
Appleが買収した「Mapsense」というジオビジュアライゼーションスタートアップについて
以前、Mapsenseに関する記事を書いていたのですが、書いている途中でデベロッパーコンソールにアクセスできなり、取得していたAPIキーも使えなくなっていたので「サービス終了するのかな?」と思いお蔵入りにしていました。
ところが先日下記のようなニュースが。
アップル、地図データ視覚化など手がける新興企業Mapsenseを買収か – CNET Japan
思わぬ展開にびっくりです。そこで、Apppleによる買収前の情報になりますがMapsenseに関する記事を公開することにしました。(おそらく買収後もサービス自体はそんなに大きく変わることはないと思います)
開発者は、Mapsenseが提供するJavaScriptのベクターマッピングライブラリと公開データセットを他の開発者と共有することに同意すれば、これらに無料でアクセスできる。
この部分の詳細が少しは分かるかもしれません。
※以下、過去記事
Mapsenseとは
Mapsenseは、フロントエンドのマップエンジン「Mapsense.js」と、巨大な地理空間情報をベクトルタイル化したデータセットを提供する「Mapsense Data」という2種類の機能から成り立つサービスです。マップエンジンはベクターでの描画を基本とし、地図上での視覚化に必要な様々な機能を備えています。
Mapsense.js
Mapsense.jsはD3.jsをベースとしたベクトルタイル対応の地図クライアントライブラリです。
いわゆるleaflet.jsなどと似たものですが、ベクトルタイルに特化していることと、D3.jsを普段使っているユーザーならカスタマイズがしやすい作りになっています。

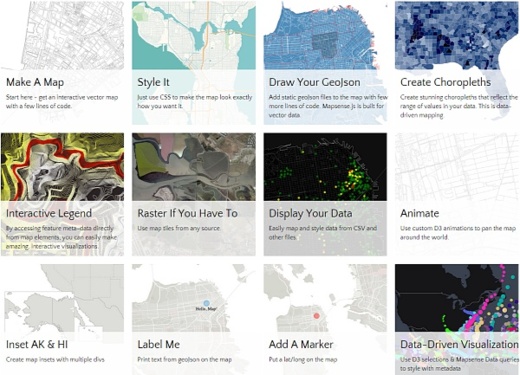
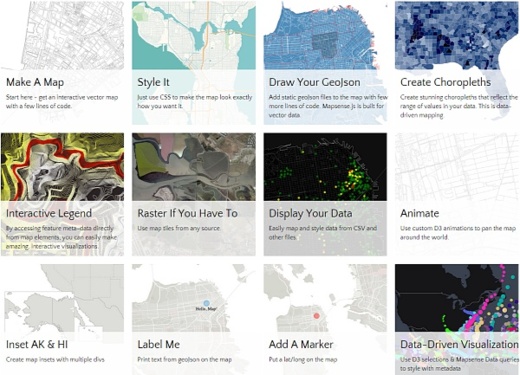
D3ラッパーライブラリらしく、bl.coks.orgに多数サンプルが公開されています。
bl.ocks.org – mapsense-examples
※現在、殆どのサンプルが動作しなくなっています。
Hello Mapsense
基本的な地図を表示するサンプルコードです。
※下記コードは現在利用できなくなってます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html> <head> <!-- d3.jsとtopojson.jsを読み込みます --> <script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script> <script src="http://d3js.org/topojson.v1.min.js" charset="utf-8"></script> <!-- mapsense.js --> <script src="https://developer.mapsense.co/mapsense.js" charset="utf-8"></script> <link type="text/css" href="https://developer.mapsense.co/mapsense.css" rel="stylesheet"/> <style> body, html { height: 100%; width: 100%; margin: 0; } #map { width: 960px; height: 500px; } </style> </head> <body> <div id="map"></div> <script> var map = mapsense.map("#map") .add(mapsense.basemap().apiKey("APIキーを入力")) </script> </body> </html> |
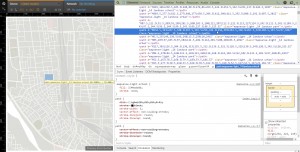
スタイリング
地図のデザインも下記のようにcssを使って簡単に設定できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
.land { fill: #fff4e1; stroke: none; } .park { fill: rgba(198, 243, 189, 0.75); stroke: none; } .school { fill: rgba(212, 212, 212, 0.7); stroke: none; } .building { fill: rgb(240, 240, 240); stroke: none; } .urban { fill: rgba(243, 210, 191, 0.19); stroke: none; } .admin { fill: none; stroke: #aaa; } .tile-background { fill: rgb(111, 186, 180); stroke: none; } .water_polygon { fill: rgb(111, 186, 180); stroke: none; } .water_line { fill: none; stroke: rgba(111, 186, 180, .5); } .road_med, .road_minor { fill: none; stroke: rgba(203, 218, 221, 0.66); } .motorway, .ne_10m_roads { fill: none; stroke: rgb(246, 189, 134); } .arterial_major, .arterial_minor { fill: none; stroke: rgb(174, 203, 204); } .rail_minor, .rail_major { fill: none; stroke: lightgray; } .runway { fill: none; stroke: lightgray; } .path { fill: none; stroke: rgb(185,185,185); } |
Mapsenseは独自のスタイル定義を持たず、通常のsvgに対するスタイル設定がそのまま地図に反映されます。
ブラウザのWeb開発者ツールを利用してのデバッグも分かりやすいので、地図のスタイルをカスタマイズするのが非常に簡単です。
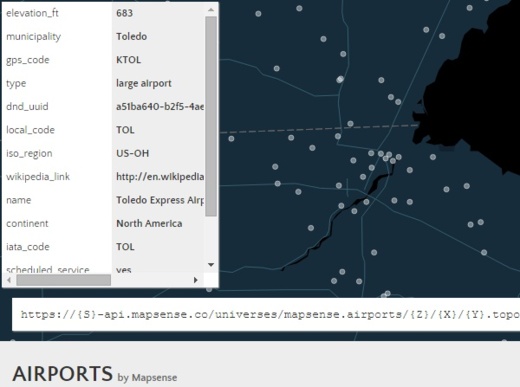
Mapsense data
Mapsense Dataは、様々なデータをベクトルタイルとして配信するサービスです。
単純なGeoJSON or TopoJSONとして読み込むには大きすぎるようなデータをタイル状に分割することで、実用的なスピードで動作するジオビジュアライゼーションを作成することができます。また、地図のズームレベルに合わせて配信するデータの内容も最適な形に調整してくれるという機能も備えています。
デベロッパーコンソールからAPIキーを取得することで利用することができます。

総括
というわけで、今では使えない情報になってしまいましたが一応公開しました。
最近はジオ系のサービスの動きが活発で、ちょっと目を離すと瞬く間に置いていかれてしまいますね。
Appleが地図データ視覚化スタートアップ「Mapsense」を買収 – THE BRIDGE(ザ・ブリッジ)
マッピングとジオロケーションのスタートアップが今アツい。つい先週にはマッピング・ジオロケーションスタートアップのCartoDBが2300ドルをベンチャーキャピタルから調達したばかりだ。