
Uber社の全部盛りデータ可視化ツールスイート「Vis.gl」一覧
Uber社がオープンソースとして公開している可視化ツールでは「deck.gl」が有名ですが、他にもUber社の持つ巨大なデータセットを分析するために作成されたさまざまなデータ可視化ツールがオープンソースとして公開されています。「Vis.gl」はそれらUber社が作成し公開している可視化ツールをまとめた呼び名で、現在では11点ほどのデータ可視化に有用なツールが公開されており今なお増え続けています。
ここでは、「Vis.gl」スイートとして公開されているツールを一通りざっと紹介したいと思います。(一部、Vis.gl以外でUber社が公開しているツールも含んでいます)
■データビジュアライゼーションフレームワーク
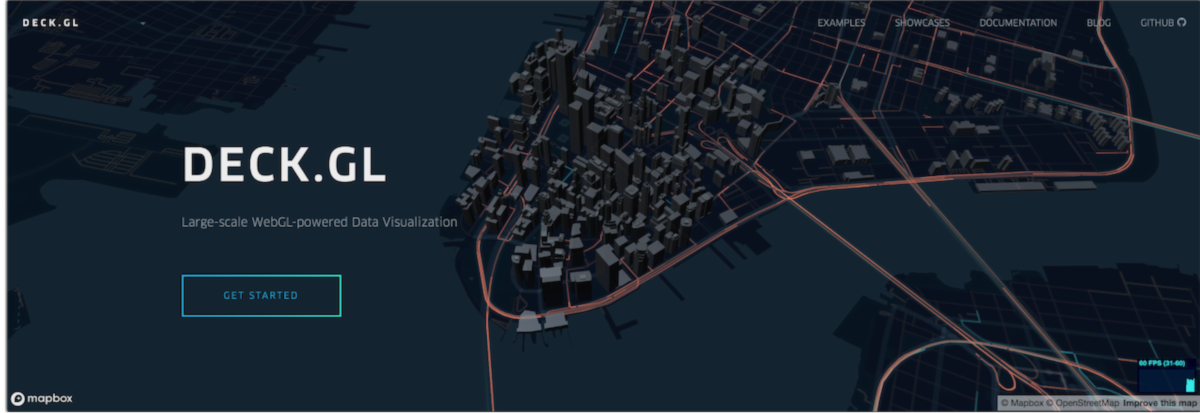
・deck.gl
WebGLを用いて大量のデータを可視化することに長けたフレームワーク。
レイヤーベースのコンポーネントとして作られていて、複数のビジュアライゼーションを重ねさ合わせて表現できる。
地理空間情報の可視化が前提となっているが、プロジェクションを変更すれば様々な座標系のデータにも対応が可能。
データのバインディングの仕様がD3と似た仕組みになっているので、D3を使ったことのある開発者には理解しやすい。
参考:deck.gl記事一覧
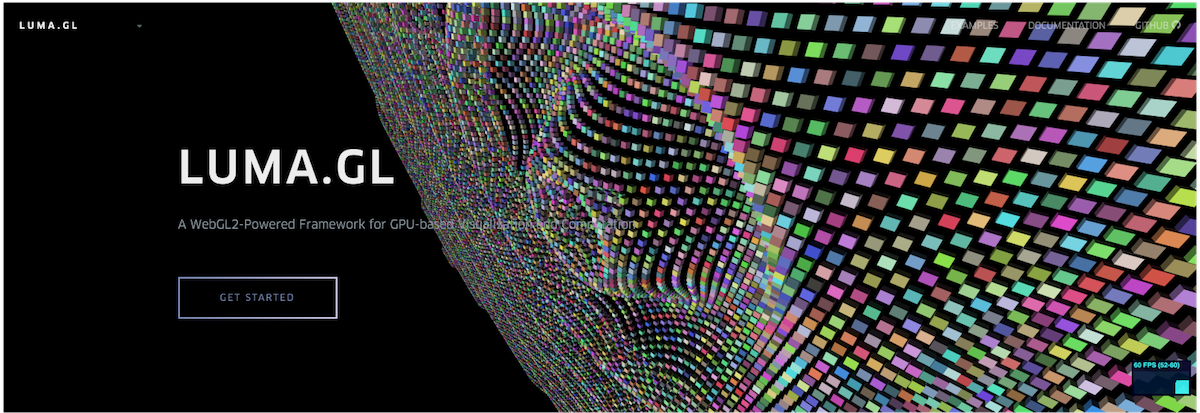
・luma.gl
deck.glの基盤となっているWebGL2.0APIをラップしたコンポーネント。
GLSLシェーダモジュールシステムを備え、再利用可能なシェーダコードをdeck.glなどのフーレームワークにインポートすることができる。
シェーダーコードのインポート例は以下を。
参考:deckgl v7.1の新機能「チルトシフト・エフェクト」を使ってイケてる3Dマップを作成する
・React-map-gl
Mapbox GL JSライブラリをラップしたReactコンポーネント。Mapboxが提供するサービスや機能をRactアプリケーションにシムーレスに統合することができる。
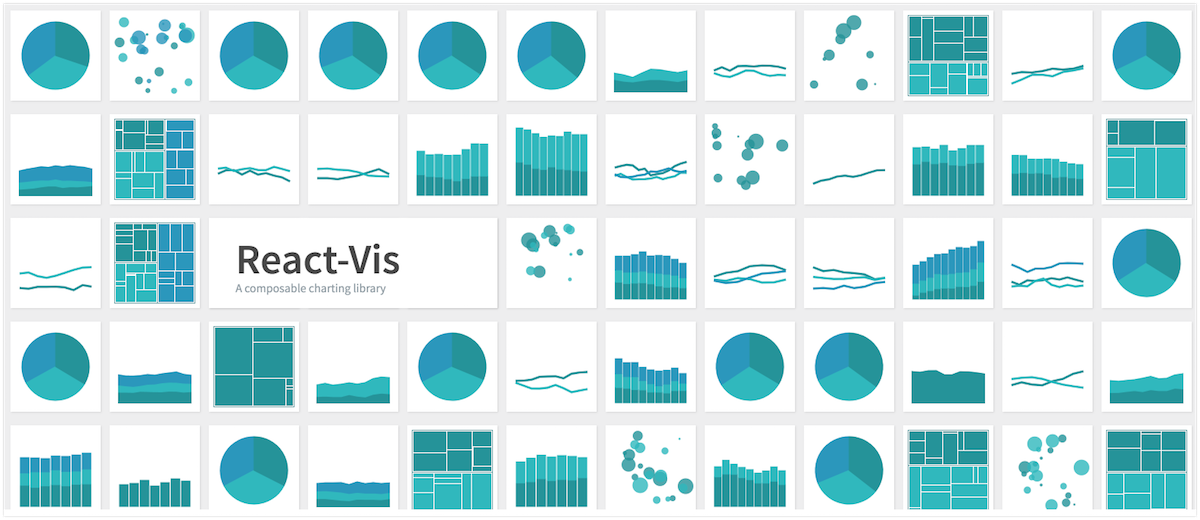
・React-vis
Reactコンポーネントとして作られたSVGチャートモジュール。
バーチャートやラインチャート、パイチャートなど一般的なチャートの他にもサンキーダイアグラムやツリーマップなど複雑なビジュアライゼーションも用意されている。
D3の影響を強く受けており、D3ユーザーには理解しやすい作りとなっている。
Deck.glなどWebGLコンポーネントと組みわせて使うにも便利。
[追記]
2021年にはいってからメンテが止まっているようです。
同様のライブラリのvictoryをお勧めします。
■ユーティリティ
・math.gl
いわゆる数値演算モジュール。ベクトルや行列の操作など基本的な機能の他に、地理空間座標の計算に必要な機能が提供される。
・mjolnir.js
ジェスチャーイベント処理のためのモジュール。タッチイベントの処理の他に、ポイントイベントの統合なども担う。
・viewport-mercator-project
Webメルカトル座標と画面座標の変換等を担うモジュール。
deck.gl内では、WebMercatorViewportクラスのprojectオブジェクトとして利用される。
※math.glに統合されました。 @math.gl/web-mercator
・probe.gl
ロギングとベンチマークテストのためのモジュール。
・H3
地理空間データを六角形グリッドで分割し集計するためのモジュール。
参考:Uberはなぜ地図を六角形で埋めるのか – Qiita
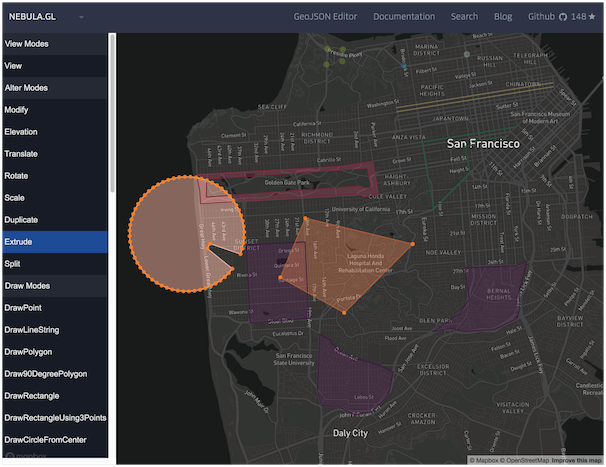
・nebula.gl
deck.glにGeoJSONを編集する機能を追加するコンポーネント。
・loaders.gl
データセットをロードするためのコンポーネント。
csvなどのテーブルデータセットやJSONなどの他に、OBJやGLTF等の3Dデータセットのロードにも対応している。
…ってことらしいのだけど、GLTFの対応はまだそんなでもない感じ。
(だいぶ対応されました)
■その他
Vis.glスイートには含まれてないけれど、Uber社が公開しているモジュール
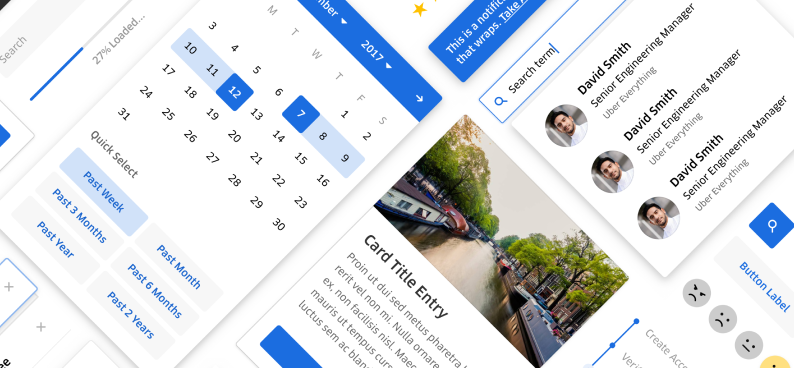
・Base Web

CSS-in-JSでスタイリングされたRact UIコンポーネント。
npmでインストールするだけでサクッと使える。
コンポーネントの粒度はちょっと大きい気がしなくもないけど、そこも含めて便利。
各コンポーネントのスタイルのカスタマイズやローカライズも簡単そう。
・Seer
deck.glのデバッグに役立つChrome拡張機能。
各レイヤーの状態を確認したり、ロギングしたりできる。
■アプリケーションショーケース
「Vis.gl」スイートを活用して作られたアプリケーション。
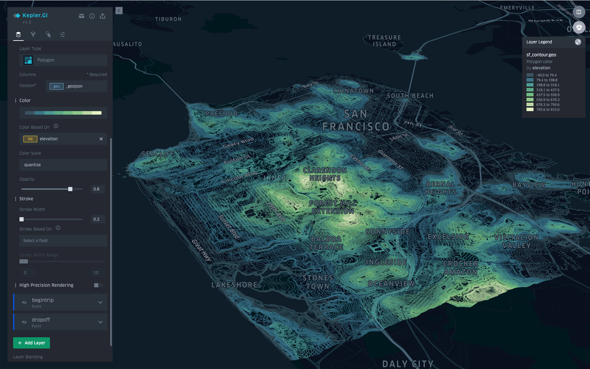
・kepler.gl

Deck.glを活用して作られた、大規模地理データの可視化に対応したwebGIS。
kepler.gl自体もReactコンポーネントとして作られているので、自分が作成しているアプリケーションにまるごとコンポーネントとして埋め込むこともできる。
参考:巨大な地理空間データをサクッと可視化できる、Uber社製オープンソースwebGIS「Kepler.gl」
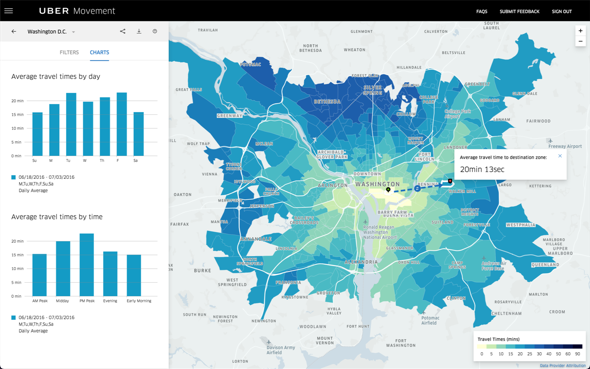
・Uber Movement

Uber社が持つデータの一部を探索的に分析することができるWebアプリケーション
・Advanced Technologies Group (ATG)

自動運転用に収集されたデータを、検査・デバッグするためのプラットフォーム。
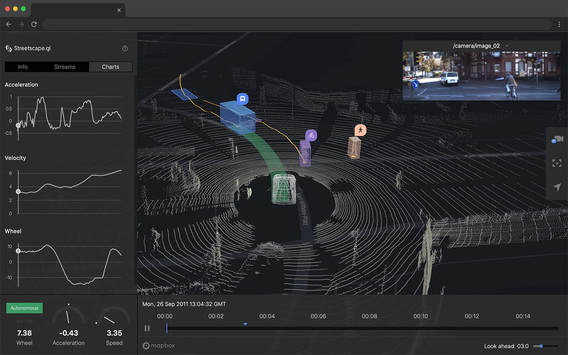
・Autonomous Visualization System (AVS)

自動運転のデータを可視化して分析するアプリケーションを構築するためのツールキット





“Uber社の全部盛りデータ可視化ツールスイート「Vis.gl」一覧” への1件の返信
現在コメントは受け付けていません。