
Macでアスキーアートが崩れてしまう問題を回避する(webフォント)
ただし、日本語を含むAAは無理。
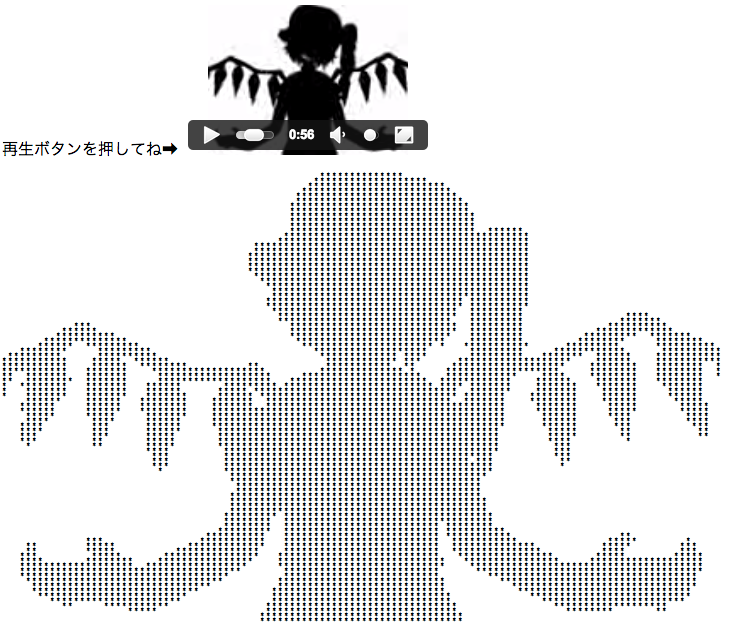
以前、canvasタグについて勉強していたときに、動画をアスキーアートに変換するスクリプトをつくってみたのですが、Macのブラウザで閲覧するとAAを動かしたときにどうしても崩れてしまい、解決策も思いつかずに放置していました。
preタグで囲ってmonospacedを指定しても崩れまくり、ググってみても、クライアントにフォントをインストールするぐらいしか方法がなさそうだったので、webサイトでは無理かなーと。
最近になって「そういえばWebフォントなんてものがあったな」と思い出し試してみたところわりと巧くいったので、メモしておきます。
とはいっても、単純にwebフォント読み込むCSSを指定しただけなんですが。
使ったのはGoogle WebFontsからダウンロードした「VT323」です。
落としたフォントファイルをサーバーにアップして、あとはCSSでフォントの読み込みと指定を行うだけです。
|
1 2 3 4 5 6 7 8 |
@font-face { font-family: MyWebFont; src: url('VT323-Regular.ttf') format("truetype"); } pre{ font-family: MyWebFont; } |
これで、Macで見ても文字が崩れることがなくなりました。
まぁ、日本語は当然ダメなままなので、使いどころは限られますが。
アルファベットはデータ量少なくてうらやましい……
example
chrome or Firefoxでないと動きません。
初回アクセス時は、動画とwebフォントの読み込みで表示されるまでに時間がかかります。