
Code for Americaに学ぶ、2014年に必要とされるスキル
「Code for America」については、以下の記事を参照してください。
Fellowsのスキルセットから需要を探る
「Code for America」では、毎年、全米から募集してきたエンジニア/デザイナーを厳選して自治体へ派遣する、「Fellowship」というプロジェクトを行っています。
今年も650名の募集の中から30名のエンジニア/デザイナーが選ばれています。Fellowに選ばれたエンジニア/デザイナーはcfaのサイトでプロフィールが掲載されるのですが、多くのFellowがLinkedInへのリンクも貼っているのでLinkedInのプロフィール画面から各人の詳細なスキルを確認することができます。
2014 Fellows
そこで各人の「スキル」タグを収集すれば、2014年にCfAに必要と判断された需要の高い技術が見て取れるのではないかと考えました。
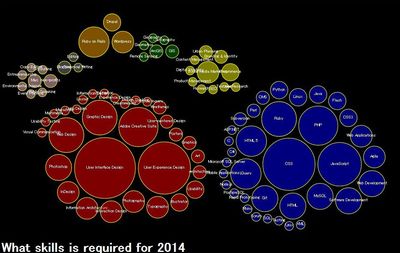
バブルチャートの作成
2014年のFellowに選ばれた各ユーザーのLinkedInプロフィールに掲載されている「スキル & スキル推薦」タグを取得(手動)しバブルチャートを作成しました。
掲載されているスキルの中から、複数人で重複しているスキルを抽出し重複した数をcircleのサイズと比例させて表示しています。
マウスホイールでパン/ズームが、サークルにマウスオーバーする事で重複数が確認できます。
データ概要
2014 Fellows、全30名の属性は以下のように紹介されています。
エンジニア:14名
デザイナー:12名
データ可視化スペシャリスト:1名
都市計画家:3名
上記はあくまで「エンジニア寄り」「デザイナー寄り」といった感じの大雑把な区分けでしかなく、多くのFellowがデザインやプログラミング/エンジニアリングに関する複数のスキルを兼ね備えています。とくにコーディング・プログラミングに関しては殆どのFellowがなにがしかの言語をスキルとして掲載していて驚きます。(フルスタックエンジニア!)
最も重複数が多かったスキルは「ユーザーエクスペリエンスデザイン」や「ユーザーインターフェイスデザイン」で多数のデザイナーが自身のトップスキルとしてタグを掲載していました。
プログラミング関係では、CSSやHTMLなどを除くと、JavaScript > PHP > Ruby の順に重複していました。
また、都市計画家として紹介されていた3名はみなGISのスキルを身につけているようです。
個人的に気になったのはPHPのウェブアプリケーションフレームワーク「Drupal」をスキルとして上げている方が4名程いました。他のPHPのフレームワークの名が一切上がらない中、スキルとして掲載されている方が多かったので、ちょっと興味が湧きました。
後で調べてみたいと思います。
各人のスキルから「Code for America」が重要視していることや方向性などが朧げながら見えてくるようで、なかなか面白ですね。
スキル一覧
■デザイン
User Interface Design(ユーザーインターフェイスデザイン) 14名
User Experience Design(ユーザーエクスペリエンスデザイン) 12名
Adobe Creative Suite(Adobe Creative Suite) 9名
Graphic Design(グラフィックデザイン) 8名
Web Design(Webデザイン) 8名
Photoshop 6名
InDesign 5名
Information Architecture(インフォメーションアーキテクチャ) 5名
Interaction Design(インタラクションデザイン) 5名
Photography(フォトグラフィー) 5名
Typography(タイポグラフィー) 5名
Illustrator 4名
Usability(ユーザービリティ) 4名
Architecture(アーキテクチャ) 3名
Art(アート) 3名
Graphics(グラフィックス) 3名
Posters(ポスター) 3名
User-centered Design(ユーザー中心設計) 3名
Wireframes(ワイヤーフレーム) 3名
Design Thinking(デザインシンキング) 2名
Dreamweaver 2名
Experience Design(エクスペリエンスデザイン) 2名
Illustration(イラストレーション) 2名
Information Design(インフォメーションデザイン) 2名
Layout(レイアウト) 2名
Logo Design(ロゴデザイン) 2名
Magazines(マガジン) 2名
Multimedia(マルチメディア) 2名
Usability Testing(ユーザービリティ テスト) 2名
Visual Communication(ビジュアルコミュニケーション) 2名
■プログラミング
CSS 12名
JavaScript 10名
PHP 9名
Ruby 8名
HTML5 7名
jQuery 7名
Git 6名
HTML 6名
MySQL 6名
Software Development(ソフトウェア開発) 6名
Web Development(Web開発) 6名
Agile(アジャイル) 5名
Web Applications(Webアプリケーション) 5名
CSS3 4名
Flash 4名
Java 4名
Linux 4名
Python 4名
CMS 3名
Perl 3名
Subversion 3名
ASP.NET 2名
C 2名
C# 2名
Microsoft SQL Server 2名
Mobile Applications(モバイルアプリケーション) 2名
Node.js 2名
PostgreSQL 2名
Rapid Prototyping(ラピッドプロトタイピング) 2名
Rhino 2名
Scrum(スクラム開発) 2名
SQL 2名
Testing 2名
Unix 2名
XML 2名
■CMS, Framework
Ruby on Rails 7名
Wordpress 5名
Drupal 4名
■マーケティング
Social Media Marketing(ソーシャルメディアマーケティング) 5名
E-commerce(Eコマース) 4名
Branding & Identity(ブランディング) 3名
Urban Planning(都市計画) 3名
Contextual Inquiry(ユーザーシナリオ法) 2名
Content Management(コンテンツマネージメント) 2名
Digital Strategy(デジタル戦略) 2名
Product Management(プロダクトマネージメント) 2名
Research(リサーチ) 2名
SEO 2名
Teaching(ティーチング) 2名
User Research(ユーザーリサーチ) 2名
■GIS
ArcGIS 3名
GIS(地理情報システム) 3名
Cartography(カートグラフィ) 2名
Geography(ゲオグラフィ) 2名
Geomatics(地理空間情報科学) 2名
Remote Sensing(リモートセンシング) 2名
■ライティング
Blogging(ブログ) 3名
Technical Writing(テクニカルライティング) 2名
Editing(エディター) 2名
■その他
Mac(Mac) 3名
Non-profits(非営利団体) 3名
Consulting(コンサルティング) 2名
Copy Editing(印刷) 2名
Entrepreneurship(アントレプレナーシップ) 2名
Environmental Science(環境科学) 2名
Event Planning(イベント企画) 2名
Public Speaking(パブリックスピ−キング) 2名