wakandaを使って1分でWebアドレス帳を作る
Wakanda ワカンダ ッテ ナンダ?
WakandaはビジネスWebアプリケーションを構築するためのプラットフォームです。
WakandaにはWebサーバー・データベース・ランゲージ実行エンジンがすべてWakanda Serverワンパッケージに含まれているため、インストールから開発、配布、運用をとても容易に行うことができます。
さらにWakandaには開発ツールであるWakanda Studioも付属します。この開発ツールではグラフィックエディターを使ってモデルの定義やビューの作成 (HTMLエディター)、さらにコントローラーの記述 (JavaScriptエディターおよびデバッガー) を行うことができます。
詳しい話は、上記の動画や公式サイトを参照していただくとして、とりあえず面白そうなのでざっと触ってみました。
■ インストールとIDEの起動
ココから「All-in-one」を選択してダウンロードします。

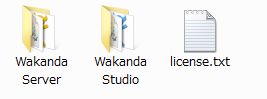
ダウンロードしたファイルを解凍すると、なかに「Wakanda Server」と「Wakanda Studio」が入ってます。

「Wakanda Studio」フォルダの中の「Wakanda Stuio.exe」をクリックしてIDEを起動します。
■ 新規プロジェクトの作成
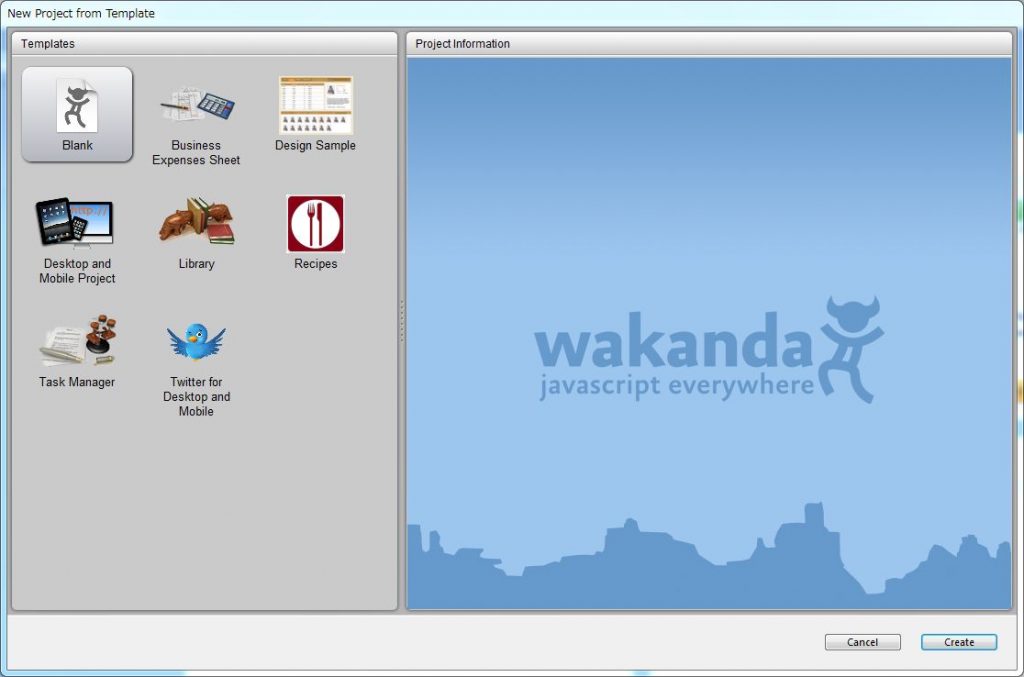
メニューバーの「File」→「New」→「Project」から、新規プロジェクトを作成します。
プロジェクトのテンプレートは「Blank」で、プロジェクト名は適当に「test」とつけて保存します。
■ データストアークラスの作成
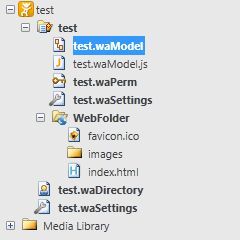
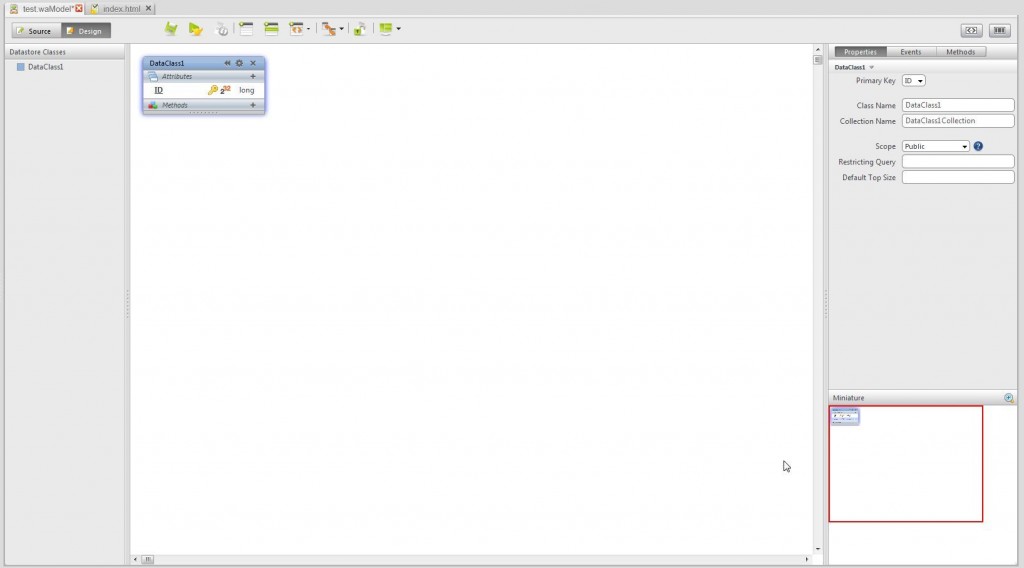
左サイドに、ツリー形式でファイルが表示されるので、「test.waModel」をクリックします。
ワークスペースに”データストアークラス デザイナー”が表示されるので![]() (New Class ボタン)をクリックして新規データストアー クラスを追加します。クラス名はそのまま変更せず使います。
(New Class ボタン)をクリックして新規データストアー クラスを追加します。クラス名はそのまま変更せず使います。

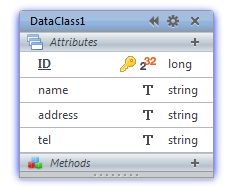
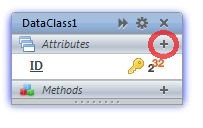
追加されたデータストアーに必要な属性を追加していきます。
属性を追加するには「+」ボタンをクリックします。

今回は、アドレス帳なので、name(名前)、address(住所)、tel(電話番号)の3つを追加します。
作業が終わったら![]() (saveボタン)をクリックして保存します。
(saveボタン)をクリックして保存します。
■ UIの作成
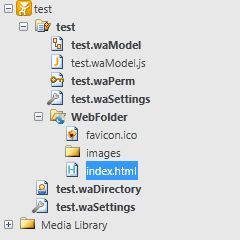
左サイドのファイル一覧から「index.html」をクリックします。
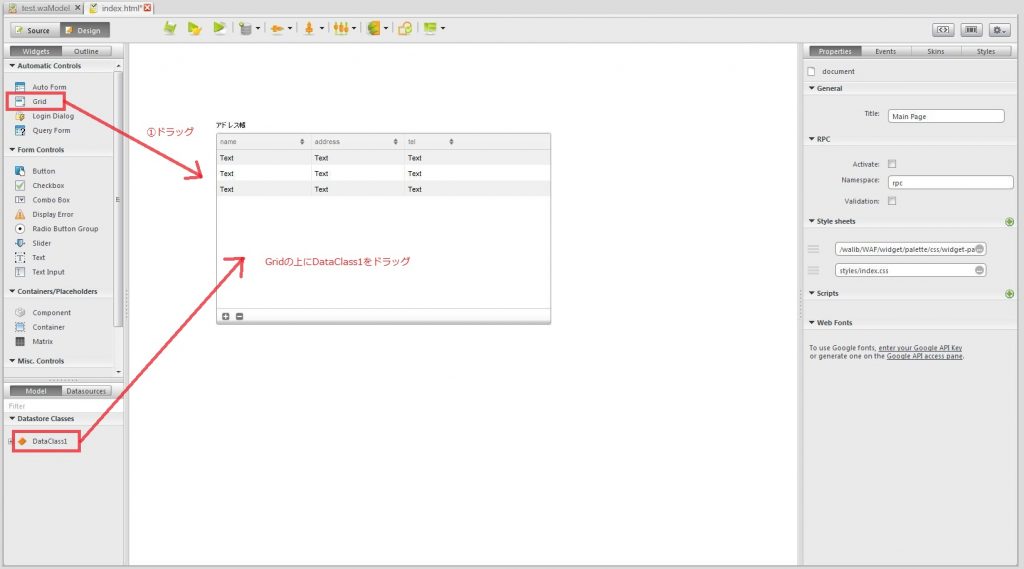
ワークスペースにGUI デザイナーが表示されるので、
まず、「Gird」をGUIデザイナーにドラッグ&ドロップします。
その後、Gird上に、先ほど作った「DataClass1」をドラッグ&ドロップします。
作業が終わったら![]() (saveボタン)をクリックして保存します。
(saveボタン)をクリックして保存します。
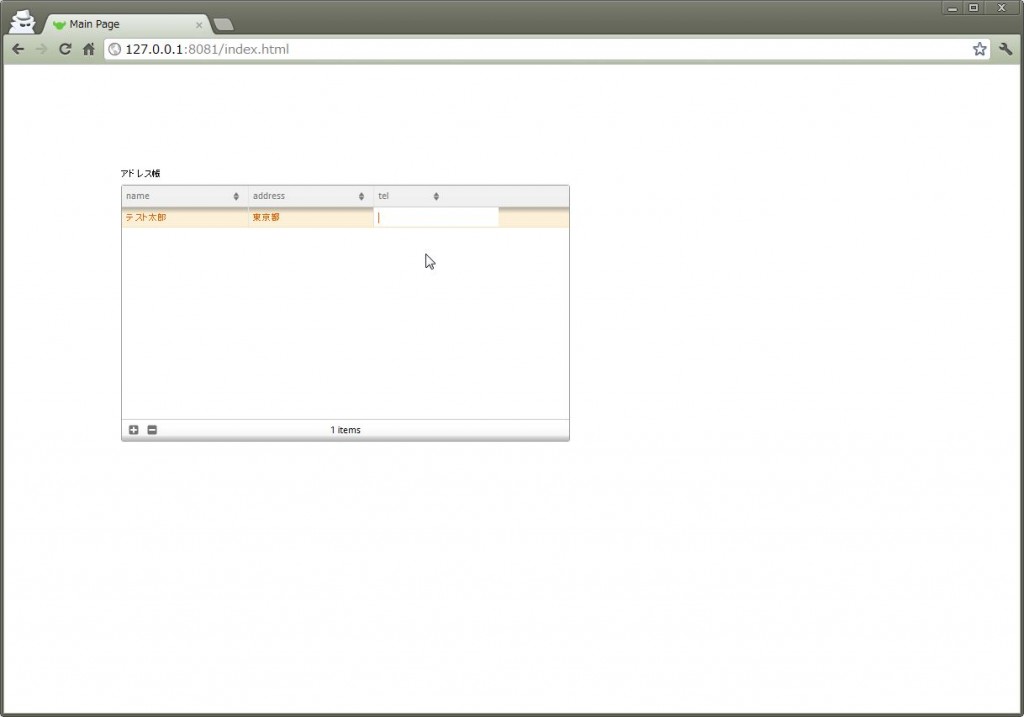
■ 実行
以上で完成です。
「+」ボタンでデータを追加、「-」ボタンでデータの削除が行えます。
必要なものが1インストールで揃って、ペタペタ貼り付けるだけで動くというのは楽ですね。
もっと詳しいことが知りたい方は公式のマニュアルなどをご覧ください。