
deck.glでKMLファイルを読み込んで可視化する
この記事はdeck.gl Advent Calendar 2021 参加記事です。
概要
「マイマップ」などGoogle系の地図サービスではデータをKML形式でしかエクスポートできないケースが多々あります。場合によってはKMLを直接読み込まなくてはならない時もあるので、そのやり方を載せておきます。
サンプルコード
解説
loaders.glを使うと様々なフォーマット形式のデータを読み込むことができます。今回は、KMLLoaderを使用してKMLデータを読み込みます。
deck.glとは別にloaders.glをインストールします。
|
1 2 |
> npm install @loaders.gl/core > npm install @loaders.gl/kml |
loadres.glの使い方は以下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//loaders.glの読み込み import { KMLLoader } from "@loaders.gl/kml"; import { load } from "@loaders.gl/core"; const App = () => { const [data, setData] = useState(); useEffect(() => { const dataload = async () => { //KMLデータを読み込む const res = await load("./data/takasaki_takeout.kml", KMLLoader); //KMLローダーで読み込んだデータはGeoJSON形式に変換されている console.log(res); //読み込んだデータを保存 setData(res); }; dataload(); }, []); }; |
loaders.glはKML以外にも様々なファイルフォーマット対応しているので、deck.glでファイルの読み込みに迷ったときはこちらで対応したローダーがないか検索してみてください。
おまけ
以前も「KMLがなぜ最悪なのか」を説明した記事を上げたことがありますが、Googleの地図系サービスが吐き出すKMLはdescriptionプロパティに属性値をHTMLテキストとして格納するという悪行(仕様)をいまだに続けています。
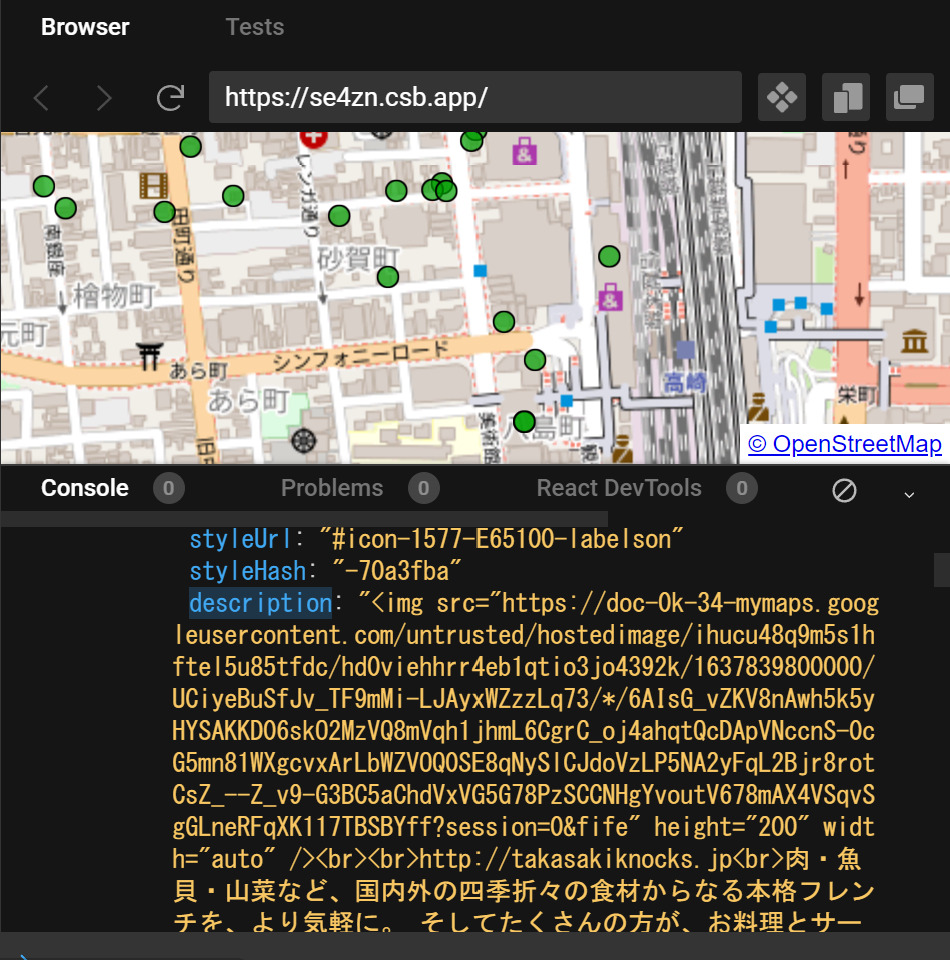
loaders.glは、読み込んだKMLをGeoJSONに変換してくれますが、 description の中身までは流石にパースしてはくれません。(下記画像はマイマップからエクスポートしたKMLを読み込んだデモです)

マジ最悪なので、Googleは速やかにKMLをやめてGeoJSONなど他のフォーマットへ移行していただきたいと思います。
ちなみに、アメリカ国家安全保障局(NAS)もこの問題に頭を悩ませていたのか、 KMLを読み込みつつdescription の中身をパースして属性値として展開してくれるQGISプラグインを公開しています。
NationalSecurityAgency/qgis-kmltools-plugin: Fast KML Import and Export Plugin for QGIS
さすが、世界最高峰の情報機関 素晴らしいですね。
KMLのdescription に悩んでいるひとは使ってみてください。