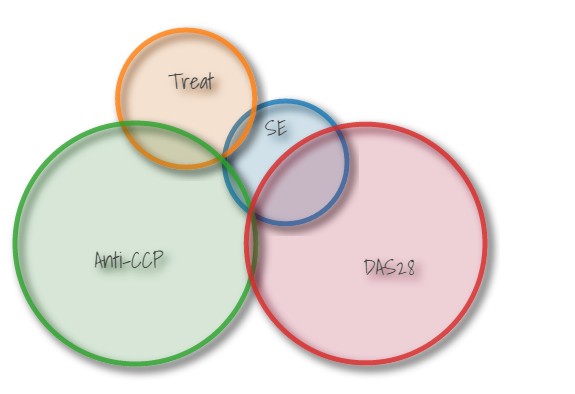
スタイルの指定や、ツールチップの表示などもできます。
そこら辺は公式のサンプルを参照してください。