
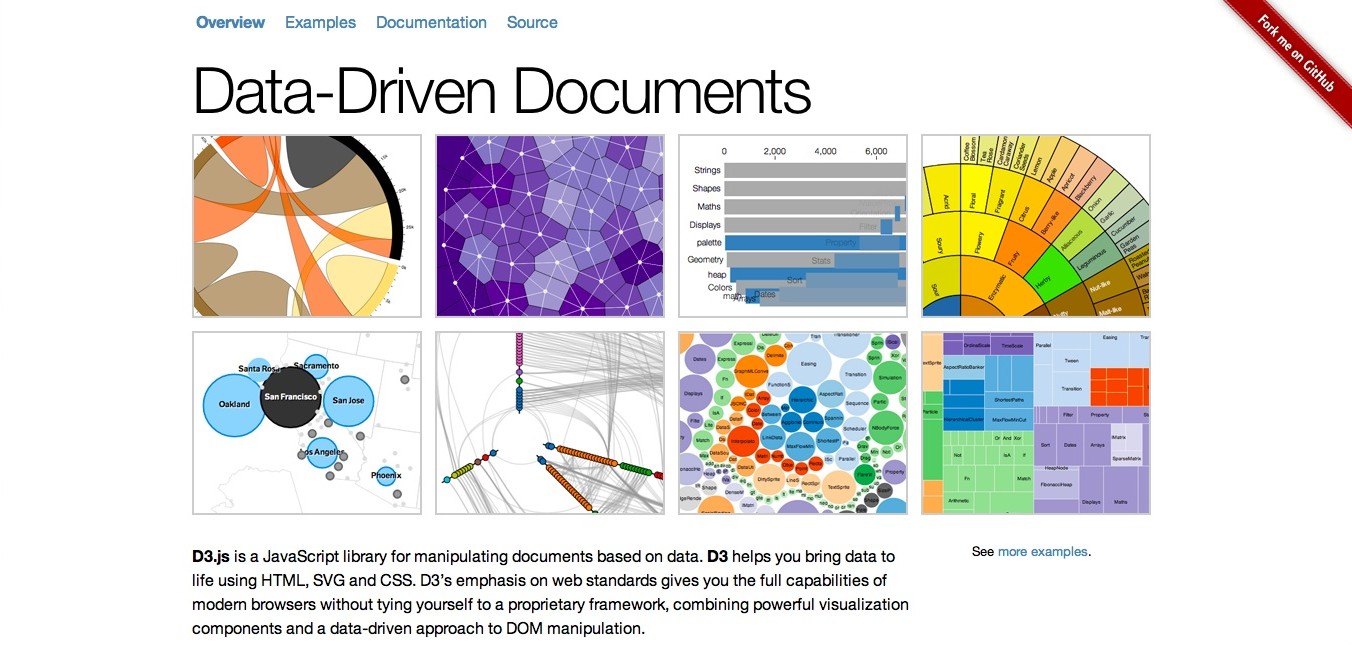
D3.jsはなぜ人気があるのか? そして、なぜ難しいのか?
個人的なD3愛についてはこちらに。
日本ではまだまだ知名度の低いD3.jsですが、海外ではGithubの人気レポジトリランキングで上位(現在7位)に上がるなど非常に注目度の高いライブラリです。
JavaScriptには他にも多数のChartライブラリが存在しているのですが、その中でなぜD3がこんなにも注目されているのか? その理由を考えてみました。
結論
なんかスッゲー長くなったので先に結論を書いておきます。
- 他のChartライブラリより柔軟性が高い
- コードが簡潔に書ける
- JavaScriptの面白さを味わえる
- 理解が進む程に惹かれる設計の妙
以上。以下、詳細。
柔軟性
データをグラフとして表示するには、データを画面上の座標に変換しなければなりません。散布図として表示するためにはデータの値を画面上のXY座標変換する必要がありますし、円グラフとして表示するには値の割合からそれぞれの内角の角度などを求めないと図として表示することができないわけです。
多くのChartライブラリはこれらデータを図(グラフィック)として表示する際のメンドクサイ計算をライブラリ内で行い、同時に実際に図として描画するところまでをサポートしてくれます。しかし、D3はデータを基に座標系に変換するなどの計算は行ってくれますが、実際に図を描画する機能はありません。
たとえばD3のツリーマップレイアウト関数は、データセットを渡すとツリーマップを表示するのに必要な計算を行いその結果(各ブロックのXY座標やブロックの幅・高さなど)をデータセットに付加して返します。しかし、実際にツリーマップを描画する処理は製作者が自身でコードに記述する必要があります。
これは一見不親切なように思えますが、Chartライブラリが提供するグラフのテンプレートデザインをカスタマイズするだけでは足りず、自ら凝ったデータビジュアライゼーションを作成したい製作者にとっては描画する方法を自由に選択できる利点となります。
上記のツリーマップレイアウトにしても、図を描画するために必要な情報(画面上の座標や各ブロックの大きさ)などはD3が計算してくれるので、あとはその情報を元にDIVタグとCSSで作成しても良いですし、インラインSVGのrect要素を使って描画することもできます。
Three.jsと連動させWebGLでグラフを描画するなんてこともできます。
この柔軟性の高さが、他ChartライブラリよりD3が抜きんでて注目されている理由の一つとなっています。
最近では他Chartライブラリとは一線を画す、よりコアな機能を提供するライブラリとしてD3を「データビジュアライゼーション・エンジン」と紹介している記事もみかけます。
簡潔
D3の名称は「Data-Driven Documents(データ駆動ドキュメント)」の頭文字をとったものなのですが、その名の通りデータとドキュメント(DOM)を結びつける独特なセレクション機能がD3の中心となっています。このセレクション機能を使うことで図形を描画する処理を簡潔に記述することができるのがD3の大きな特徴です。
たとえば、下記グラフは散布図と地図を描画しその2つを連動させるという多少複雑な処理を行っています。
リンク先の記事に掲載したコードを見ていただくと分かるのですが、殆どが「var 変数 = d3.〜」というコードで占められています。
一部にif文を用いた条件分岐を記述していますが、データセットを扱うときに頻出しがちなループ文(for)などが一切ありません。
このように、D3のセレクション機能を使うことでデータセットに対する反復処理を記述する必要がなくなるため、複雑なデータビジュアライゼーションを作成する際でもコードのシンプルさを保つことができます。
この「Data-Driven Documents(データ駆動ドキュメント)」という設計思想や簡潔に記述できる特徴が、D3が多くのユーザーに支持され注目される最大の理由だと思います。
その他
D3はJavaScriptの関数型言語としての側面を最大限に活用して作成されているライブラリです。
そのためD3のサンプルコードなどを眺めているとJavaScriptのプログラム言語としての面白や柔軟さが如実に感じられて、それもまたD3の人気に繋がっている気がします。
D3を使っていると「こんな風に複雑な処理を簡潔に記述する方法があるのかー」といろんな発見があって楽しく、D3への理解が進むほど「なんて上手く設計されているんだ! awesome!」みたなテンションになってくるのですね。この辺りはデータビジュアライゼーションに興味がない方でも、JavaScriptの勉強に役に立つと思うので是非一度使ってみて欲しいと思います。
D3の人気の秘密は他にも、地理情報の処理機能が豊富(あまり他のライブラリには無い機能)とか、強力なスポンサーが付いているとか、ライブラリの作者自ら大量のサンプルを公開しているとか、ドキュメントやリファレンス、チュートリアルが豊富(ただし、ほとんど英語)などがあります。
参考
Functional Programming, d3.js a good example
Functional Reactive Programming with Bacon.js and D3
なぜD3は難しいのか
これまでD3が注目される理由を述べてきましたが、実はこれらの要素が同時に初めてD3を触る人に「難しい」と感じさせる要因となっています。
ちょっと手持ちのデータをグラフとして表示したいという人にとっては、テンプレートがなくグラフの描画処理を自身で実装しなければならないD3は難しく感じるでしょうし、なによりD3の独特なセレクション機能は斬新な仕組であるゆえに理解するまでに結構時間がかかります。
D3はあくまで「複雑なデータビジュアライゼーションでも簡潔に記述することができるライブラリ」であって、「グラフを簡単に表示できるライブラリ」では無いので注意が必要です。
しかし、ある程度の山を越え理解が進んでくると思いのほか自分の描きたい図を描くことができて楽しくなってくるので、興味があればぜひ一度触ってみてください。


“D3.jsはなぜ人気があるのか? そして、なぜ難しいのか?” への1件の返信
現在コメントは受け付けていません。