
[Webix]Formコンポーネント入門

Webix Advent Calendar 2014 8日目の記事です。
間が少し空きましたが、今回はFormコンポーネントを使ってみます。
Webixのフォーム昨日は、他のコンポーネントにデータを束縛して連動させたり、変更内容から差分だけを取り出すなど様々な機能があるのですが、とりあえず基本的なところだけを。
いづれまた詳しい内容を掲載するつもりです。
基本
ログインフォームを作ります。
基本的には、Webixのレイアウトシステムに合わせた形でFormパーツを設置していくだけです。
formビューのelemetsの中にパーツを設置していくことで、入力された値の取得などが簡単に行えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
webix.ui({ view:"form", id:"log_form", width:300, elements:[ { view:"text", label:"メール"}, // input text { view:"text", type:"password", label:"パスワード"}, // input password { margin:5, cols:[ //ボタン { view:"button", value:"ログイン" , type:"form" }, { view:"button", value:"キャンセル" } ] } ] }); |
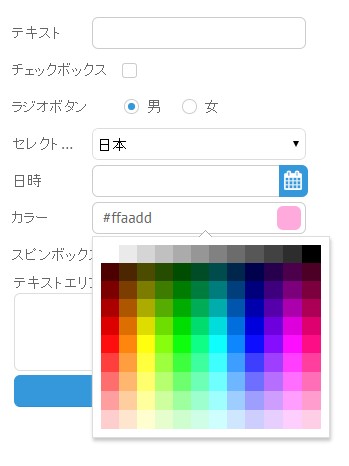
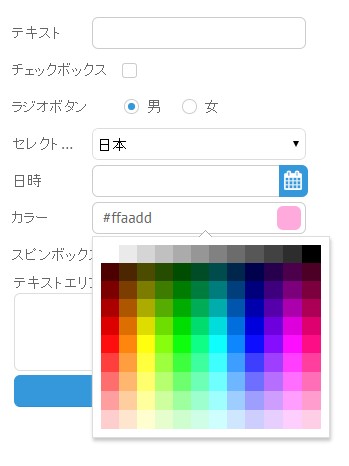
パーツ
Webixにはデータピッカーやカラーピッカーなどのコンポーネントが用意されていて、簡単に扱うことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
webix.ui({ view:"form",width:300, elements:[ {rows:[ { rows:[ {view:"text", label:"テキスト"}, {view:"checkbox", label:"チェックボックス" ,labelWidth:110}, { view:"radio", name:"gender", label:"ラジオボタン", labelWidth:110, value:"man", //初期選択値 options:[ //選択肢 { value:"男", id:"man" }, { value:"女", id:"woman" } ] }, { view:"select", name: "country", label:"セレクトボックス", options:[ { value:"日本", id: "JP" }, { value:"アメリカ", id: "US" }, { value:"イタリア", id: "IT"}, { value:"ドイツ", id: "DE"}, ] }, {view:"datepicker", label:"日時"}, { view:"colorpicker", label:"カラー", name:"color", value:"#ffaadd" }, { view:"counter", label:"スピンボックス", align:"center", labelWidth:110}, { view:"textarea" , height:100, label:"テキストエリア", labelPosition:"top" } ] }, {view:"button", value:"ボタン"} ]}, ] }); |
入力値を取得
webixのセレクション($$)にてフォーム要素を指定し、getValuesメソッドを実行することで、フォームに入力されたデータを取得することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
//ボタンクリック時のコールバック var preview = { "onItemClick":function(e, id, trg){ var formData = $$("my_form").getValues();//フォームの値を取得 alert(JSON.stringify(formData)); } } //入力フォームレイアウト webix.ui({ view:"form", id:"my_form", width:300, elements:[ { view:"text", name:"name", label:"名前"}, { view:"text", name:"mail", label:"メール"}, { view:"radio", name:"gender", label:"性別", value:"man", //初期選択値 options:[ //選択肢 { value:"男", id:"man" }, { value:"女", id:"woman" } ] }, { view:"select", name: "country", label:"国", options:[ { value:"選択してください", id: ""}, { value:"日本", id: "JP" }, { value:"アメリカ", id: "US" }, { value:"イタリア", id: "IT"}, { value:"ドイツ", id: "DE"} ] }, { margin:5, cols:[ //ボタン { view:"button", value:"入力値を表示", on:preview } ] } ] }); |
値を反映する
編集画面などでは、すでに設定されている値を入力フォームに反映する必要がありますが、WebixではsetValuesメソッドを実行するだけで簡単に値を入力フォームに反映できます。
セレクトボックスやラジオボタンの選択なども自動的に反映してくれます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
//フォームに反映するデータ var data = { "name": "GUNMA GIS GEEK", "gender": "woman", "country": "IT" } //ボタンクリック時のコールバック var setData = { "onItemClick":function(e, id, trg){ $$("log_form").setValues(data); //フォームに値を反映する } } //入力フォームレイアウト webix.ui({ view:"form", id:"log_form", width:300, elements:[ { view:"text", name:"name", label:"名前"}, { view:"text", name:"mail", label:"メール"}, { view:"radio", name:"gender", label:"性別", value:"man", //初期選択値 options:[ //選択肢 { value:"男", id:"man" }, { value:"女", id:"woman" } ] }, { view:"select", name: "country", label:"国", options:[ { value:"日本", id: "JP" }, { value:"アメリカ", id: "US" }, { value:"イタリア", id: "IT"}, { value:"ドイツ", id: "DE"}, ] }, { margin:5, cols:[ //ボタン { view:"button", value:"データを反映", on:setData } ] } ] }); |
備考
公式のドキュメントは以下より。