
deck.glでFPSのように3Dポリゴンを表示する
この記事はdeck.gl Advent Calendar 2021 参加記事です。
概要
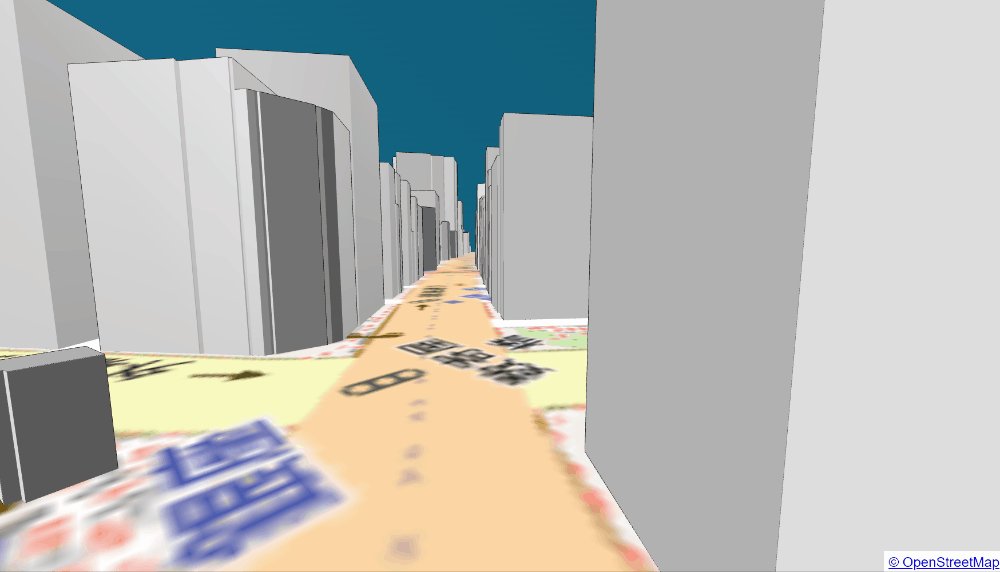
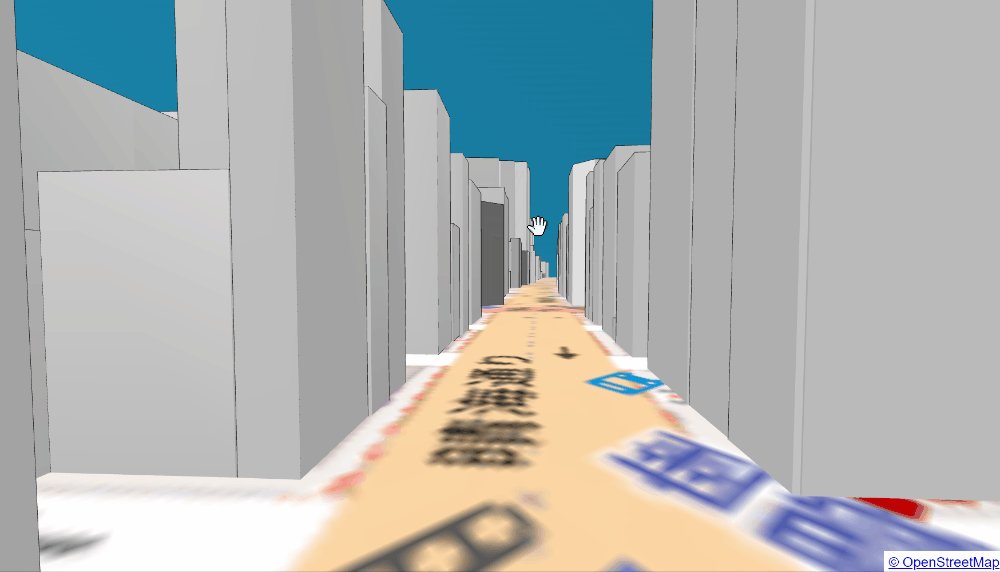
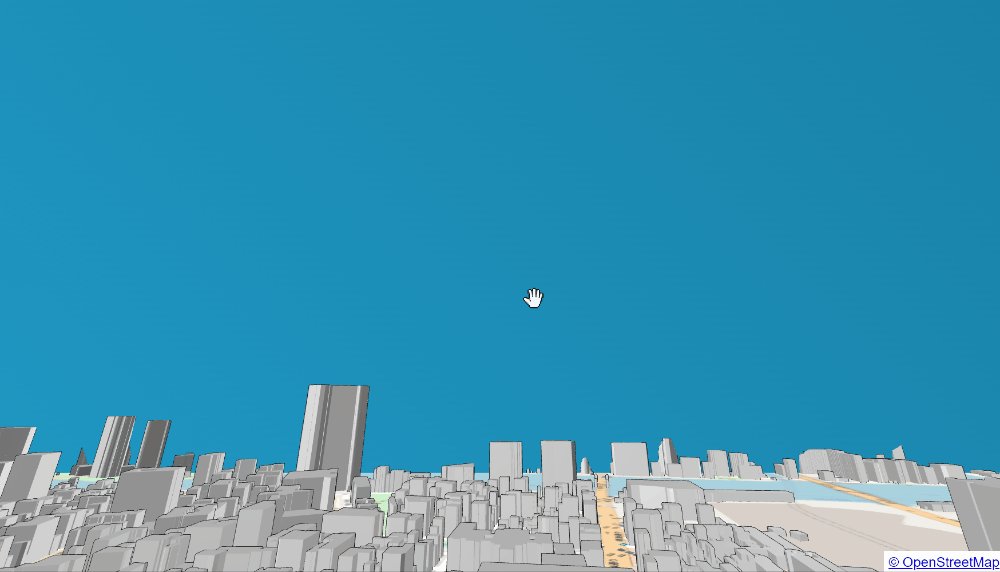
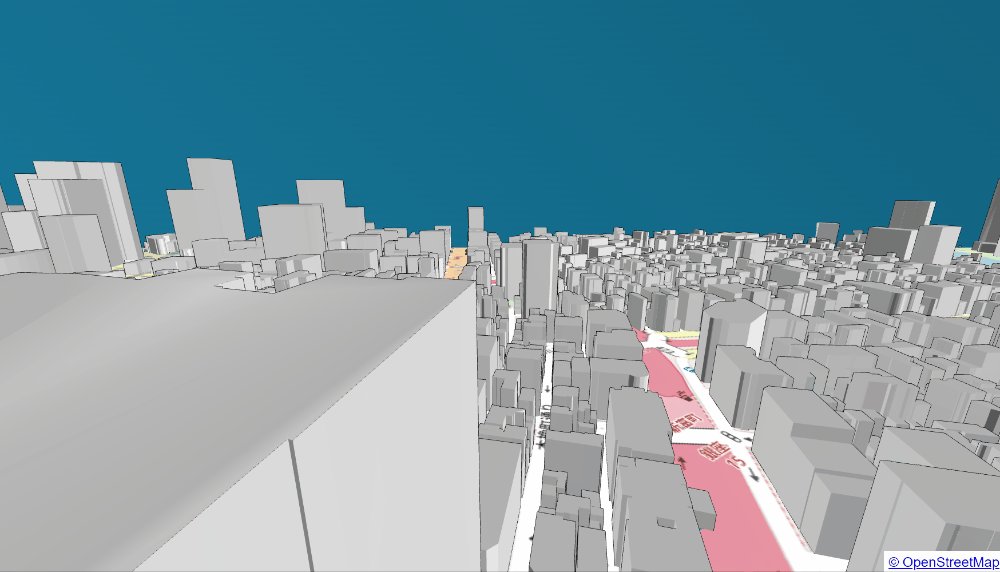
deck.glのFirstPersonViewを用いることで、一人称視点での画面表示を行うことができます。高さデータをもつGeoJSONデータなどがある場合、実際に見上げるような視点での可視化を行うことができます。
なお、公式サイトのサンプルには、FirstPersonViewを使って点群データを一人称視点で表示する例や、360度動画を一人称視点で表示する例が掲載されています。
この記事ではOpenStreetMapをベースマップとし、高さデータを持つ東京都23区のベクタータイルを読み込んで3DPolygonとして表示した地図を一人称視点で表示しています。
サンプルコード
解説
基本的には、生成したFirstPersonViewのオブジェクトをdeckコンポーネントのviewプロパティに渡して上げるだけです。
注意点としては、initialViewStateが使えないのでviewStateプロパティを使うため、ビューステート(カメラ)の管理を自身で行う必要があります。
具体的には、onViewStateChangeプロパティにコールバックを設定し、画面操作が行われた際のビューステートの更新を行う必要があります。
※ initialViewStateとくに問題なく使えました。なので上記の処理は必要ありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
//FirstPersonViewクラスの読み込み import DeckGL, { FirstPersonView } from "deck.gl"; //fps viewオブジェクトを設定 デフォルトコントローラーをonに const view = new FirstPersonView({ controller: true, //fos用のコントローラーを有効化する fovy: 75 //画角の設定 }); export default () => { //viewState(カメラ)の初期設定 const [viewState, setViewState] = useState({ width: window.innerWidth, height: window.innerHeight, latitude: 35.6720975, longitude: 139.762097, zoom: 4, pitch: 6.164318261225449, bearing: 137.7514330380407, //緯度経度で指定された位置からカメラの位置を調整するためのオフセット設定 position: [60, 80, 20] //x,y,z zは高さ }); return ( <div className="App"> <DeckGL views={view} initialViewState={viewState} /> </div> ); }; |