
D3.jsのデバッグ用ブックマークレット「d3-xray」
D3.jsを使ったデータビジュアライゼーションの作成では、SVGを含むDOM要素にデータをバインドして作品を構築することになりますが、表示されているDOMにどんなデータが束縛されているのかは目視では確認できません。セレクション機能のdataメソッドを使えば確認することができるのですが、いちいちWebコンソールで実行するのも面倒くさい作業だったりします。
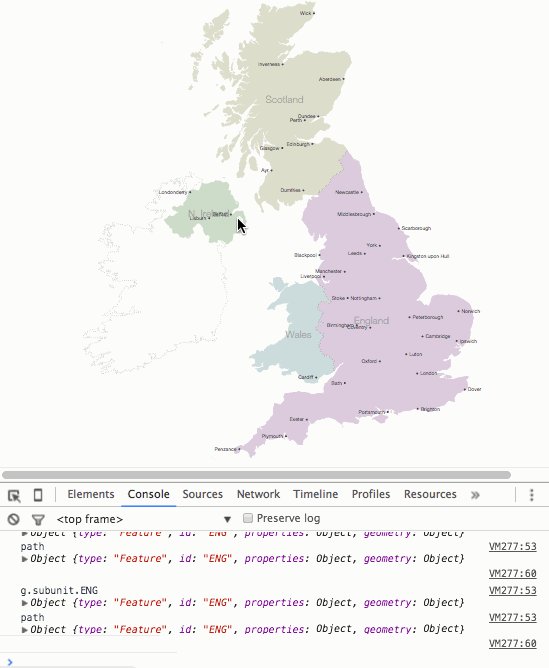
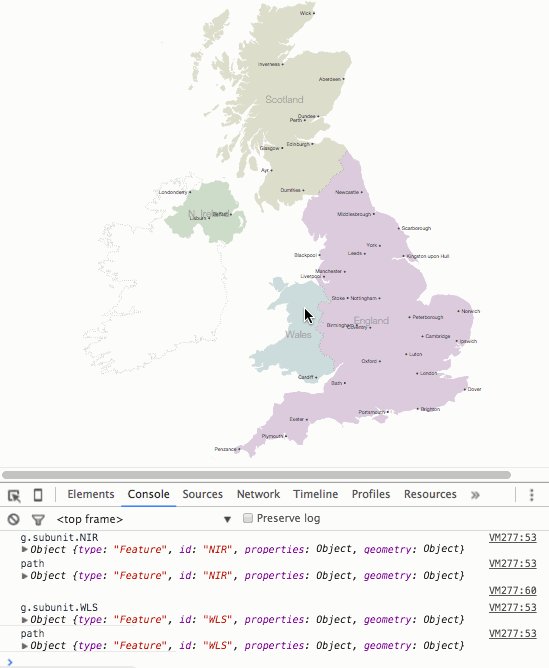
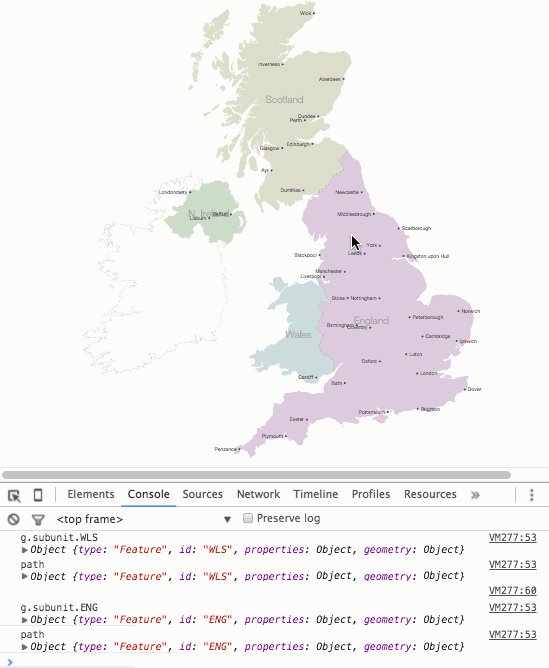
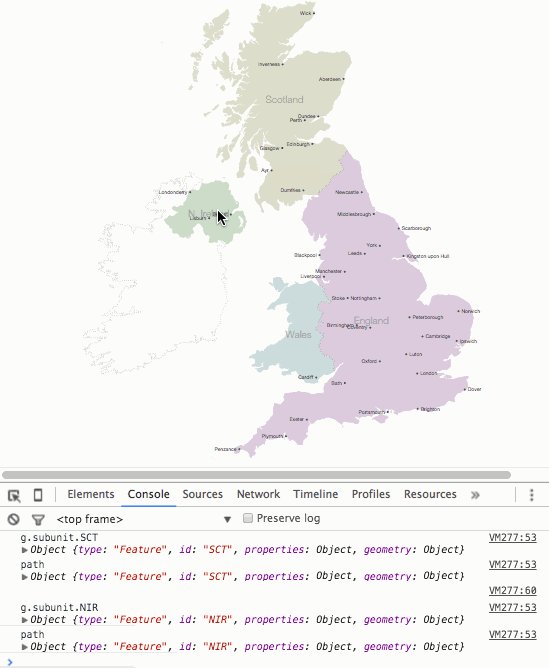
「d3-xray」を使うと、マウスオーバーするだけでDOM要素に束縛されているデータをコンソールに出力することができます。デバッグが格段にしやすくなるので、ブックマークバーに登録しておくと便利です。