
ぬるぬる動く!Web地図クライアント「Leaflet」を使おう!
D3.jsと組み合わせても使いやすい、Web地図クライアントライブラリの大本命……だと、個人的には思ってる……たぶん。
leaflet.jsとは何か
leafletはWeb上で地図を表示するオープンソースのマップクライアントライブラリです。
軽量でスマートフォンなどのタッチ操作にも対応した地図を手軽に表示することができます。
ユーザーによって様々なプラグインが作成されているのが特徴で、それらを組み合わせることで多様な表現を行うことができるので「地図なんてGoogle Maps APIで十分じゃね?」という方も、一度触ってみてください。
そんな訳で、簡単な「Leaflet クイックスタート」的なものを書いてみました。
ベースマップの作成
cdnからcssファイルとjsファイルを読み込みます。
|
1 2 |
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> <script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> |
bodyタグ内に地図を表示するdiv要素を設置します。
|
1 |
<div id="map"></div> |
これで準備完了。まずはオープンストリートマップの地図タイルを表示します。
|
1 2 3 4 5 6 7 8 9 10 |
var map = L.map('map').setView([36.3219088 , 139.0032936], 14); //OSMレイヤー追加 L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a>', maxZoom: 18 } ).addTo(map); |
とても簡単。
地理院地図を使う
次に別のタイルサーバーから地図タイルを読み込む例として、地理院地図を使ってみます。
|
1 2 3 4 5 6 7 8 9 |
var map = L.map('map').setView([36.3219088 , 139.0032936], 14); //地理院地図レイヤー追加 L.tileLayer( 'http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', { attribution: "<a href='http://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html' target='_blank'>国土地理院</a>" } ).addTo(map); |
マーカーの追加
地図の基本マーカーを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var map = L.map('map').setView([36.3219088 , 139.0032936], 14); //地理院地図レイヤー追加 L.tileLayer( 'http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', { attribution: "<a href='http://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html' target='_blank'>国土地理院</a>" } ).addTo(map); //マーカー追加 var marker = L.marker([36.3219088 , 139.0032936]).addTo(map); |
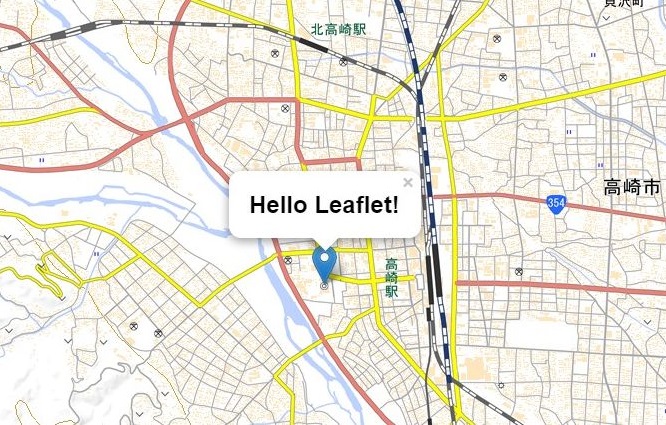
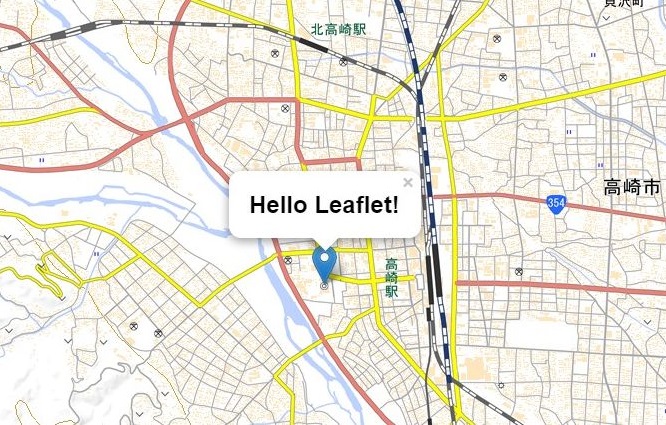
ポップアップの追加
最後にマーカーをクリックした際にポップアップを表示するようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
var map = L.map('map').setView([36.3219088 , 139.0032936], 14); //地理院地図レイヤー追加 L.tileLayer( 'http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', { attribution: "<a href='http://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html' target='_blank'>国土地理院</a>" } ).addTo(map); //マーカー&ポップアップ追加 var marker = L.marker([36.3219088 , 139.0032936]) .bindPopup("<h1>Hello! Leaflet!</h1>") .addTo(map); |
とりあえずここまで。
備考
今までちょくちょく使っていたのですが、あんまりちゃんと紹介したことがなかったなーと思って紹介記事を書いてみました。
個人的には使いこなしたいWeb地図ライブラリNo.1なので、今後もいろいろと試したことなんかをブログに記録していこうと思います。
今までのleaflet記事については以下からどうぞ。

“ぬるぬる動く!Web地図クライアント「Leaflet」を使おう!” への1件の返信
現在コメントは受け付けていません。