
プログラミング学習の新しいかたち?!チャットをしながらライブコーディングや共同プログラミングができるCodePen Pro
CodePenはCSS+HTML+JavaScriptで作成したコードを公開し共有(Fork)できるサービスです。
日本でいうところのjsdo.itに似たサイトですね。
Githubのアカウントでログインし、作成したコードをGithubにアップロードすることができ、SlimやSass、CoffeeScriptなどを利用してコーディングすることもできるのでフロントエンドの開発環境としても便利なサービスです。
日々、海外のエンジニアの凄い作品がアップロードされていて見ているだけで勉強になり楽しめます。
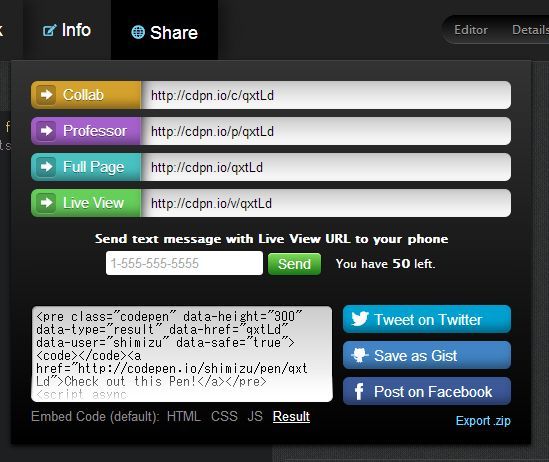
基本、無料で使うことができるCodePenですが、月額9ドルの有料版「Pro」に申し込むと「PROFESSOR MODE」や「COLLAB MODE」などを利用することができます。
(Pro版では、shareメニューに多くの機能が追加されます)

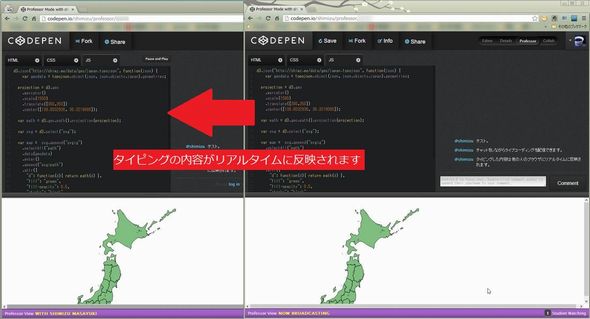
PROFESSOR MODE
ライブコーディングを配信できる機能です。
コードを入力すると同じ画面を見ている他ユーザーのブラウザに、入力した内容や出力結果がリアルタイムに反映されます。
(入力画面のタブの切換えや読み込むライブラリの設定などの操作もリアルタイムで反映されるので、受信側からすると本当に自動的にコードが書き込まれて行くように見えます)

「PROFESSOR MODE」はライブコーディングを配信するだけですが、「COLLAB MODE」では複数人で同時にコードを編集することができます。
これらの機能を使えば、リモートでプログラミングの授業をおこなったり、離れた場所にいるもの同士でもペアプログラミングなどが可能になります。
詳しいに人に「ちょっと、ここのところが解らないんだけど?」とか「もっと良い書き方が無いかな?」と質問するのに便利ですし、オンライン上で勉強会のようなことも出来るかもしれません。
利用者が増えれば、ドットインストールなどの動画コンテンツとはまた違ったプログラミング学習の助けになるのではないかと期待しています。