
ボロノイ図を使って、地図上の特定の位置から最も近い施設を見つけ出す。
昨日は「Code for SAITAMA ハッカソン ( Hack for クリテリウム)」に参加してきました。
ハッカソンに関する感想は後ほど記事にするとして、ハッカソンの中で「地図上の特定のポイントから、もっとも近くの施設を見つけ出す」という処理をD3.js使って描いたボロノイ図を利用して実装したので、ボロノイ図の活用方法の一つとして紹介したいと思います。
(ここでの”近く”とは直線距離が一番短くなる施設の事を指します。道なりに移動してもほぼ近似するという研究結果があるので、おおよそ一番近くの施設と言えます)
作ったもの
実際にハッカソンで使ったものとは別のコードです。
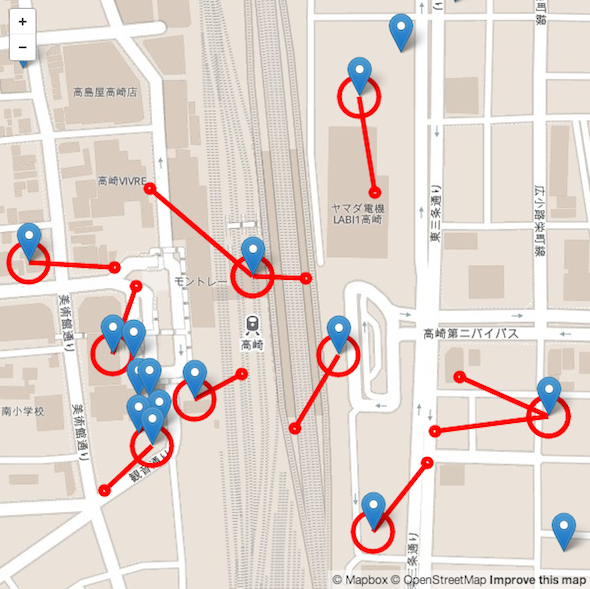
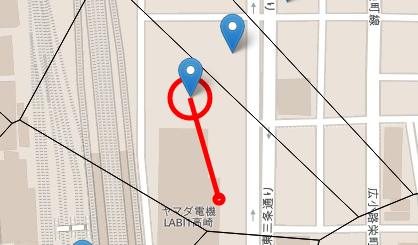
地図のクリックした地点から最も近くの施設を見つけ出します。
以前「ボロノイ図を使ってラベルの重なり合いを解消する」という記事を書きましたが、基本的にはやっていることは変わりません。
まず、施設の点データを母点として地図上に透明なボロノイ図を描き、セル(ボロノイ領域)がクリックされた際にクリック座標から、ボロノイ領域内の母点へとライン&サークルを描画しているだけです。
ボロノイ領域内であれば、どこであってもその領域の母点が最も直線距離が短くなるというボロノイ図の特性を利用しています)

ボロノイ図は、最短経路検索などにも活用されるとても奥の深い図形なので、ぜひ利用してみてください。
なお、以前の記事ではGoogle Maps APIをベース地図として使いましたが、今回はLeaflet.js(Mapbox)をベースに使っています。
このように、色んな地図サービスと組み合わせて使えるのがD3.jsの利点だと思います。
参考
D3を使ってボロノイ図を描く方法は以下を。