
Javascriptでtxtファイルの比較・差分(diff)を表示するライブラリ「Mergely」
以前、こちらの記事で使用した二つのファイル(テキスト)の差異(diff)を表示してくれるWebサービス「Mergely」ですが、ライブラリが公開されているので自サイトにdiffの仕組みを取り入れることができます。
使用方法は非常に簡単です。
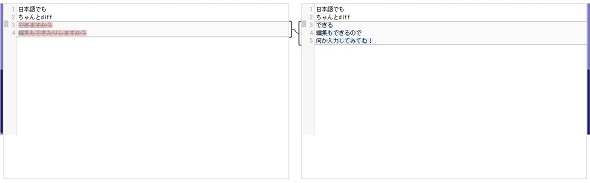
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!-- Mergelyライブラリの読み込み --> <script src="lib/codemirror.js"></script> <script src="lib/mergely.js"></script> <link type="text/css" rel="stylesheet" href="lib/codemirror.css" /> <link type="text/css" rel="stylesheet" href="lib/mergely.css" /> </head> <body> <div id="compare" style="width:100%"><div> </body> <script> $(document).ready(function () { $('#compare').mergely({ cmsettings: { readOnly: false, //読込みのみ lineNumbers: true //行番号の表示 }, lhs: function(setValue) { setValue('日本語でもnちゃんとdiffnできますか?n編集もできたりしますか?'); //比較元テキスト }, rhs: function(setValue) { setValue('日本語でもnちゃんとdiffnできるn編集もできるのでn何か入力してみてね!'); //比較先テキスト } }); }); </script> </html> |
外部ファイルの読み込みは、jQueryのXHRオブジェクト使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$(document).ready(function () { $('#compare').mergely({ cmsettings: { readOnly: false, lineWrapping: true } }); $.ajax({ type: 'GET', async: true, dataType: 'text', url: 'lhs_hoge.txt', success: function (response) { $('#compare').mergely('lhs', response); } }); $.ajax({ type: 'GET', async: true, dataType: 'text', url: 'rhs_hoge.txt', success: function (response) { $('#compare').mergely('rhs', response); } }); }); |
対応しているブラウザは以下。
- Firefox 2+
- Chrome – any version
- Internet Exporer 9+
- Safari 3+
- Opera 9+
なにげにファイルのドラッグ&ドロップにも対応していたりするので便利です。その他、詳しい機能についてはリファレンスを参照してください。