
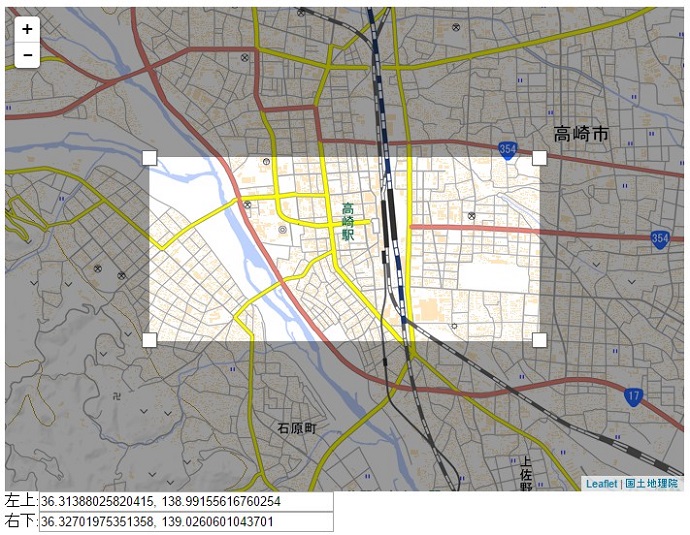
Leafletで任意のエリアを選択するUIプラグイン
いわゆる「Bounding Box」とか呼ばれる奴です。
ホントはTurf.jsの記事を書こうと思ったのですが、せっかくなのでleafletのプラグインの紹介もしておこうかなと。しばらくは、このプラグインとTurf.jsを組み合わせた記事を書くと思います。
使い方
以下よりダウンロード
heyman/leaflet-areaselect
leafletライブラリの後にプラグインのjs/cssファイルを読み込みます。
|
1 2 |
<link rel="stylesheet" href="src/leaflet-areaselect.css" /> <script src="src/leaflet-areaselect.js"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
var map = L.map('map').setView([36.3219088 , 139.0032936], 14); //地理院地図レイヤー追加 L.tileLayer( 'http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', { attribution: "<a href='http://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html' target='_blank'>国土地理院</a>" } ).addTo(map); //areaセレクター追加 var areaSelect = L.areaSelect({width:200, height:250}); //セレクターチェンジイベント areaSelect.on("change", function() { var bounds = this.getBounds(); //緯度経度出力 document.querySelector("#sw").value = bounds.getSouthWest().lat + ", " + bounds.getSouthWest().lng; document.querySelector("#ne").value = bounds.getNorthEast().lat + ", " + bounds.getNorthEast().lng }); areaSelect.addTo(map); |