
Google Map上に画像を配置する
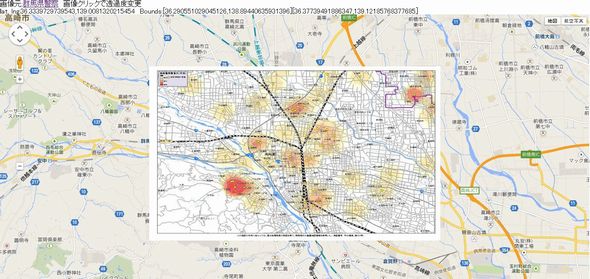
群馬県警察で公開されている「犯罪発生マップ(画像)」をGoogle Map上に配置してみました。
高崎警察署管内の「住宅対象侵入窃盗(市街のマップ)」を表示しています。
画像の配置自体は簡単に行えるのですが、位置をぴったり合わせるのが難しいですね。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
function initialize() { //Google Maps API初期化 geocoder = new google.maps.Geocoder(); var mapOptions = { zoom: 15, center: new google.maps.LatLng(36.3219088, 139.0032936), mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions); //マップ上の表示領域が変化した際の処理 google.maps.event.addListener(map, 'bounds_changed', function() { var latOutput = document.getElementById('lat'); var lngOutput = document.getElementById('lng'); var swlatOutput = document.getElementById('swlat'); var swlngOutput = document.getElementById('swlng'); //北東緯度経度表示エレメント var nelatOutput = document.getElementById('nelat'); var nelngOutput = document.getElementById('nelng'); var latlngBounds = map.getBounds(); //マップ中心の緯度経度取得 var centerLatlng = latlngBounds.getCenter(); var ceLat = centerLatlng.lat(); var ceLng = centerLatlng.lng(); latOutput.innerText = ceLat; lngOutput.innerText = ceLng; //マップ南西の緯度経度取得 var swLatlng = latlngBounds.getSouthWest(); var swlat = swLatlng.lat(); var swlng = swLatlng.lng(); swlatOutput.innerText = swlat; swlngOutput.innerText = swlng; //マップ北東の緯度経度取得 var neLatlng = latlngBounds.getNorthEast(); var nelat = neLatlng.lat(); var nelng = neLatlng.lng(); nelatOutput.innerText = nelat; nelngOutput.innerText = nelng; }); var bounds = new google.maps.LatLngBounds(); //画像の配置位置指定 bounds.extend(new google.maps.LatLng(36.3068070483715,138.95191292059326)); bounds.extend(new google.maps.LatLng(36.361153624185235,139.06435112249756)); //画像をグラウンドオーバーレイとして追加 var groundOverlay = new google.maps.GroundOverlay("http://www.police.pref.gunma.jp/seianbu/01seiki/hanzaimap/images/jyutaku/takasaki-s.jpg", bounds, { map : map, opacity : 0.3, clickable : true }); //地図を表示 map.fitBounds(bounds); //グラウンドオーバーレイがクリックされたら、透明度を変更 google.maps.event.addListener(groundOverlay, "click", toggle(show, hide)); function show(){ groundOverlay.setOpacity(1); } function hide(){ groundOverlay.setOpacity(0.5); } } google.maps.event.addDomListener(window, 'load', initialize); function toggle(){ var fn = arguments; var l = arguments.length; var i = 0; return function(){ if(l <= i) i=0; fn[i++](); } } |