
フロントエンドのテストを自動化する「Fake」が便利。
Fake – Mac OS X Web Automation from Fake on Vimeo.
Fakeは、内蔵したブラウザ(webkit)に対して、マウス・キーボードの操作やフォームへの値の入力などの一連の動作を設定し、自動化することができます。
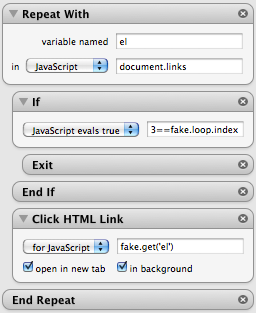
具体的には、Action(リンクをクリックする、入力フォームへ値を入力するなど)と呼ばれるパネルるを並べてWorkflowを作れば、あとはワンクリックでWorkflowを実行することができます。作ったWorkflowは、別のWorkflow内で呼び出して使うなど、再利用も可能です。
Fake Workflows in Action from Fake on Vimeo.
if Action パネルを使うと条件を指定してWorkflow内で動作を分岐させたりすることもできます。

■ Fakeの便利なところ
あまり、他のブラウジング自動化ソフトを使ったことがないので「それ他のアプリでもできるよ!」って事があるかもしれませんが、とりあえず自分が思うFakeの便利なところを挙げてみます。
1.JavaScriptが使える
if action の条件などにJavaScriptを使用することができます。これによって、「ちゃんと必要なHTML要素がdocumentに追加されているか?」などの条件を指定してworkfrowを分岐させることができます。(ちなみに if action で使用できる条件にはJavaScript以外にpage title(正規表現可)やHTTP statuscode などを使う使うことができます)
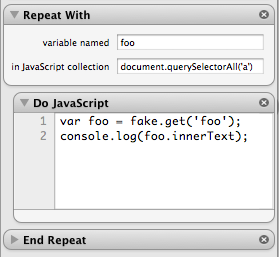
その他、書き込んだjavascriptを実行する Do Javascript というactionがあったり、Repeatでは取得したHTML要素の数だけActionを繰り返し実行したりなど、FakeのActionとJavaScriptと組み合わせることで、さまざまな操作を自動化することができます。

2.UserScriptやUserStyleが使える

UserScriptの中で、jQueryなど好きなライブラリを読み込めば、Actionと組み合わせてworkfrow内で利用できるので便利です。
3.Web Inspector が使える
Fakeに内蔵されているブラウザにはWeb Inspectorが搭載されているので、ブレークポイントを設定しながらとか、変数をwatchしながらWorkfrowを実行するなんてこともできます。
■ Fakeで出来ないこと
・見た目(レイアウトの崩れ)などのテスト
・webkit以外のブラウザでの動作テスト(userAgentの偽装なんかはできます)
・サイトに埋め込まれたFlashの操作
■ インストール
App Storeからインストールできます(有料)

公式サイトではFree Trial版がダウンロードできますが、一部機能制限がある(UserScriptが使えない)のと、作ったWorkflowを保存することができません。