
[DataTables] sAjaxSourceで読み込んだデータの値を加工したい。
テーブルにソート機能や、フィルタリング機能を付けたいときに、とても便利なjQueryプラグイン「DataTables」に関するメモ。
sAjaxSourceで読み込んだデータを加工してテーブルに表示する方法。
例:テーブルの1桁(1カラム)目の値をリンクにする
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$('#example').dataTable( { "bProcessing": true, "bServerSide": true, "sDom": "<'row'<'span2'l><'span10'f>r>t<'row'<'span6'i><'span6'p>>", "sPaginationType": "full_numbers", "sAjaxSource":"http://shimz.me/api/fakedata/datatables.php", "fnServerData": function ( sSource, aoData, fnCallback ) { $.getJSON( sSource, aoData, function (json) { $(json.aaData).each(function(){ this[0] = '<a href="#">'+this[0]+'</a>'}); //1桁(1カラム)目の要素をリンクに fnCallback(json); } ); }, "oSearch":{ "sSearch": "", "bRegex": false, "bSmart": true }, }); |
fnServerDataオプションを指定することで、読み込んだjsonデータをテーブルに表示する前にリンクタグを付加するなどの加工を行うことができる。
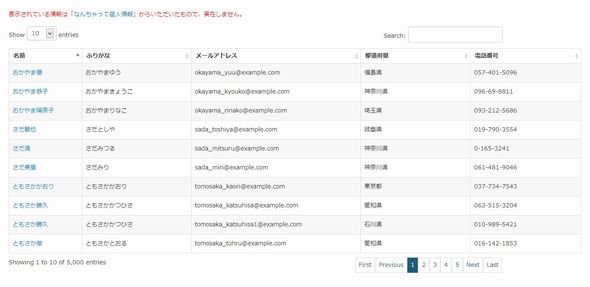
example