
【D3.js】D3.jsを使ってSVGで地図を描く

D3.js ver.4を使ってSVGで地図の作成をおこないます。
データの作成
地図の元となるデータを作成します。
国土数値情報ダウンロードサービスから群馬県の行政区域データをダウンロードします。
ダウンロードしたファイルの中から、shpファイルをQISに読み込ませてGeoJSONに変換。
「レイヤー」→「名前をつけて保存」→ GeoJSON形式で保存。
地図の表示
・d3.jsの読み込み
|
1 |
<script src="//cdnjs.cloudflare.com/ajax/libs/d3/4.3.0/d3.min.js"></script> |
・geojsonデータを読み込みsvgとして出力するスクリプト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
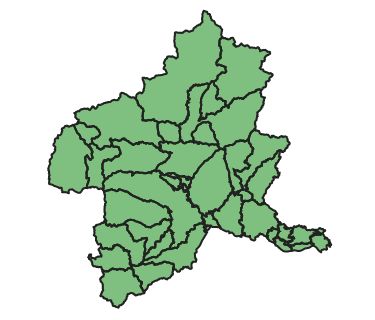
//プロジェクション設定 var projection = d3 .geoMercator() //投影法の指定 .scale(16000) //スケール(ズーム)の指定 .rotate([-0.25, 0.25, 0]) //地図を回転する [x,y,z] .center([139.0032936, 36.3219088]); //中心の座標を指定 //パスジェネレーター生成 var path = d3.geoPath().projection(projection); //地図用のステージ(SVGタグ)を作成 var map = d3.select("body") .append("svg") .attr("width", 960) .attr("height", 500); //地理データ読み込み d3.json("gunma.geojson", drawMaps); //地図を描画 function drawMaps(geojson) { map.selectAll("path") .data(geojson.features) .enter() .append("path") .attr("d", path) //パスジェネレーターを使ってd属性の値を生成している .attr("fill", "green") .attr("fill-opacity", 0.5) .attr("stroke", "#222"); } |
TopoJSONを使う
GeoJSONをTopoJSONに変換することで、データセットのファイルサイズを小さくすることができます。
・TopoJSON変換用のツールをインストール
|
1 |
npm install -g topojson |
・GeoJSONをTopoJSONへ変換
|
1 |
topojson -o gunma.topojson gunma.geojson |
・TopoJSONプラグインを読み込み。
|
1 |
<script src="//cdnjs.cloudflare.com/ajax/libs/topojson/3.0.0/topojson.min.js"></script> |
・geojsonデータを読み込みsvgとして出力するスクリプト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
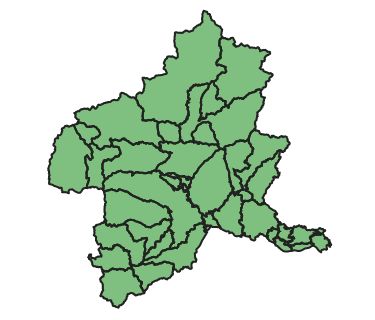
//プロジェクション設定 var projection = d3 .geoMercator() //投影法の指定 .scale(16000) //スケール(ズーム)の指定 .rotate([-0.25, 0.25, 0]) //地図を回転する [x,y,z] .center([139.0032936, 36.3219088]); //中心の座標を指定 //パスジェネレーター生成 var path = d3.geoPath().projection(projection); //地図用のステージ(SVGタグ)を作成 var map = d3.select("body") .append("svg") .attr("width", 960) .attr("height", 500); //地理データ読み込み d3.json("gunma.topojson", drawMaps); //topojsonをgeojsonに戻す function convertGeoJSON(topo) { return topojson.feature(topo, topo.objects.gunma); } //地図を描画 function drawMaps(topo) { var geojson = convertGeoJSON(topo); map.append("svg:g") .attr("class", "gunma") .selectAll("path") .data(geojson.features) .enter() .append("svg:path") .attr("d", path) //dataに投影法を適応 .attr("fill-opacity", 0.5) .attr("fill", "green") .attr("stroke", "#222"); } |