
deck.glでポイントを光らせる
この記事はdeck.gl Advent Calendar 2021 参加記事です。
概要
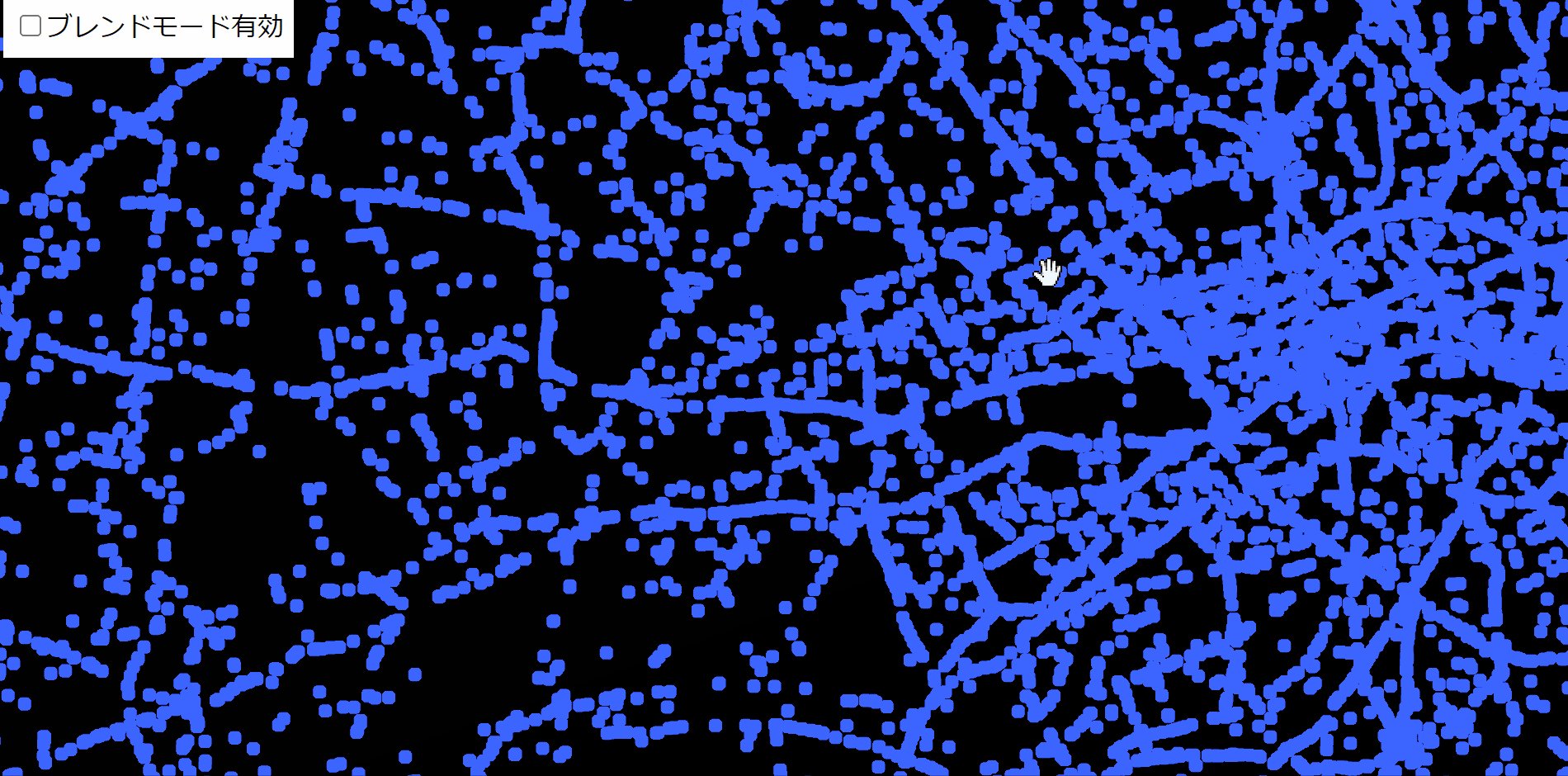
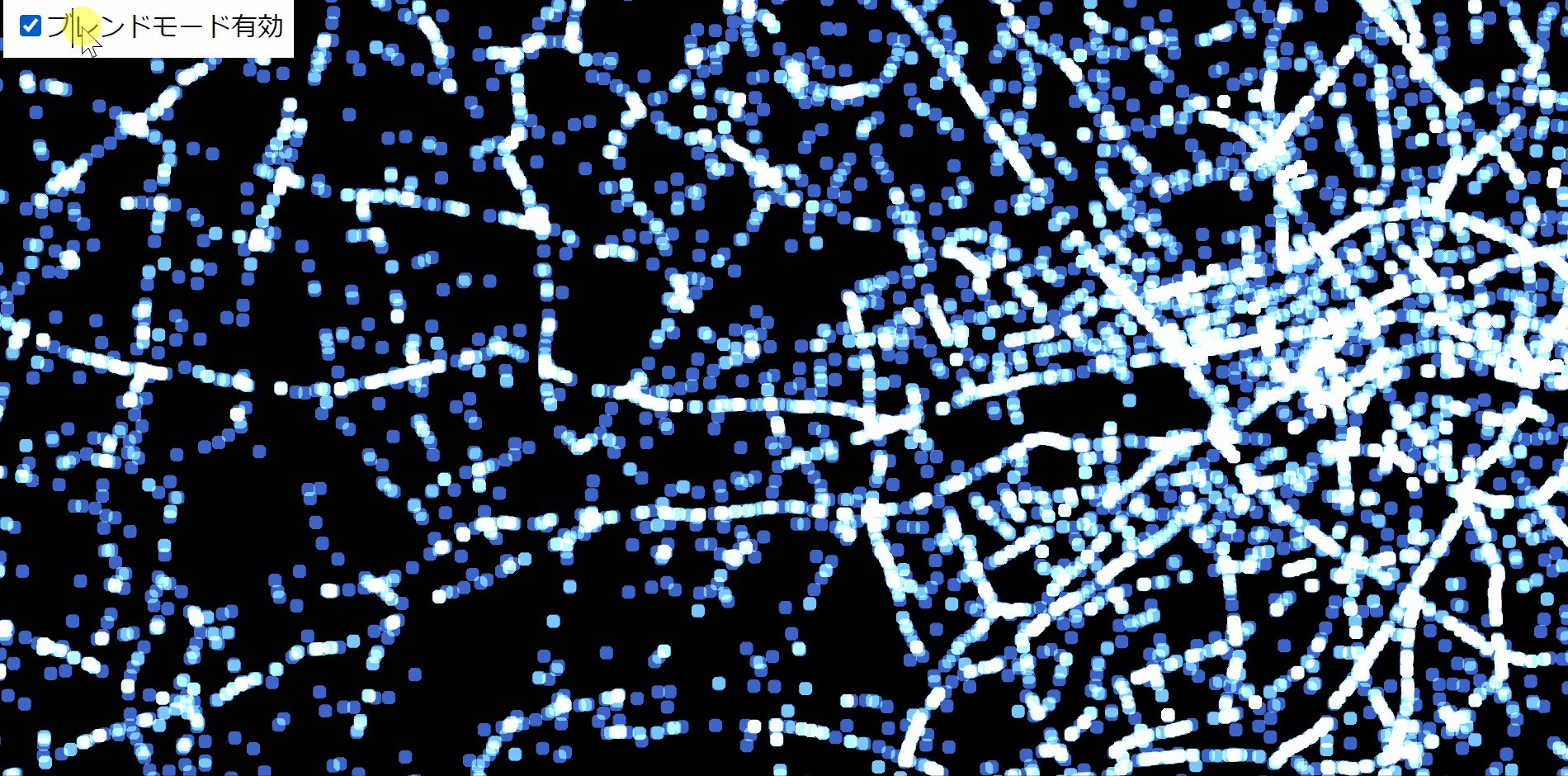
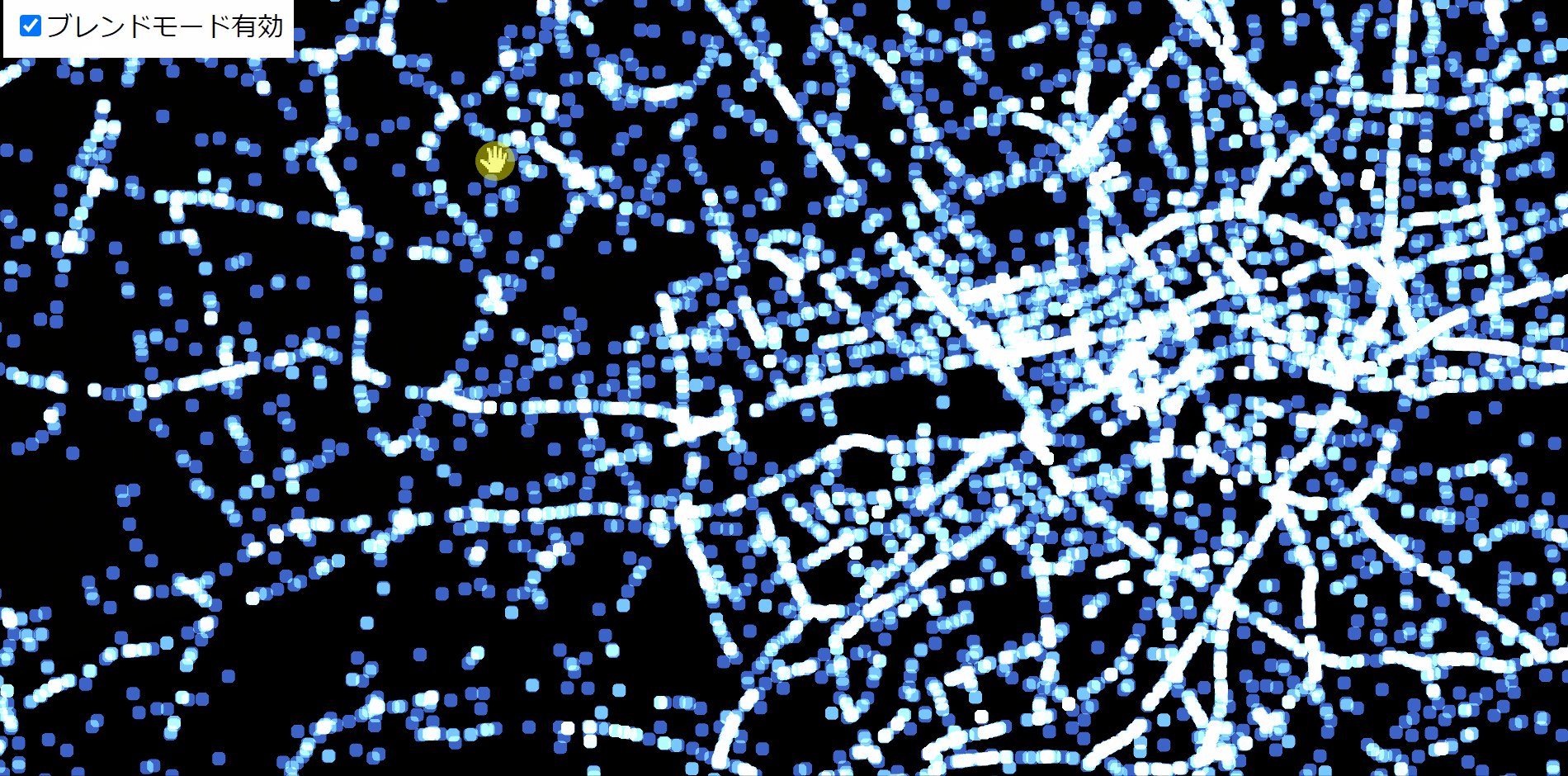
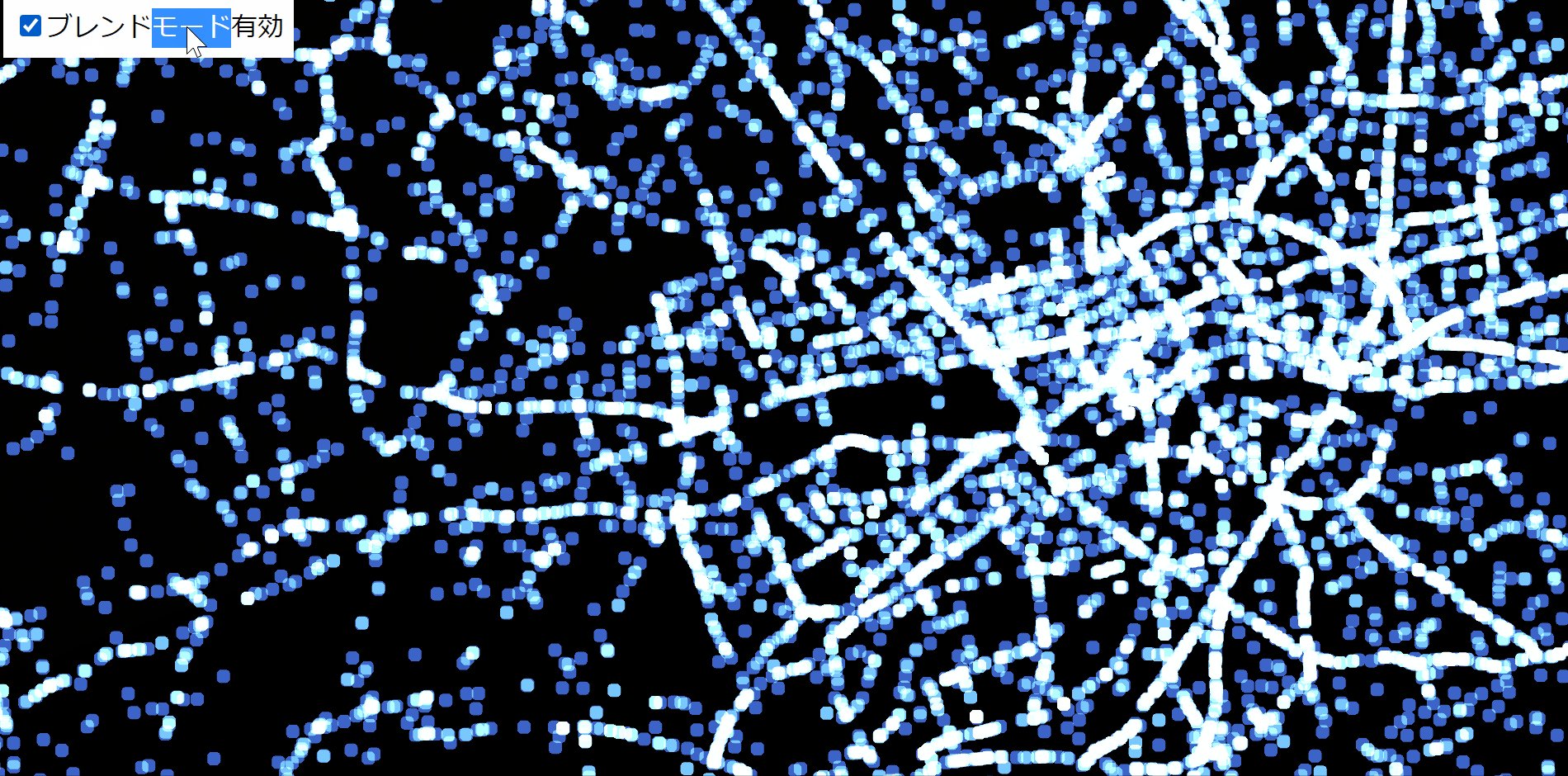
WebGLのブレンドモードを変更して、重なり合ったカラーが加算されるように設定することで密度の高い(重なり合いが多い)地域ほど光って見えるような演出を加えることができます。
サンプルコード
解説
レイヤーのparametersプロパティを使うと、各フレームがレンダリングされる前にluma.glのsetParameters関数を通してWebGLコンテキストのパラメーターをリセットすることができます。
サンプルでは、ブレンドモードを変更して、カラーが加算されるようにリセットしています。
WebGLの組み込み定数をするために@luma.gl/constantsをインストールします。
|
1 |
> npm install @luma.gl/constants |
parametersプロパティを使ってScatterplotLayerのブレンドモードを変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
const scatterLayer = new ScatterplotLayer({ id: "scatter-layer", data: data, filled: true, radiusScale: 1, radiusMinPixels: 4, radiusMaxPixels: 300, getPosition: (d) => { return [d.lng, d.lat]; }, getRadius: 20, getFillColor: (d) => [60, 100, 200, 120], parameters: { // 加算処理による負荷を軽減するため深度テストを無効化する [GL.DEPTH_TEST]: false, // https://luma.gl/modules/gltools/docs/api-reference/parameter-setting#blending [GL.BLEND]: checkBtn, //ブレンドモードを有効化/無効化する [GL.BLEND_SRC_RGB]: GL.ONE, [GL.BLEND_DST_RGB]: GL.ONE, [GL.BLEND_EQUATION]: GL.FUNC_ADD //カラーを加算する。 減算させたい場合は、FUNC_SUBTRACT or FUNC_REVERSE_SUBTRACTを使う } }); |