
[DataTables] テキストボックスを敷き詰めたテーブルで、フォーカスのあたっているセルの位置を取得したい。
昨日に引き続き、テーブルにソート機能や、フィルタリング機能を付けたいときに、とても便利なプラグイン「DataTables」に関するメモ。
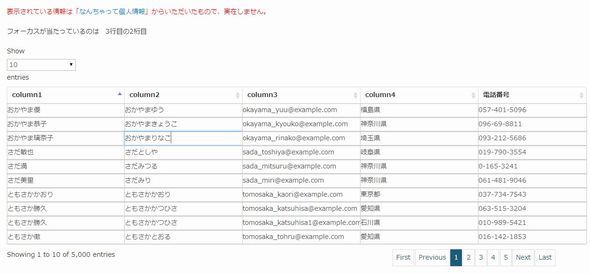
<td>に<input type=”text”>を敷き詰めるってことをやったりすると、フォーカスのあたっているセルがテーブルの何行目/何桁目にあるのか、その位置を知りたいって時があります。
DataTablesには位置を取得するためのメソッド(fnGetPosition)が提供されているので、簡単にセルの位置を取得することができます。
例えば、フォーカスが当たっているセルが何行目にあるかを取得したい場合は以下。
|
1 2 3 4 5 6 7 8 9 10 |
myTable = $('#example').dataTable( { //初期設定 } ); //フォーカスのあたっている行(td)を取得 var currentTR = $('td > input:focus', myTable).parent().parent(); //親TRの位置を取得 console.log(myTable.fnGetPosition(currentTR.get(0))); |
行数だけでなく、セルの桁数まで求めたいときはparent()を一個削ればOK
|
1 2 |
var currentTD = $('td > input:focus', myTable).parent(); console.log(myTable.fnGetPosition(currentTD.get(0))); |