
deck.glで表示領域を制限する
この記事はdeck.gl Advent Calendar 2021 参加記事です。
概要
地図コンテンツを作る時に指定したエリア以外に移動できなくする処理が必要になる場合があります。
deck.glには表示領域を制限するために用意された機能はありませんが、viewStateの更新時に指定領域外にいるかどうかをチェックすることで表示エリア制限を実装できます。
サンプルコード
解説
deckコンポーネントのinitialViewStateプロパティをviewStateプロパティに変更すると、viewStateの自動更新が無効になります。
ユーザー操作によってviewStateの値を更新するためには、onViewStateChangeイベントにハンドラーを設定しsetViewStateを通じて値を更新する必要があります。
このsetViewStateを行う条件を設定することで、特定エリア外に出た時はviewStateを更新しない(動かさない)などの処理を使いかすることができます。
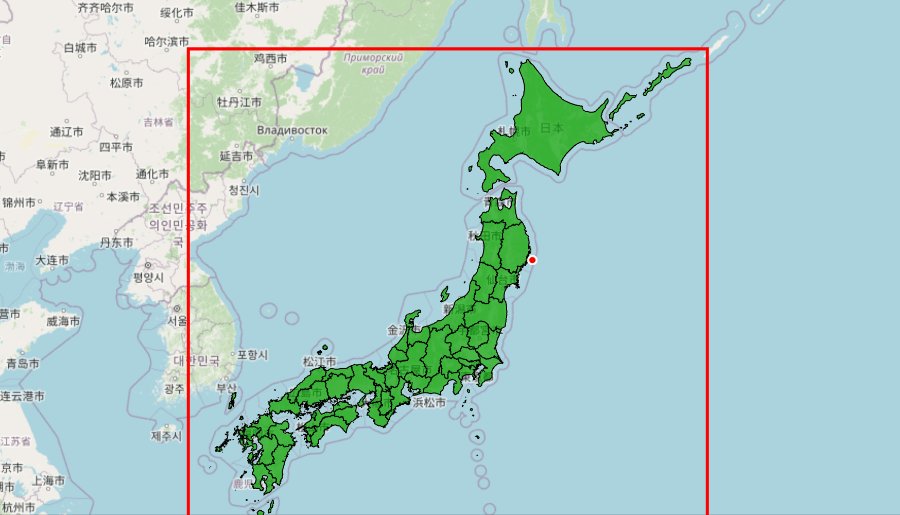
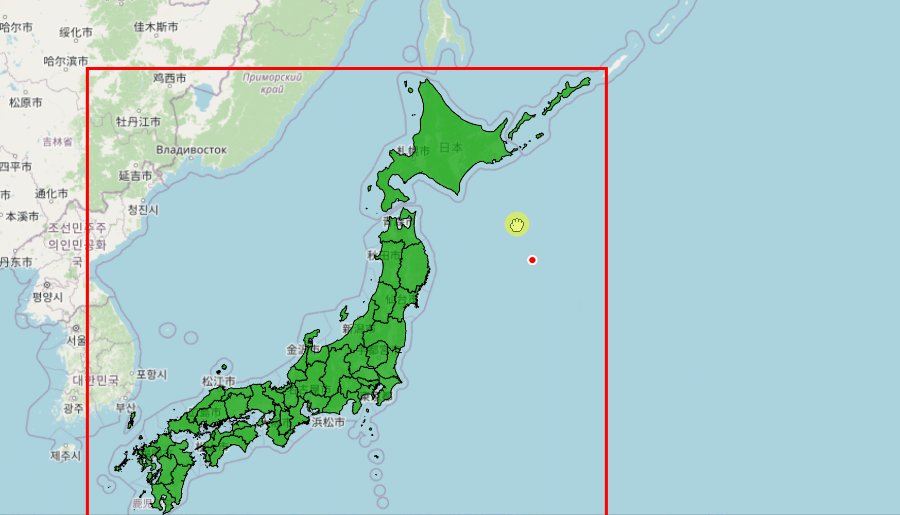
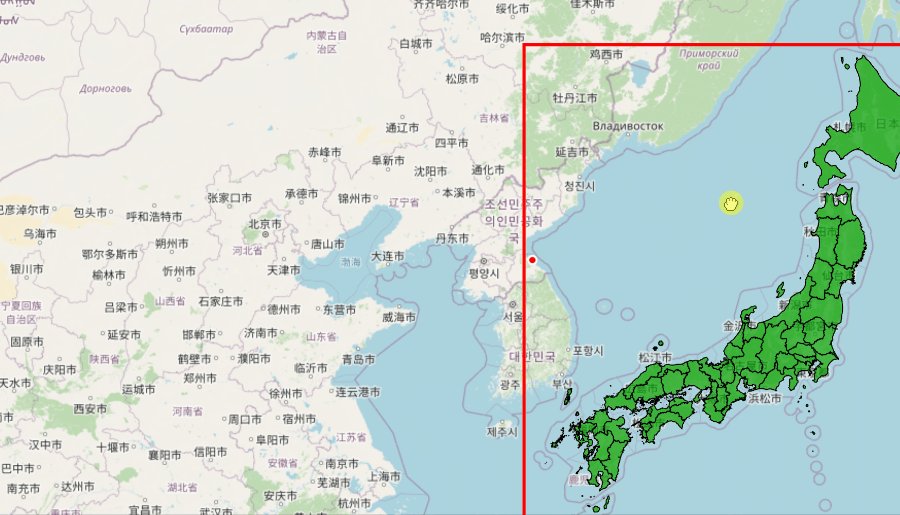
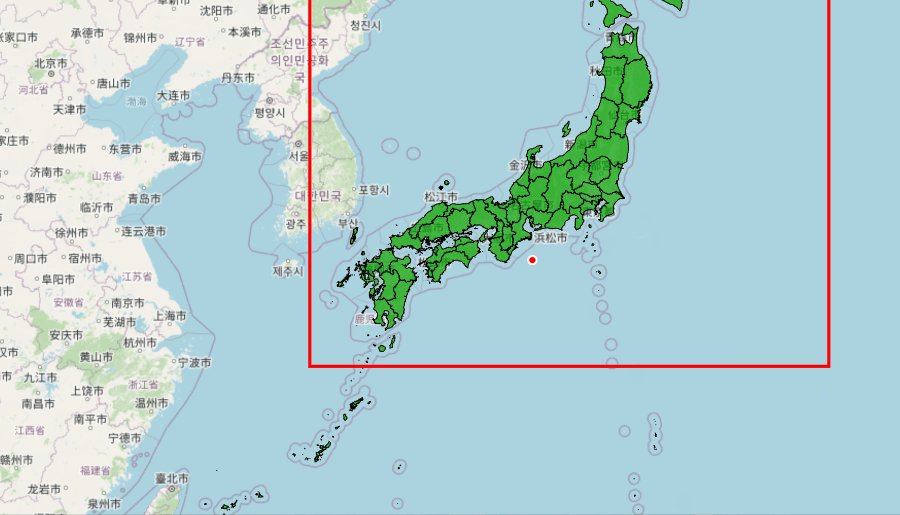
サンプルコードでは、最初に制限する領域のポリゴンを作成しておき、turf.jsを用いて画面の中央の位置が領域内にあるかどうかをチェックし、領域外に出る場合はviewStateを更新しないという処理をおこなっています。
|
1 2 3 4 5 6 7 8 9 10 11 |
<DeckGL viewState={viewState} onViewStateChange={(v) => { //画面中央の緯度経度を取得 const center = [v.viewState.longitude, v.viewState.latitude]; //制限エリア内にcenterが居るかチェック、エリア外だった場合はsetViewStateを行わない if (!booleanPointInPolygon(center, extent_area)) return null; //エリア内だった場合はviewSateを更新 setViewState(v.viewState); }} /> |
今回は単純な四角形のポリゴンで制限領域を作成しましたが、必要に応じて円形にしたりズームレベルに応じて制限エリアを変えるなど細かな条件を設定することが可能です。