
【D3.js】 力学モデル

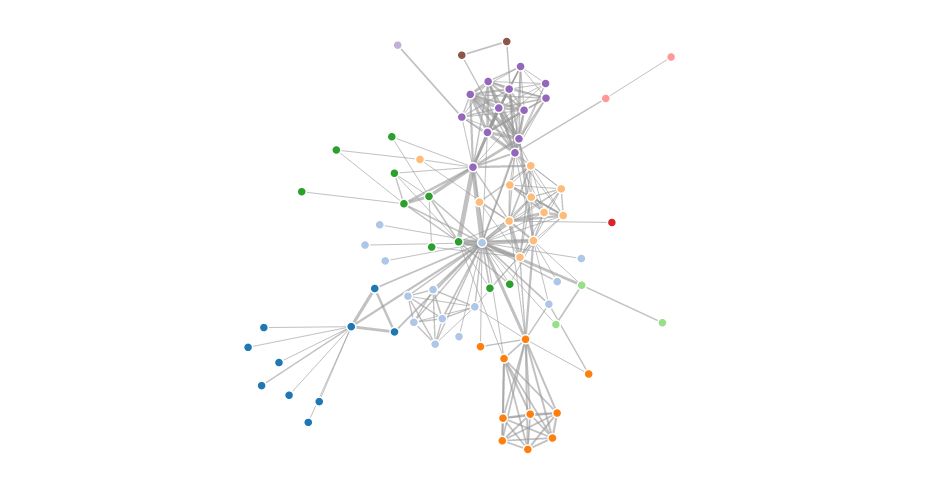
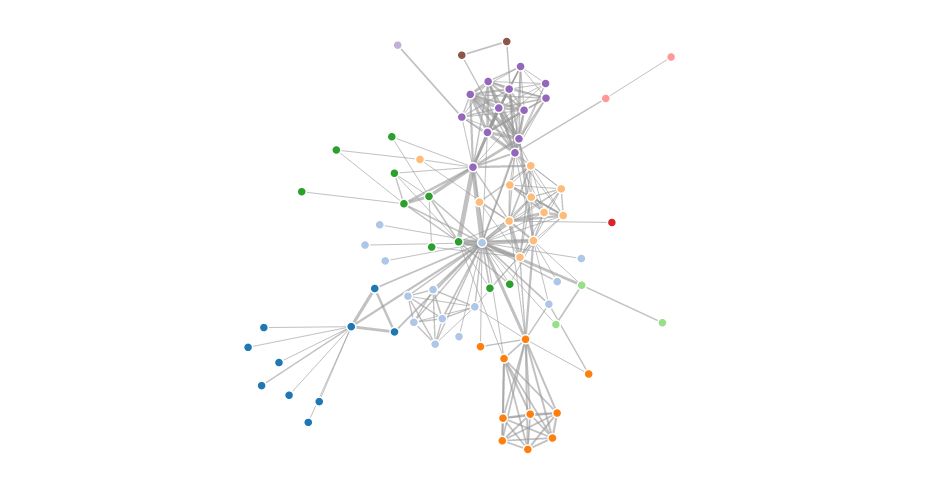
よく見かけるわりに、正式な名称を知らなかったのですが、上記のような図を「力学モデル (グラフ描画アルゴリズム)」などと言うらしいです。
d3.jsでは、力学モデルを描画するためのシュミレーター、d3-forceが用意されています。
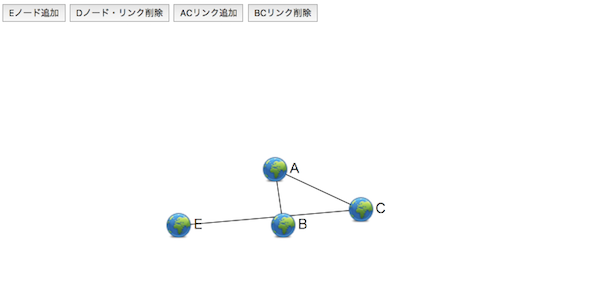
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <title>force simulation - globe</title> <style> #graph { width: 940px; height: 460px; } </style> </head> <body> <div id="btn"> <button data-fn="addENode">Eノード追加</button> <button data-fn="deleteDLinkNode">Dノード・リンク削除</button> <button data-fn="addACLink">ACリンク追加</button> <button data-fn="deleteBCLink">BCリンク削除</button> </div> <div id="graph"></div> <script src="//cdnjs.cloudflare.com/ajax/libs/d3/4.1.1/d3.min.js"></script> <script> //描画エリアのサイズを取得する var w = document.querySelector("#graph").clientWidth var h = document.querySelector("#graph").clientHeight //svgエレメントの初期化 var svg = d3.select("#graph") .append("svg") .attr("width", w) .attr("height", h) ; var linkLayer = svg.append("g"); var nodeLayer = svg.append("g"); //ノード、リンク、初期データ var data = { nodes:[ {id: 'A', x:500, y:500}, {id: 'B', x:0, y: 0}, {id: 'C', x:500, y:0}, {id: 'D', x:0, y:500}, ], links:[ {id:"AB", source: "A", target: "B"}, {id:"BC", source: "B", target: "C"}, {id:"CD", source: "C", target: "D"}, {id:"DB", source: "D", target: "B"}, ] }; //フォースシュミレーターオブジェクトを用意 var simulation = d3.forceSimulation() .force("link", d3.forceLink().id(d => d.id).distance(() => 100).strength((d,i) => (i * 0.1) )) .velocityDecay(0.9) .force("collide",d3.forceCollide(32)) .force('x', d3.forceX().strength(0.3).x(w/2)) .force('y', d3.forceY().strength(0.3).y(h/2)) .force('charge', d3.forceManyBody().strength((d,i) => -(i * 100))) //ドラッグ時の処理 var drag = d3.drag() .on("start", dragstarted) .on("drag", dragged) .on("end", dragended) function dragstarted(d) { if (!d3.event.active) simulation.alphaTarget(0.3).restart(); d.fx = d.x; d.fy = d.y; } function dragged(d) { d.fx = d3.event.x; d.fy = d3.event.y; } function dragended(d) { if (!d3.event.active) simulation.alphaTarget(0); d.fx = null; d.fy = null; } //svgエレメントを更新する function updateElement(){ simulation.nodes(data.nodes); simulation.force("link").links(data.links); var link = linkLayer.selectAll(".link") .data(data.links, d => d.id ) ; link.enter().append("line") .attr("class", "link") .attr("stroke", "black") ; link.exit().remove(); var node = nodeLayer.selectAll(".node") .data(data.nodes, d=> d.id ) ; var newNode = node.enter().append("g") .attr("class", "node") .call(drag) ; node.exit().remove(); newNode.append("image") .attr("xlink:href", "globe.png") .attr("x", "-16px") .attr("y", "-16px") .attr("width", "32px") .attr("height", "32px") newNode.append("text") .attr("x", "1.5em") .attr("text-anchor", "middle") .attr("dominant-baseline", "middle") .text(d => d.id) ; simulation.alpha(1).restart(); } //フォースシュミレーターの計算結果を使って、ノードとリンクの位置を更新する function ticked() { svg.selectAll(".link") .attr("x1", d => d.source.x) .attr("y1", d => d.source.y) .attr("x2", d => d.target.x) .attr("y2", d => d.target.y) ; svg.selectAll(".node") .attr("transform", d => "translate("+[d.x, d.y]+")") ; } //ボタンにデータを変更する処理をセットする。 function setBtnEventListener() { //ボタンクリック時のイベントハンドラ var btnEventHandler = { addENode:function(){ data.nodes.push({id:'E'}); data.links.push({id:"EA", source: "E", target: "C"}); updateElement(); }, addACLink:function(){ data.links.push({id:"AC", source: "A", target: "C"}); updateElement(); }, deleteDLinkNode:function(){ data.nodes = data.nodes.filter(function(d){ return d.id != "D"; }); data.links = data.links.filter(function(d){ return d.source.id != "D" && d.target.id != "D"; }); updateElement(); }, deleteBCLink:function(){ data.links = data.links.filter(function(d){ return !(d.source.id == "B" && d.target.id == "C"); }); updateElement(); } }; d3.select("#btn").selectAll("button").on("click", function(){ btnEventHandler[this.dataset.fn](); }); } function main() { updateElement(); simulation.on("tick", ticked); setBtnEventListener(); } main(); </script> </body> </html> |